File browser
Amplify Studio's File browser provides a view of the backend file storage for an application. You can use this feature to test your files and to provide both technical and non-technical team members with the ability to create and update an application's files in real-time instead of building admin views.
By default, your storage is created with the following 4 folders:
- private/ - Files here are nested under the user whom owns the file. Only the file owner can access or edit the files.
- protected/ - Files here are nested under the user whom owns the file. These files are accessible by all users, but editable only by the file owner.
- public/ - Files in here are accessible by all users of your app.
- upload/ - Contains files that were uploaded by users. Only the bucket owner has access to these files.
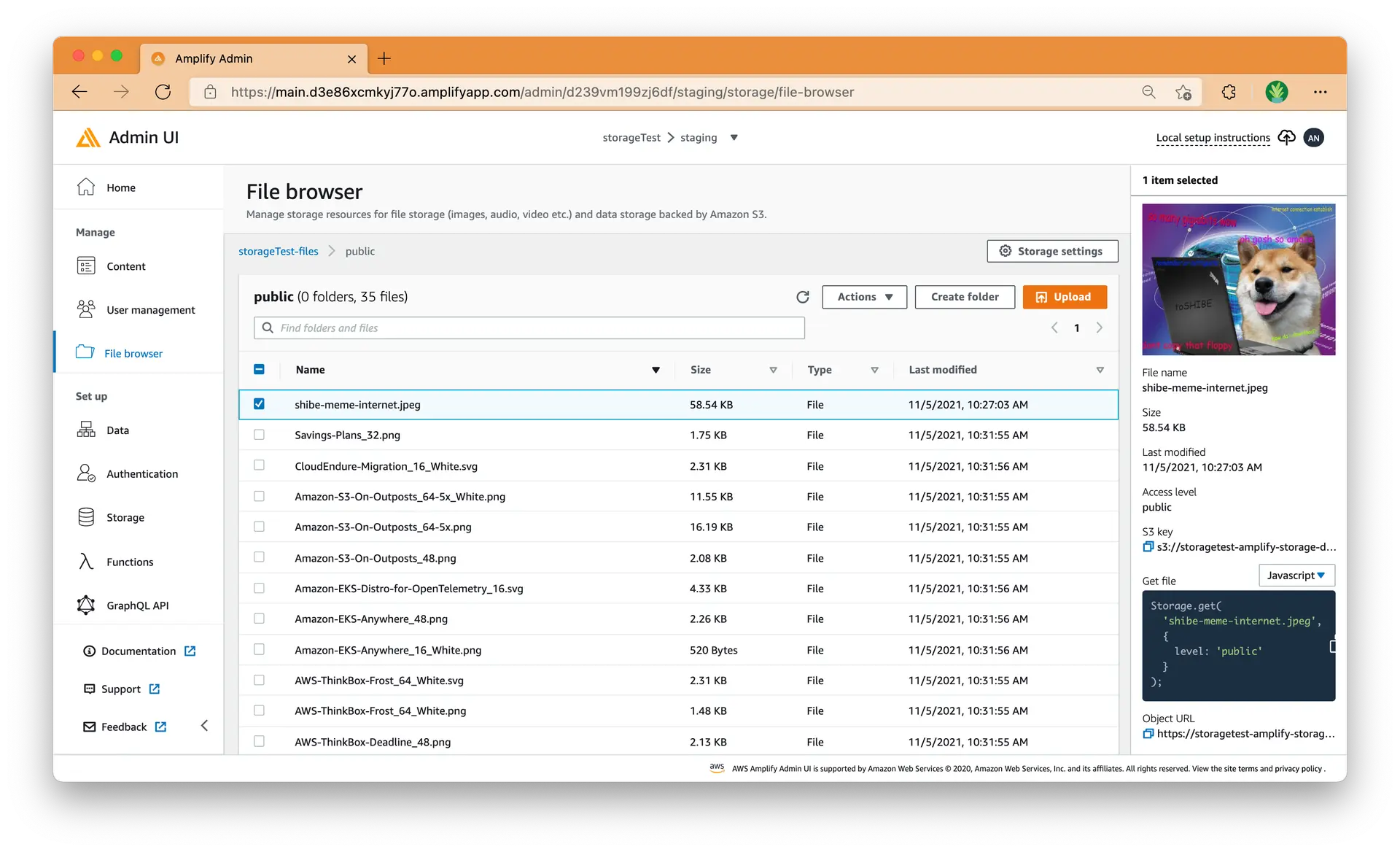
To upload a file
- Launch Studio for an app.
- On the Manage menu, choose File browser.
- On the File browser page, select the folder you want to upload your file to.
- There are several ways to upload a file:
- Select Upload, and select a file to upload.
- Drag and drop a file or folder onto the Studio file browser page.
To delete a file
- Launch Studio for an app.
- On the Manage menu, choose File browser.
- On the File browser page, select the folder you want to delete your file from.
- Select the file you want to delete.
- Select the Actions dropdown and then select Delete.
To copy a file
- Launch Studio for an app.
- On the Manage menu, choose File browser.
- On the File browser page, select the folder you want to delete your file from.
- Select the file you want to move.
- Select the Actions dropdown and then select Copy to.
- Select or create the folder you want a copy of your file to be saved to.
- Select Copy to copy your file to the selected folder.
To move a file
- Launch Studio for an app.
- On the Manage menu, choose File browser.
- On the File browser page, select the folder you want to delete your file from.
- Select the file you want to move.
- Select the Actions dropdown and then select Move.
- Select or create the folder you want to move your to.
- Select Move to move your file to the selected folder.
To test your files
We've provided several shortcuts to test your files in your code.
Copy S3 key
You can copy your file's S3 key either by:
- Selecting Actions, and then Copy S3 key.
- Selecting the copy icon next to your S3 key in the right-hand inspector panel.
Copy get file code snippet
We've provided code snippets for 'get file' in all Amplify supported languages in a code block in the right-hand inspector panel
Copy object URL
You can copy your file's object URL by Selecting the copy icon next to your object URL in the right-hand inspector panel