Interact with notifications
Push notifications are powerful engagement tools for your users as they can be delivered even when your app is not in the active foreground. As a result, there are many cases where it is helpful (or perhaps necessary) to interact with notification events differently depending upon your app's state.
- Foreground state: Your app is running, active and visible.
- Background state: Your app is still running but is not currently active and visible. The user is usually on the home screen or in another app.
- Terminated state: Your app is no longer running, even in the background. The user can initiate this by swiping your app away in the app switcher.
Notification lifecycle
Before delving into details about the various functions Amplify provides, it can be helpful to better understand the lifecycle of a notification as it moves through your app in its various states once you've integrated Amplify Push Notifications.
For the purposes of this guide, we will simplify the terminology as follows
- Native layer - This is the native (i.e. iOS or Android) application layer on top of which React Native apps are built.
- Application layer - This is your React Native app.
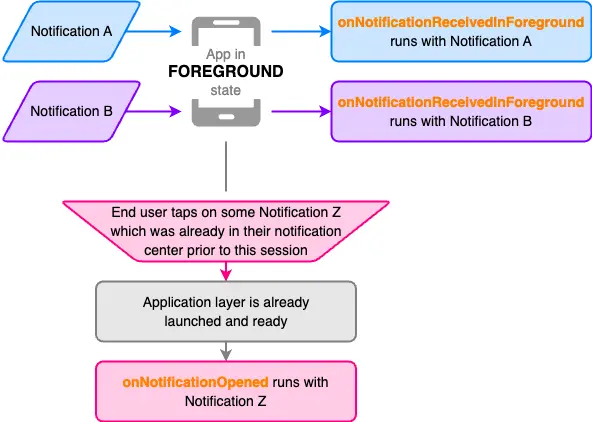
In a foreground state
- Notifications are not displayed when received in foreground
- It is possible for notifications to arrive in your user's notification center but not be opened until a later time
- Since it is possible to interact with the notification center at any time on a device, your user could even open a notification while your app is in the active foreground
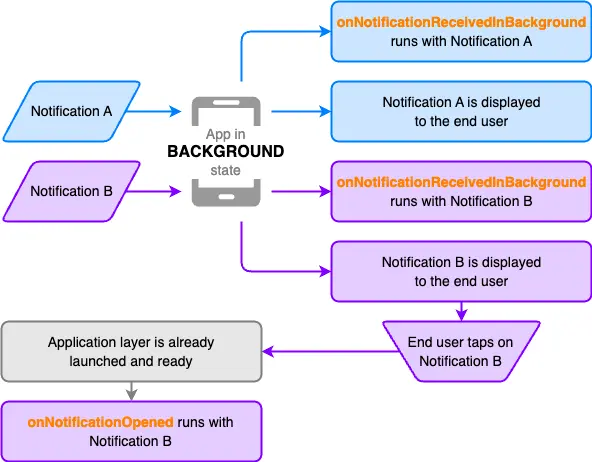
In a background state
- Notification A represents an example of a notification which was received but never interacted with
- Recall that, in a background state, your app is still running and therefore does not need to be launched — only brought back into the foreground
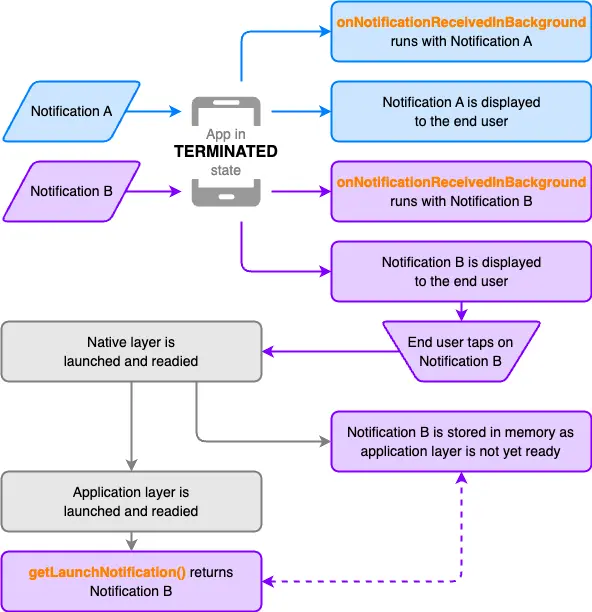
In a terminated state
- Notification A represents an example of a notification which was received but never interacted with
- Recall that, in a terminated state, your app is no longer running and therefore needs to be launched
Respond to a notification being received
Push notifications received by your users are useful engagement tools but they also provide a data delivery mechanism to your app!
Your app will likely need to respond to notifications being received in different ways depending on its state, namely while it is either actively in the foreground (where your app may respond by updating UI) or not (where your app may respond by performing tasks to ensure your app experience is up to date).
| App state | Handle with |
|---|---|
| Foreground | onNotificationReceivedInForeground |
| Background / Terminated | onNotificationReceivedInBackground |
Notification received in foreground
Notifications received while your app is in the foreground state do not get displayed. But their contents may be useful for updating your app (e.g. updating the UI to reflect a new inbox message).
