Data modeling
Data modeling example
In this example you will build a data model for a bookstore to maintain information about books, authors, and publishers with relationships and authorization rules. The schema template below is a starting point for the bookstore backend.

Clone in Sandbox A bookstore data model template with four models called Book, ISBN, Publisher, and Author
Skip ahead to relationships or read below on how data modeling works in Amplify Studio.
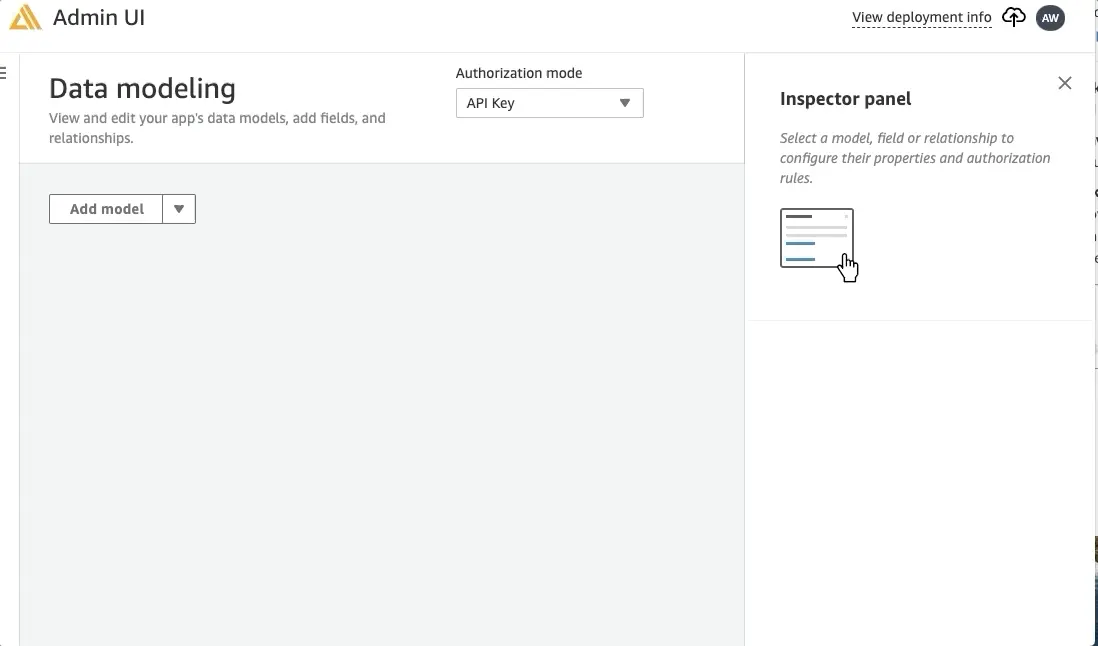
Data modeling in Amplify Studio
The Studio data model designer provides a visual way to define your app's data model, relationships, and authorization rules. Studio generates a schema.graphql GraphQL Transform for the data model you create, and adds this to your Amplify project. To learn more about how the GraphQl transform works, see GraphQL Transform Overview.
The experience for modeling data is the same in the sandbox and in Studio. With an AWS account, you will have real-time data synchronization capabilities and you will also be able to set authorization rules on your models. For more information, see Authorization. All data models are provisioned in your account as AWS AppSync GraphQL APIs and Amazon DynamoDB tables. As with every feature of Studio, it can be further extended with the CLI.
DataStore and GraphQL
When you save and deploy your data model, Amplify Studio generates a GraphQL API for you using AWS AppSync. By default, all data models built with Studio are provisioned as GraphQL APIs without DataStore - however, Studio supports all Amplify GraphQL APIs, with and without DataStore.
DataStore is a wrapper for your GraphQL API that uses local, on-device storage to handle offline use. DataStore automatically synchronizes data between your mobile or web app and your database, and uses a Conflict Resolution strategy to handle data conflicts. DataStore is automatically added to your API when you select a Conflict Resolution method.
Impact of changing Conflict Resolution
You can change the settings for your GraphQL API at any time via Studio or the CLI. However, turning Conflict Resolution off or on is a significant app change.
Updating Syntax
To interface with your data while Conflict Resolution is enabled, you will likely be using DataStore syntax. However, if Conflict Resolution is disabled, any data interactions must be updated to use GraphQL syntax instead.
Inaccessible data
When a GraphQL API is created with Conflict Resolution enabled, several hidden fields are automatically added to each of your data models - these fields are required for querying and mutating data, and if any records have these values set to null, those records will be inaccessible.
If Conflict Resolution is disabled, these fields will no longer be populated when records are created or modified. This will have no immediate impact on your app, so long as you are using GraphQL syntax to interact with your data. However, if Conflict Resolution is later re-enabled, any existing data in the API will be inaccessible until the required fields are set for all existing records.
To avoid this situation, it's recommended to only enable/disable Conflict Resolution on APIs with no pre-existing data.
