Form Builder
Amplify Studio's Form Builder is a visual interface for creating React forms. You can configure validation logic, adjust theming, and customize presentation all within the console.
Forms are fully extensible, allowing lifecycle management, and supporting custom validation logic in code, including calling an external API or validating against another database.
Getting started
When you build a form with Form Builder, Amplify Studio generates a reusable React component based on your design. This component code can then be pulled into your project directory, imported, and rendered in your app with only a few lines of code.
To start with Form Builder in a Studio app...
- Log into your Studio application
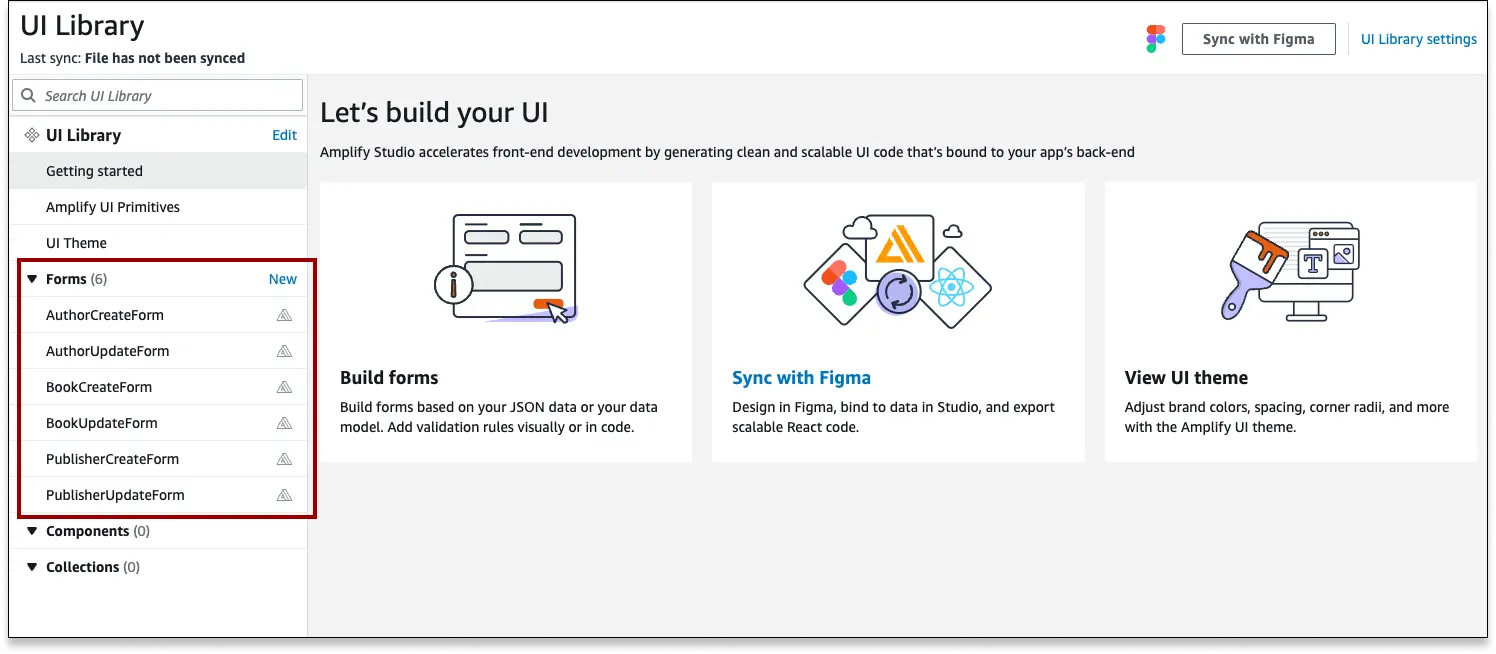
- Select UI Library on the left-hand navigation bar
- Take one of the following paths:
If you have a data model deployed in your Amplify app, Studio will automatically generate default connected forms for you.
