Deploy a static site from GitHub
This guide will show you how to host a static site from a GitHub repository using Amplify hosting.
In this example, you will be deploying a React app, but you can also use any of the following types of projects or frameworks:
- Static HTML
- Vue
- Angular
- Solid
- Svelte
Create a new application
npx create-react-app amplifyappcd amplifyappnpm startInitialize GitHub repository
In this step, you will create a GitHub repository and commit your code to the repository. You will need a GitHub account to complete this step – if you do not have an account, sign up here.
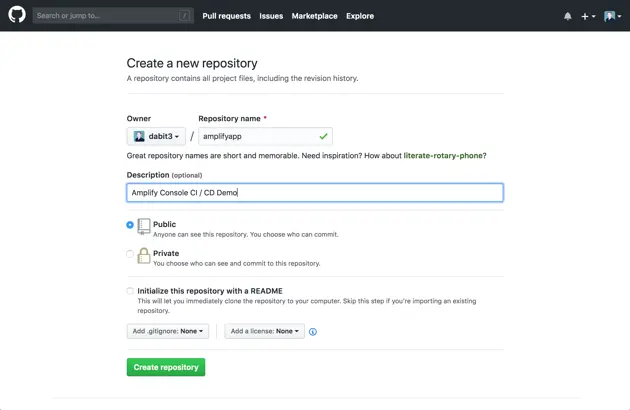
a. Create a new GitHub repo for your app (link).
b. Initialize git and push the application to the new GitHub repo by executing the following commands in your CLI:
git initgit remote add origin git@github.com:username/reponame.gitgit add .git commit -m ‘initial commit’git push origin mainDeploy your app to AWS Amplify
In this step, you will connect the GitHub repository you just created to the AWS Amplify service. This will enable you to build, deploy, and host your app on AWS.
a. Sign in to your AWS account and then visit the Amplify Console.
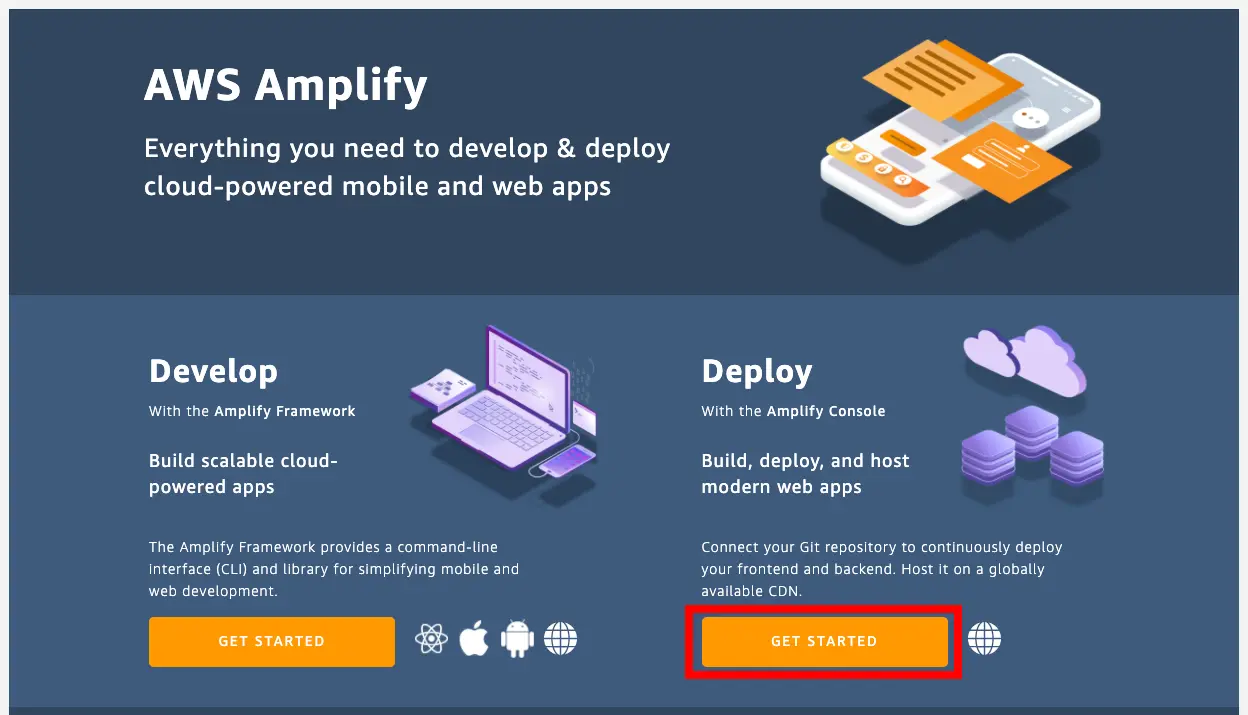
b. Select Get Started under Deploy.
