Set up Amplify Interactions
AWS Amplify Interactions enables AI-powered chatbots in your web or mobile apps. You can use Interactions to configure your backend chatbot provider and to integrate a chatbot UI into your app with just a single line of code.
Interactions with AWS
AWS Amplify supports Amazon Lex as the default chatbots service. Amazon Lex supports creating conversational bots with the same deep learning technologies that power Amazon Alexa.
Setup AWS LexV2 bot
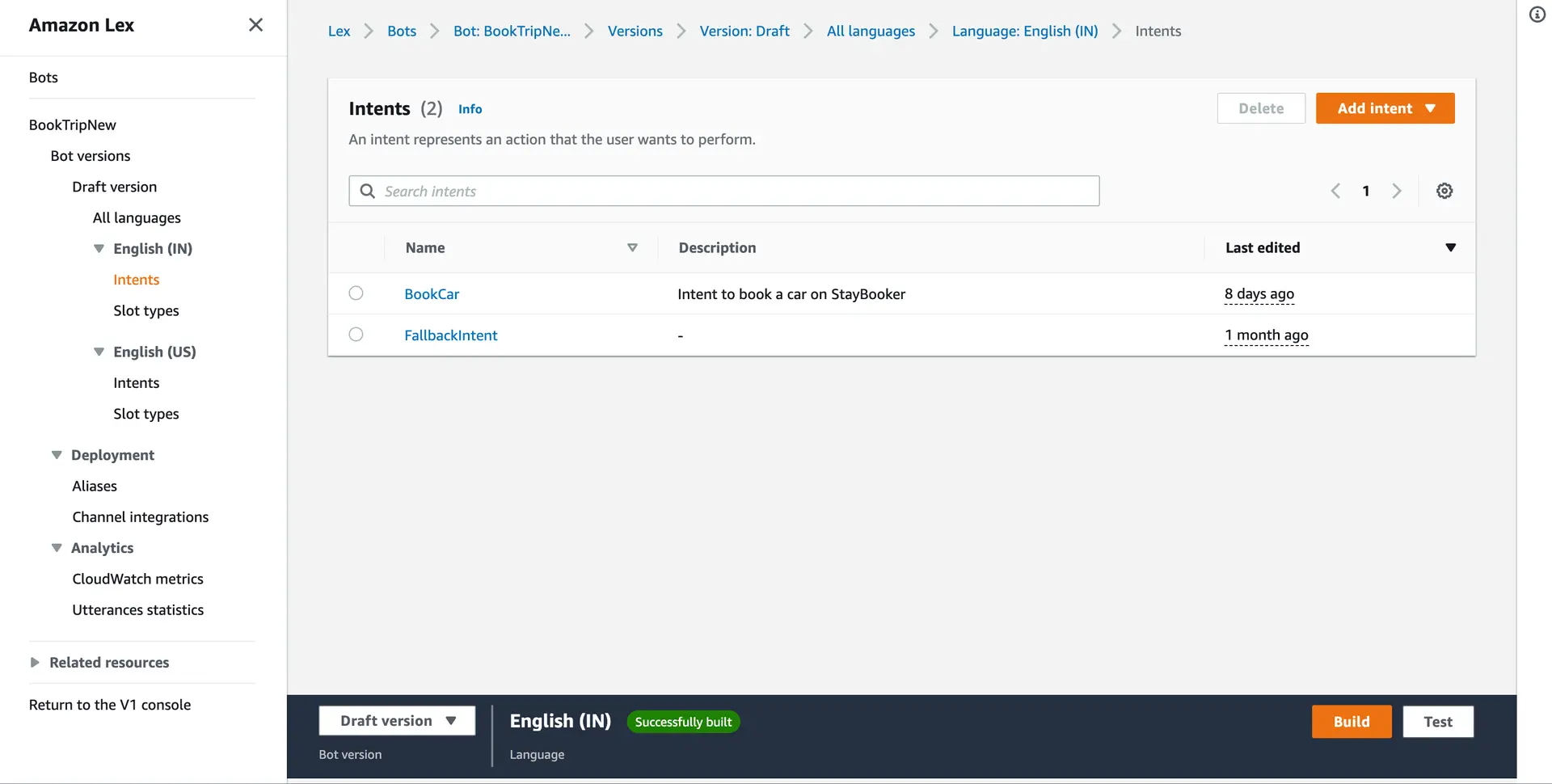
You can create an Amazon Lex V2 chatbot in Amazon Lex console. To create your bot, follow the steps shown in Amazon Lex V2 Developer Guide.
Update your IAM Policy
Amazon Lex service requires an IAM policy in order to use the interactions APIs (remember to replace the template with real value):
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": ["lex:RecognizeText", "lex:RecognizeUtterance"], "Resource": "arn:aws:lex:<your-app-region>:<your-account-id>:bot-alias/<your-bot-id>/<your-bot-alias-id>" } ]}Configure your frontend
Add the aws-amplify and interactions package to your project:
npm add --save @aws-amplify/interactions aws-amplifyConfigure Amplify
Import and load the configuration file in your app. It's recommended you add the Amplify configuration step to your app's root entry point. For example, App.js (Expo) or index.js (React Native CLI).
import { Amplify } from 'aws-amplify';import { parseAmplifyConfig } from "aws-amplify/utils";import outputs from '../amplify_outputs.json';
const amplifyConfig = parseAmplifyConfig(outputs);
Amplify.configure({ ...amplifyConfig, Interactions: { LexV2: { '<your-bot-name>': { aliasId: '<your-bot-alias-id>', botId: '<your-bot-id>', localeId: '<your-bot-locale-id>', region: '<your-bot-region>' } } }});