Add onNotificationReceivedInForeground listeners to respond to a push notification being received while your app is in a foreground state.
import { onNotificationReceivedInForeground, OnNotificationReceivedInForegroundInput, OnNotificationReceivedInForegroundOutput} from 'aws-amplify/push-notifications';
const myNotificationReceivedHandler: OnNotificationReceivedInForegroundInput = ( notification) => { // Respond to the received push notification message in real time};
const listener: OnNotificationReceivedInForegroundOutput = onNotificationReceivedInForeground( myNotificationReceivedHandler);
listener.remove(); // Remember to remove the listener when it is no longer neededimport { onNotificationReceivedInForeground } from 'aws-amplify/push-notifications';
const myNotificationReceivedHandler = (notification) => { // Respond to the received push notification message in real time};
const listener = onNotificationReceivedInForeground( myNotificationReceivedHandler);
listener.remove(); // Remember to remove the listener when it is no longer neededNotification received in background
You may be able to improve your users' experience by having your app perform tasks in the background (e.g. fetching data) so they will have the most up-to-date experience when they next launch your app.
Add onNotificationReceivedInBackground listeners to respond to a push notification being received while your app is in a background or terminated state.
For background notifications to be handled while your app is terminated, it is important to note:
- You should add this listener to your app's root entry point, i.e. before registering your app component because it will be run via React Native's Headless JS and your app will not mount/render.
- Notifications received in a terminated state will be considered low priority by Android unless you increase the priority of the payload by setting the
prioritytohigh(you will need to create a Raw Message in Amazon Pinpoint to set this priority).
// Example index.jsimport { initializePushNotifications, onNotificationReceivedInBackground, OnNotificationReceivedInBackgroundInput} from 'aws-amplify/push-notifications';
// ...
Amplify.configure(config);initializePushNotifications();
// Note: This handler does not *need* to be async, but it can be!const myAsyncNotificationReceivedHandler: OnNotificationReceivedInBackgroundInput = async ( notification) => { // Process the received push notification message in the background};
// It is recommended that you add this before registering your app component if your// app requires push notification handling even while in a terminated state.//// You also shouldn't need to remove this listener if it is added here.onNotificationReceivedInBackground(myAsyncNotificationReceivedHandler);
AppRegistry.registerComponent(appName, () => App);// Example index.jsimport { initializePushNotifications, onNotificationReceivedInBackground} from 'aws-amplify/push-notifications';
// ...
Amplify.configure(config);initializePushNotifications();
// Note: This handler does not *need* to be async, but it can be!const myAsyncNotificationReceivedHandler = async (notification) => { // Process the received push notification message in the background};
// It is recommended that you add this before registering your app component if your// app requires push notification handling even while in a terminated state.//// You also shouldn't need to remove this listener if it is added here.onNotificationReceivedInBackground(myAsyncNotificationReceivedHandler);
AppRegistry.registerComponent(appName, () => App);Respond to a notification being opened
When a user taps on a notification displayed on their device, your app will be either launched or brought to the foreground. Knowing the contents of the notification the user interacted with can help you take further action (e.g. follow a deep link) or glean additional insight into your user engagement.
To help you with this, Amplify provides two ways of handling notifications being opened. It is recommended that you handle both to ensure your users the most consistent and seamless experience.
| App state | Handle with |
|---|---|
| Foreground / Background | onNotificationOpened |
| Terminated | getLaunchNotification |
onNotificationOpened
Add onNotificationOpened listeners to respond to a push notification being opened while your app is in a foreground or background state.
import { onNotificationOpened, OnNotificationOpenedInput, OnNotificationOpenedOutput} from 'aws-amplify/push-notifications';
const myNotificationOpenedHandler: OnNotificationOpenedInput = ( notification) => { // Take further action with the opened push notification message};
const listener: OnNotificationOpenedOutput = onNotificationOpened( myNotificationOpenedHandler);
listener.remove(); // Remember to remove the listener when it is no longer neededimport { onNotificationOpened } from 'aws-amplify/push-notifications';
const myNotificationOpenedHandler = (notification) => { // Take further action with the opened push notification message};
const listener = onNotificationOpened(myNotificationOpenedHandler);
listener.remove(); // Remember to remove the listener when it is no longer neededgetLaunchNotification
When your app is launched from a terminated state, you must call getLaunchNotification to obtain the notification which launched your app.
Calling getLaunchNotification consumes the launch notification and will yield a null result if:
- You called it more than once (i.e. subsequent calls will be
null) - Another notification was opened while your app was running (either in foreground or background)
- Your app was brought back to the foreground by some other means (e.g. user tapped the app icon)
import { getLaunchNotification, GetLaunchNotificationOutput} from 'aws-amplify/push-notifications';
const launchNotification: GetLaunchNotificationOutput = await getLaunchNotification();
// Take further action with the `launchNotification`import { getLaunchNotification } from 'aws-amplify/push-notifications';
const launchNotification = await getLaunchNotification();
// Take further action with the `launchNotification`