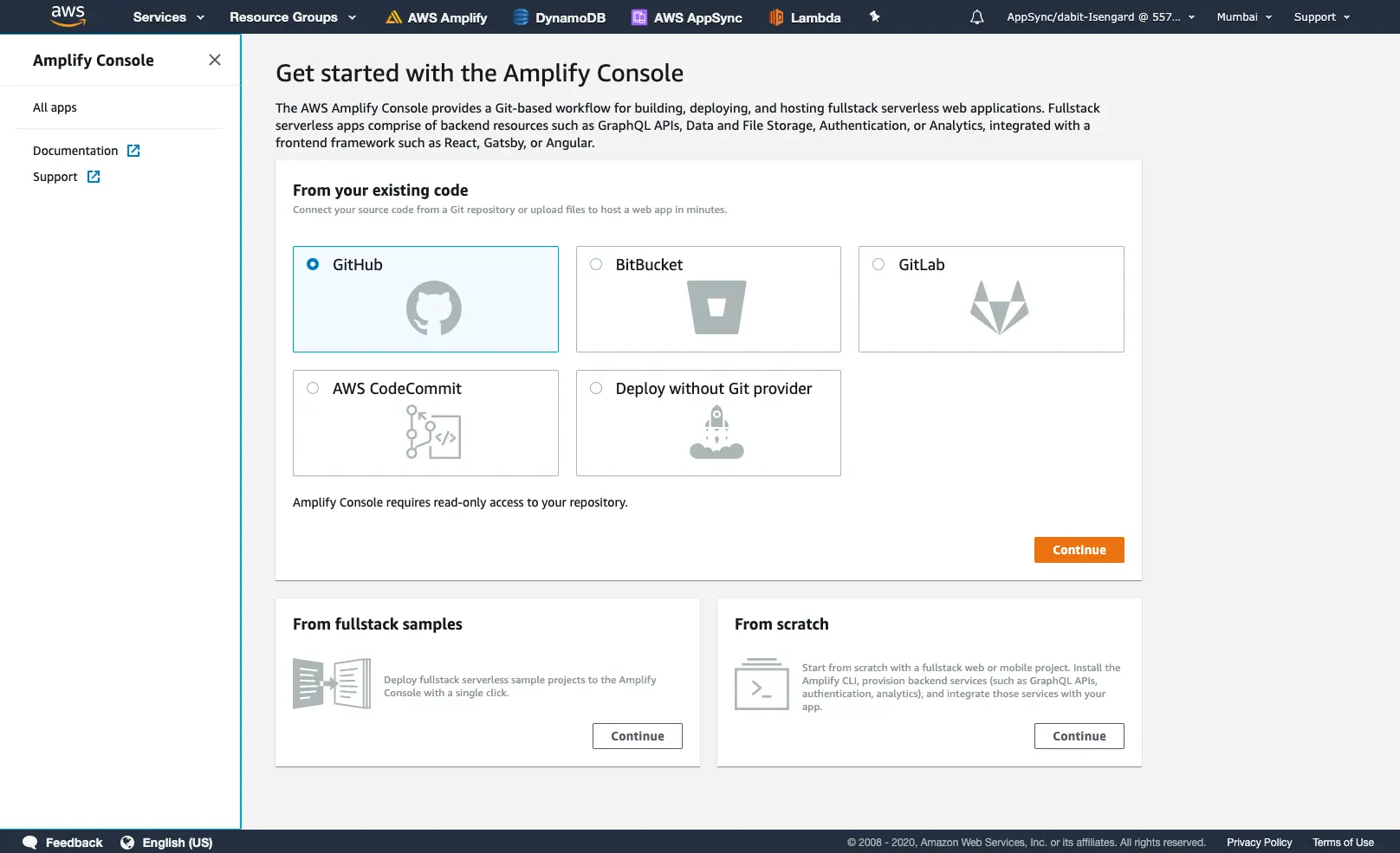
c. Select GitHub as the repository service and select Next.
