Multiple frontends
Use the amplify pull command to share the same Amplify backend across multiple frontends (e.g, a React and Android app). Users have an option to pull the entire backend definition (infrastructure templates and metadata) or only the metadata (e.g. the aws-exports.js or amplifyconfiguration.json file) required to connect to the backend. If you’re building a mobile and web app in separate repositories, the recommended workflow is to keep the backend definition (the amplify folder) in only one of the repositories and pull the metadata (the aws-exports.js or amplifyconfiguration.json file) in the second repository to connect to the same backend.
Workflow
This workflow outlines the steps required to share a backend across two (or more) frontends. This example scenario is for a team building an Android and React app.
- Initialize a backend for your React app. This will create an Amplify project and backend environment that is accessible in the Amplify Console (by running
amplify console).
$ cd my-react-app $ amplify init ? Enter a name for the project: ecommerce ? Choose the type of app that you're building: react $ amplify add api $ amplify push-
Make your frontend changes and commit the code to Git. Your Git repository now stores the
amplifyfolder which contains the definition of your infrastructure. -
Reference the backend from your Android app using the
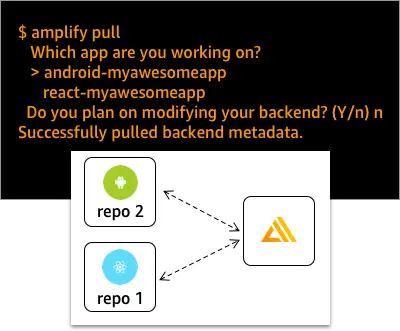
amplify pullcommand. Choose 'No' when asked if you want to modify or add new categories to your backend. This will put theamplifyconfigurationto your src folder only. Choosing 'Yes' will work, however your backend definition will now be stored in two separate repositories leading to unintended consequences with multiple sources of truth.
cd my-android-app amplify pull ? Which app are you working on? > ecommerce mysecretproject ? Choose the type of app that you're building: #android ? Do you plan on modifying this backend?: #n Successfully pulled backend environment dev from the cloud. Run 'amplify pull' to sync upstream changes.