Changing GraphQL API settings
To use Studio to enable/disable Conflict Resolution, or to change your Conflict Resolution settings, take the following steps:
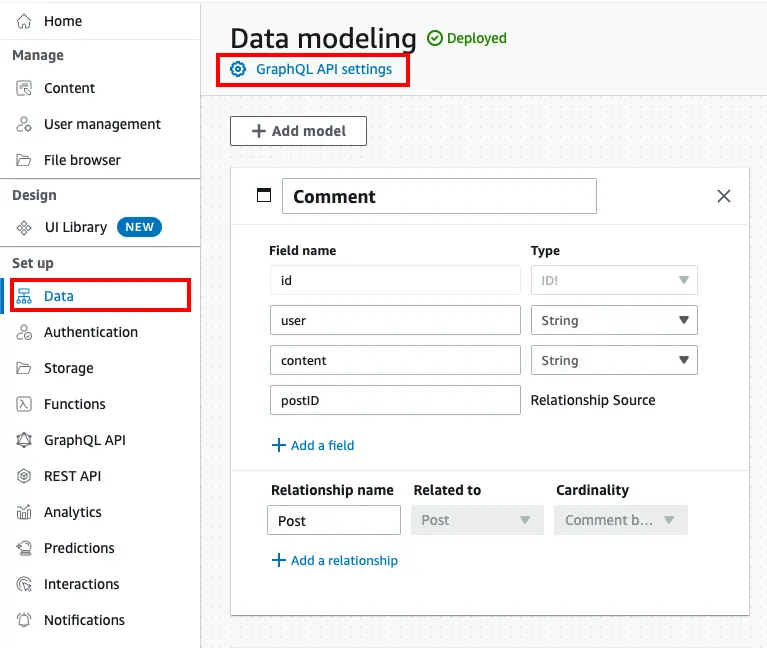
- Navigate to Amplify Studio > Data
- Select GraphQL API settings at the top of the page
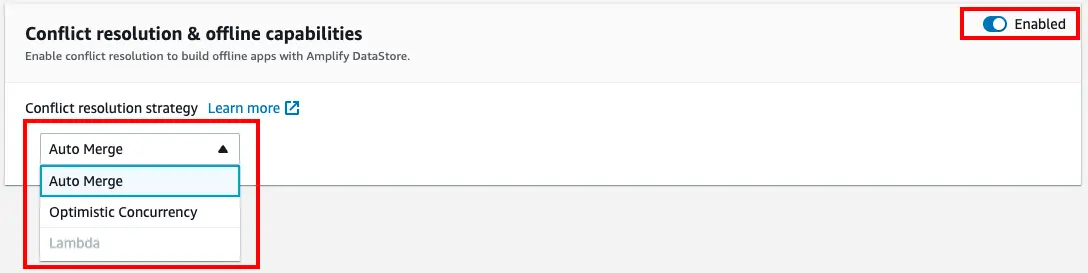
- Toggle Conflict Resolution off or on, or change your Conflict Resolution strategy
- Return to the Data Modeling screen and select Save and Deploy
To configure your API using the Amplify CLI, run amplify configure api in your terminal and follow the prompts.
Limitations
Applications with Conflict Resolution disabled have some minor limitations:
- Sorting by column in Data Manager is not supported
- Figma-to-Code Collections do not support Pagination, and have limited support for Search
- Forms with relationships have some limitations when searching Autocomplete fields
To get access to these features, turn on DataStore and select a Conflict Resolution strategy.
Unsupported directives and field-level parameters
If a data model contains unsupported directives or field-level parameters, the Visual editor under Data modeling will not be available to use, and Data manager may have limited functionality. However, you can continue using other Amplify Studio features and use the Amplify CLI to make modifications to GraphQL schemas.
Unsupported directives in Studio include:
@defaultdirective@indexdirective@functiondirective@httpdirective@predictionsdirective@primaryKeydirective@searchabledirective@mapsTodirective@authgroupClaimproperty@authgroupsFieldproperty@authcustomgroupClaim@authcustomidentityClaim@authfield-level rules- OIDC and Function providers
- OwnerField as Array type
QuerytypeMutationtypeSubscriptiontype
Split GraphQL files
Your schema file could not be loadedThe schema.graphql file in your project could not be loaded. This may be because the file was moved, or because you are using a split schema, which is not supported.This message occurs as Amplify Studio does not support splitting GraphQL schemas, such as saving as a set of .graphql files in the amplify/backend/api/<api-name>/schema/ directory. E.g. Query.graphql, User.graphql, and Post.graphql. To resolve the issue, you will need to combine the files using the following steps.
- Pull your Amplify project to a local directory
- In the
amplify/backend/api/directory, create a file namedschema.graphql - Copy all the contents of the
amplify/backend/api/<api-name>/schema/directory files and paste them into theschema.graphqlfile - Remove the
amplify/backend/api/<api-name>/schema/directory. - Run
amplify push