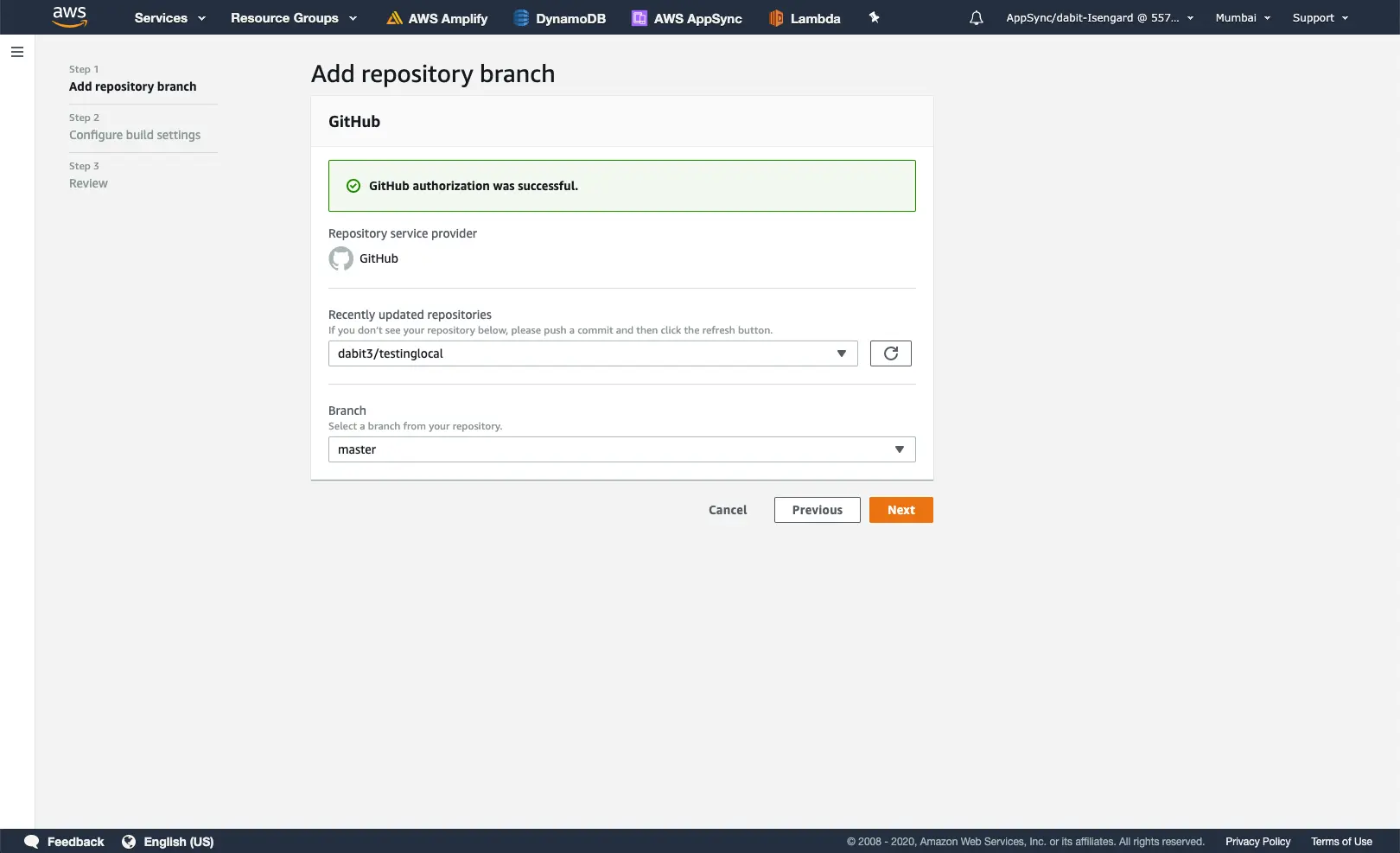
d. Authenticate with GitHub and return to the Amplify Console. Choose the repository you created earlier and the main branch, then select Next.