To use default forms:
- Log into Amplify Studio and deploy a Data model
- Navigate to the Studio Console > UI Library
Your forms will be listed on the left-hand navigation bar under the Forms header
Default forms can be identified by the Amplify icon next to the form name
Default forms can be used as-is, or they can be customized. To customize a default form, select the form in the left-hand navigation bar, and click Configure in the upper right-hand corner. If you change your mind, you can delete your form, and a new default form will be generated.
After you are satisfied with your form, you can render it in your app.
To use connected forms, you first need a data model. Log into Amplify Studio and deploy a Data model.
To build a new connected form...
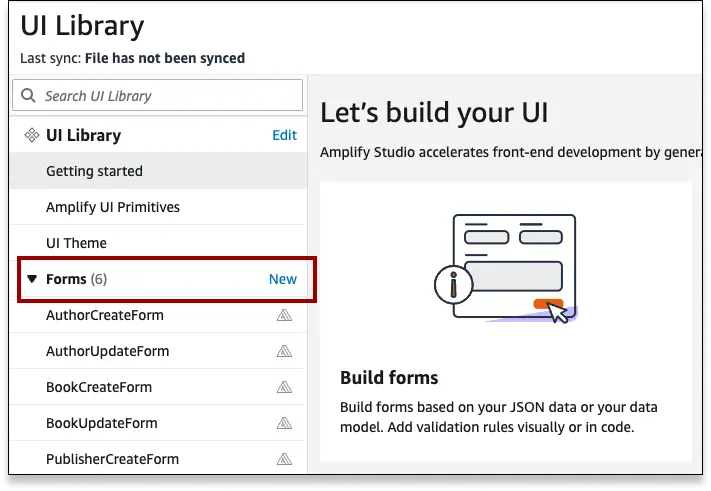
- Select UI Library
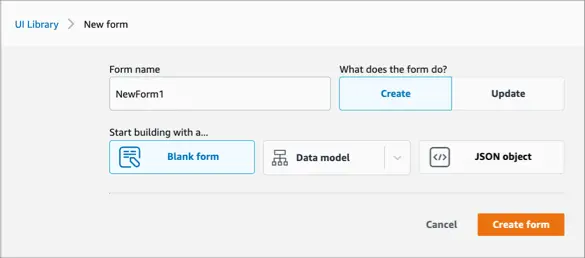
- In the Forms section of the left-hand nav bar, select New
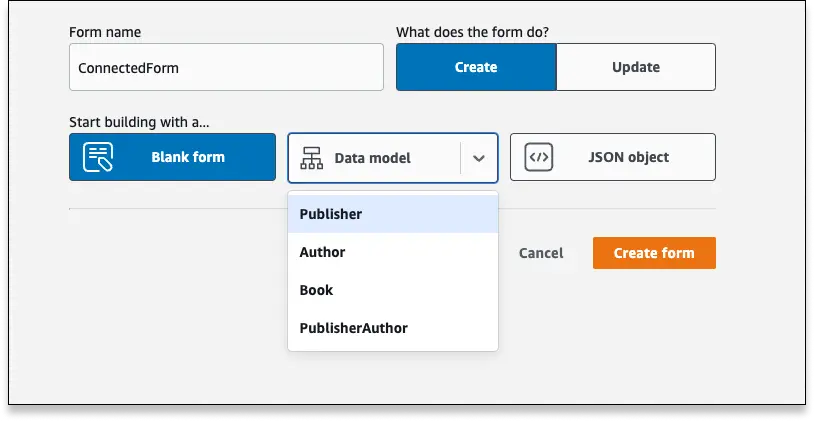
- Name your Form, and select Create or Update
- In the Data model dropdown, select which model your form should connect to
- Select Create form
Form builder will generate a new form with input fields that match the fields of the connected data model. From here, you can customize your inputs, and after you are satisfied with your form, you can render it in your app.