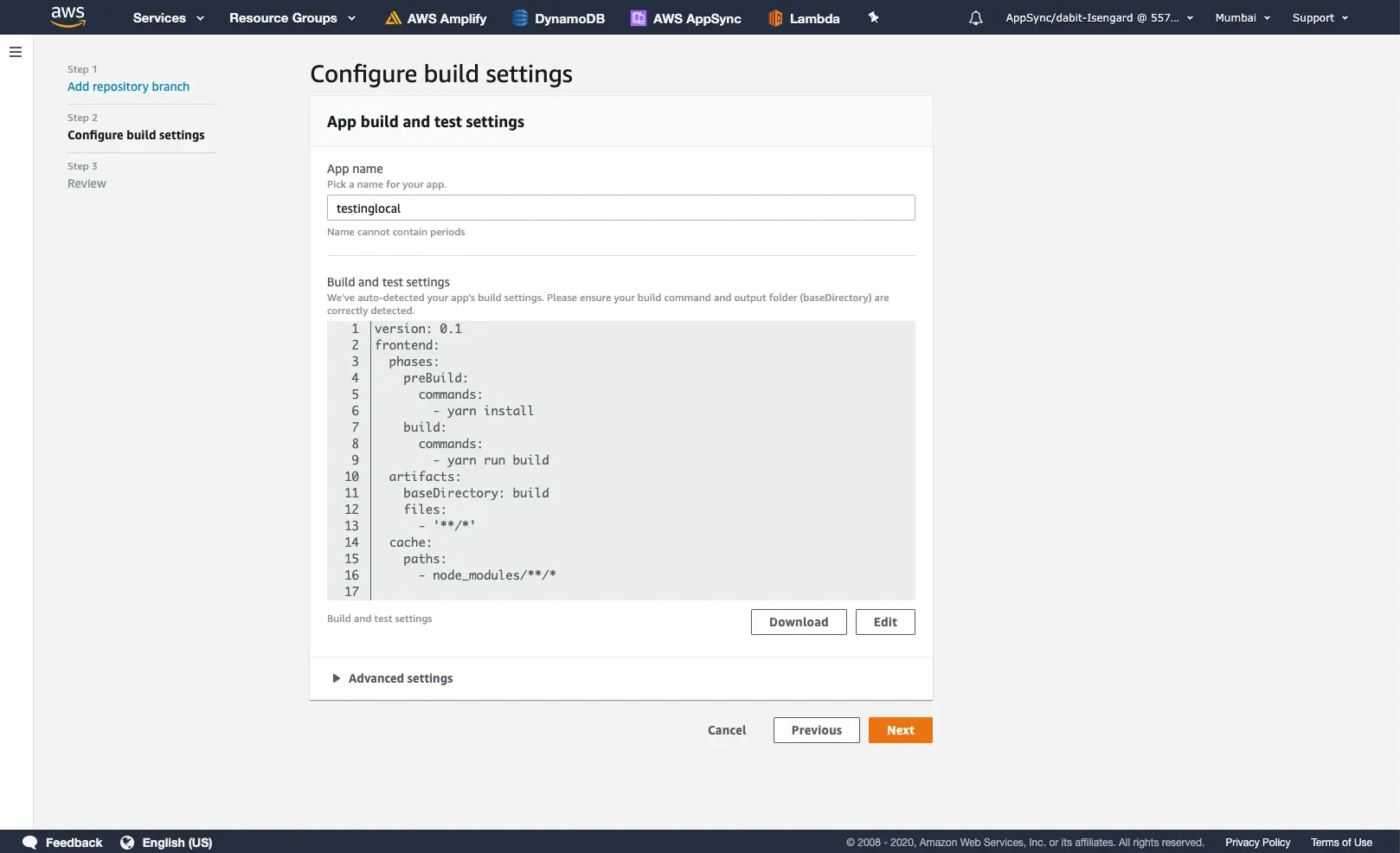
e. Accept the default build settings and select Next.
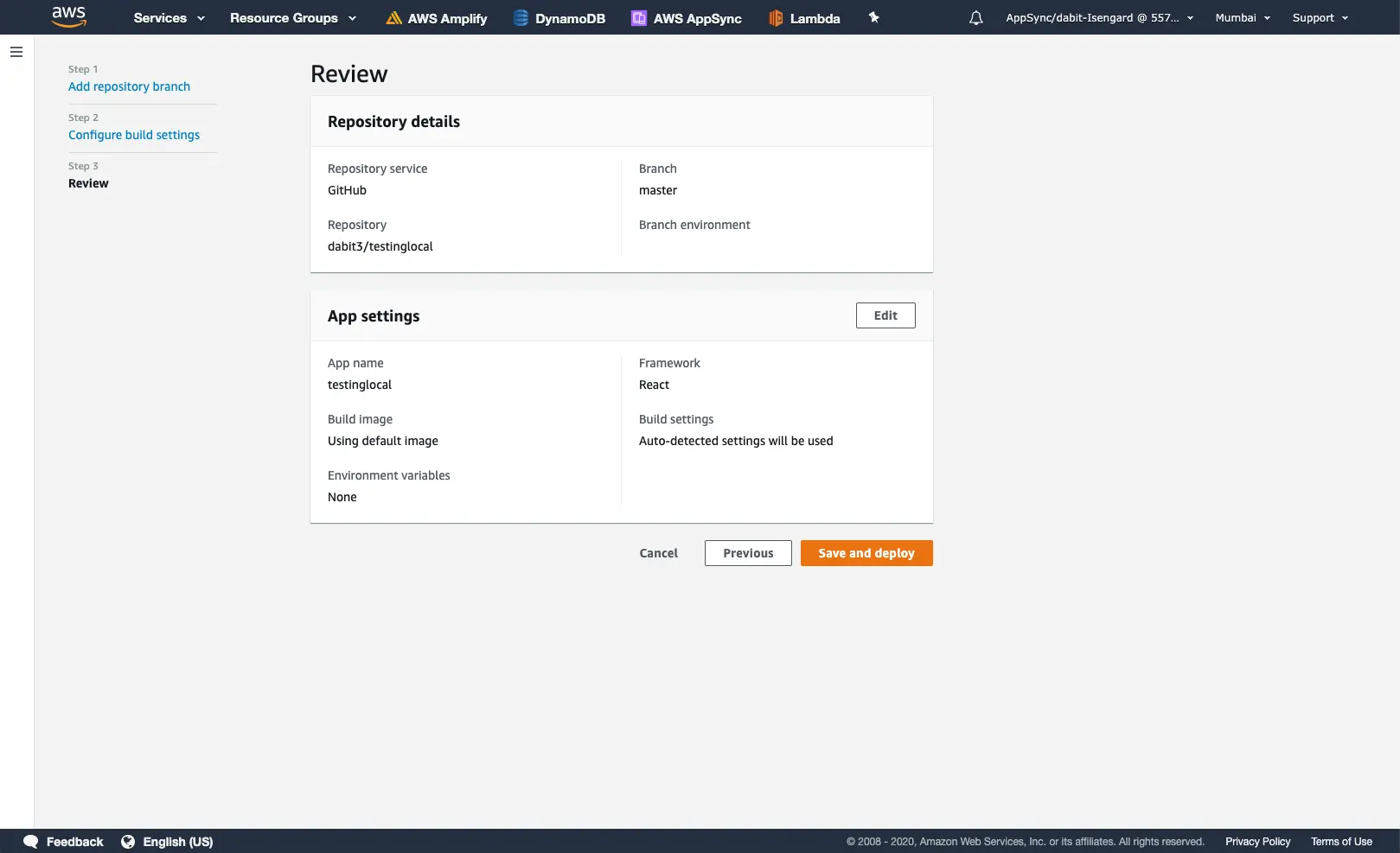
f. Review the final details and select Save and deploy.