Amplify Studio can generate an unconnected form based on the JSON object you'd like it to output. This is particularly useful if you are interfacing with another API - most API endpoints expect input data in JSON format, so you can quickly generate a form by pasting a sample payload.
To generate a form from JSON:
- In Amplify Studio Console, navigate to UI Library
- In the left-hand nav bar, next to the Forms header, select New
- Give your form a name, and select Create or Update
- In the New Form page, select JSON object
- Paste your JSON into the code editor and click Create form
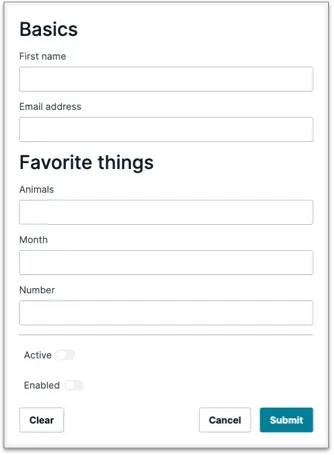
Form Builder will infer the input element type based on the value and can handle arrays and nested JSON values. For example, use this JSON sample:
{ "basics": { "firstName": "Wesley", "emailAddress": "wesley@example.com" }, "favoriteThings": { "animals": ["Cats", "Snakes", "Quokka"], "month": "December", "number": 17 }, "active": true, "enabled": false}This JSON will render the following form:
From the JSON object, Amplify Studio can automatically...
- ...set the correct types for Email address and Number
- ...set Animals to receive multiple values
- ...set Active and Enabled to switches
When you are satisfied with this form, you can convert it to a connected form by binding to a data model, or you can render it in your app.
Amplify Studio allows you to build unconnected forms completely from scratch with a visual interface. To generate a basic, brand-new form:
- In the Amplify Studio Console, navigate to UI Library
- In the left-hand nav bar, next to the Forms header, select New
- Give your form a name, and select Create or Update
- Leave Black form selected, and click Create form
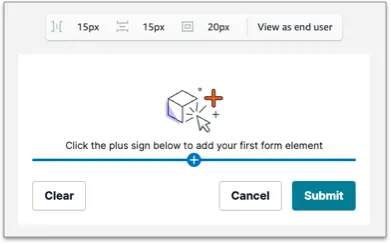
After clicking Create form, you will be directed to the Edit Form page. Select the plus sign, and select an input element to add to your form.
You can continue to customize your form inputs, and when you are satisfied, you can convert it to a connected form by binding to a data model, or you can render it in your app.
Render React form in your app
Initial Project Setup
To use a form in your application, you first need to configure your project to use Amplify Studio generated components. To get started, create a new React App then,
- Navigate to your application's root directory and install the following npm dependencies
npm install -g @aws-amplify/clinpm install aws-amplify @aws-amplify/ui-react- In your application's entrypoint file (e.g.
src/index.jsfor create-react-app orsrc/main.jsxfor Vite), add the following imports and configuration
import '@aws-amplify/ui-react/styles.css';
import { Amplify } from 'aws-amplify';import { ThemeProvider } from '@aws-amplify/ui-react';
import amplifyconfig from './amplifyconfiguration.json';import studioTheme from './ui-components/studioTheme';
Amplify.configure(amplifyconfig);- In your application's entrypoint file (e.g.
src/index.jsfor create-react-app orsrc/main.jsxfor Vite), wrap the<App />component with the following:
<ThemeProvider theme={studioTheme}> <App /></ThemeProvider>Import and Render Your Form
Next, your forms need to be pulled from the Amplify cloud to your project, and imported into your code.
- Navigate to your application's root directory and run
amplify pull - Import your form by name. For a form named
ProductCreateForm, you would use the following code:
import { ProductCreateForm } from './ui-components';- Place your form in code. For a form named
ProductCreateFormin a React project, you could use the following App code:
function App() { return <ProductCreateForm />;}
export default App;