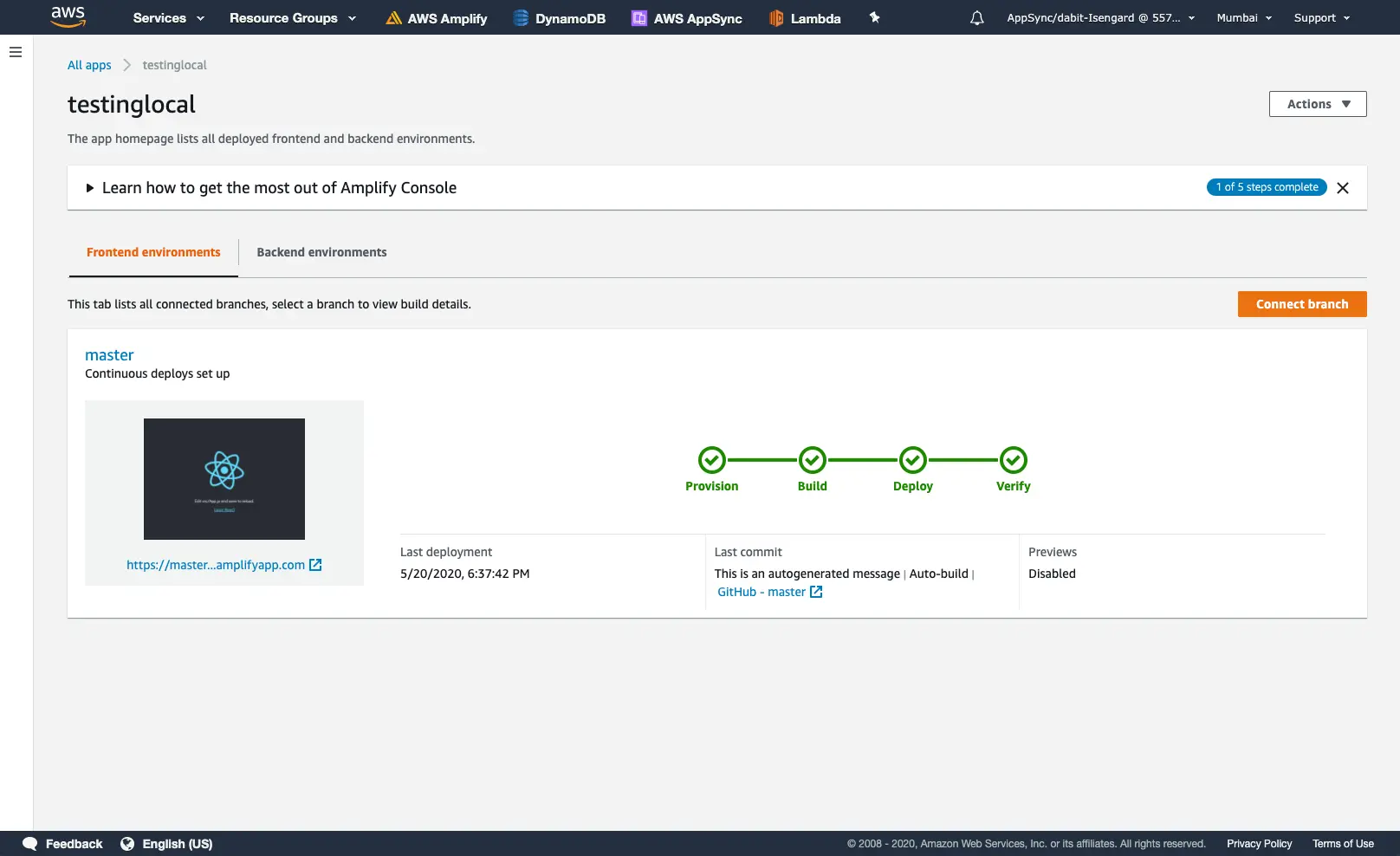
g. AWS Amplify Console will now build your source code and deploy your app at https://branchname.appid.amplifyapp.com
h. Once the build completes, select the thumbnail to see your web app up and running live.