Studio
AWS Amplify Studio is a visual development environment for building fullstack web and mobile apps. Studio builds on existing backend building capabilities in AWS Amplify, allowing you to accelerate your UI development as well. With Studio, you can quickly build an entire web app, front-to-back, with minimal coding, while still maintaining full control over your app design and behavior through code. Ship faster, scale effortlessly, and delight every user.
To use all of Amplify Studio's functionality, you will need an AWS account. You can take advantage of the AWS free tier to get started with no cost.
Create an AWS AccountIf you already have an AWS account, you can begin using all of Amplify Studio's features. Log into the AWS console, and click the button below to create a new project in Amplify Studio
Create New ProjectNext, follow these steps to deploy and launch Amplify Studio:
- Enter a name for your app and choose Confirm deployment.
- After your app deployment is complete, select the Backend environments tab.
- Select Launch Studio. This automatically launches Amplify Studio in a new tab.
Key capabilities
Visual backend builder - works with Amplify CLI
Build a well-architected app backend using our visual backend builder. All backend definitions are deployed following infrastructure-as-code best practices.
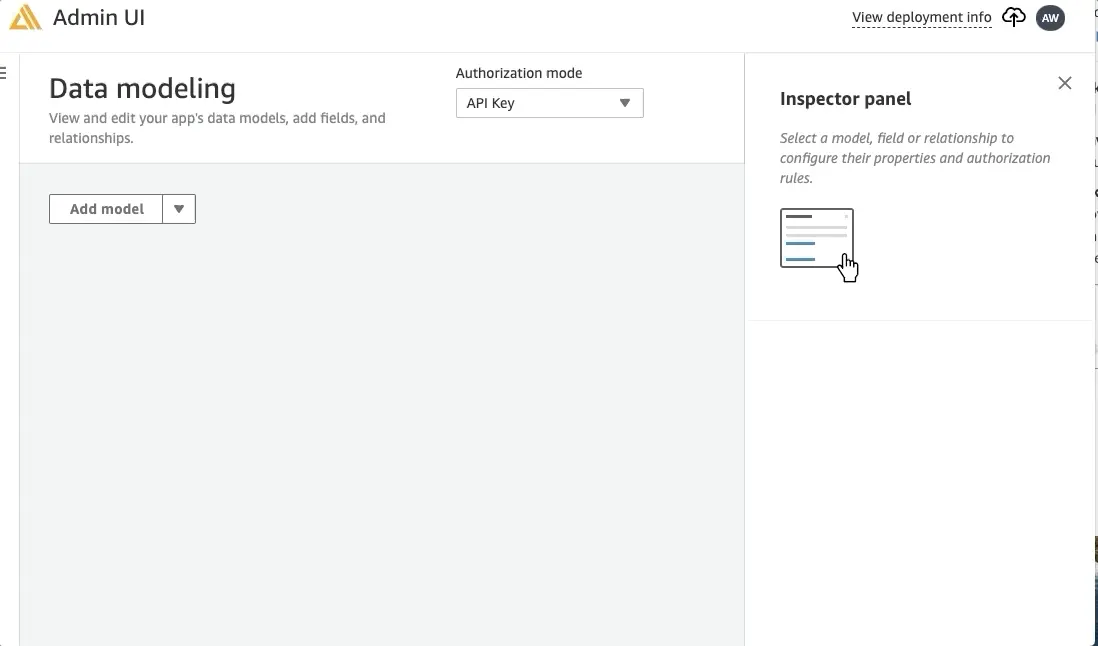
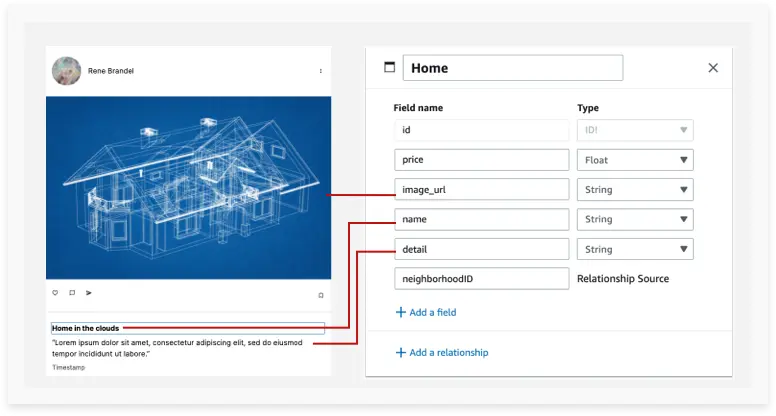
- Use the data model designer to easily provision a GraphQL API with database tables.
- Set up authentication with social providers and then define authorization rules to protect your data.
- Set up file storage to easily upload/download files from your app.
- Write Lambda functions to execute custom business logic.
Amplify Studio generated backends can be accessed using the Amplify CLI by running the amplify pull command.
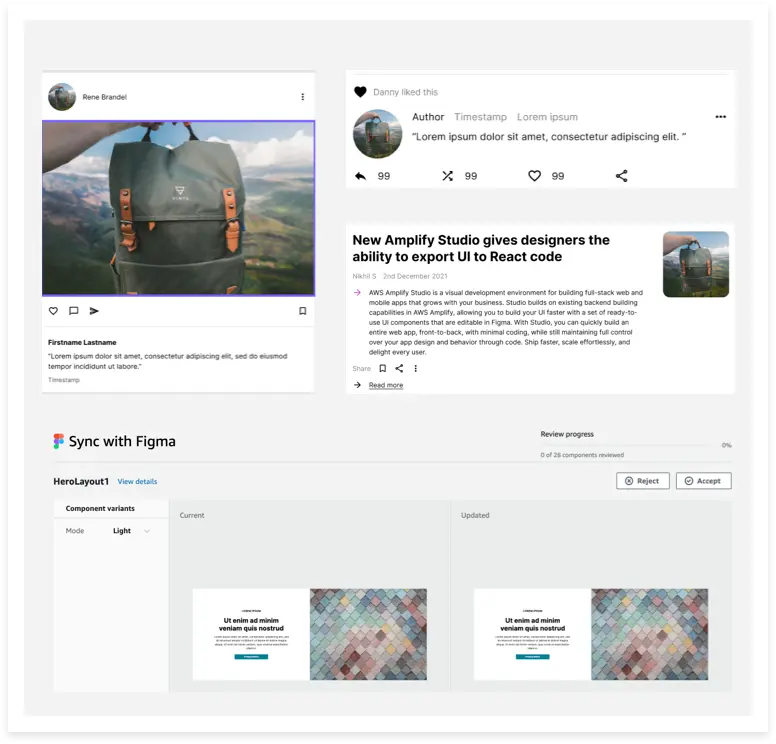
Accelerated UI development and Figma to React code
To accelerate UI development, Amplify Studio uses the Amplify UI library to offer dozens of components such as news feeds, contact forms, and e-commerce cards and primitives such as buttons, text areas, and alerts. All UI components are fully customizable within Figma, giving designers complete control over the visual styling of components within tooling they are familiar with. All Figma components are imported into Studio as React components that are as good as hand-authored code.
Bind UI to data
Developers can use the component editor to visually connect the UI components to data from the app backend. Define component and child properties, create collections from a component, and shuffle preview data from the CMS.
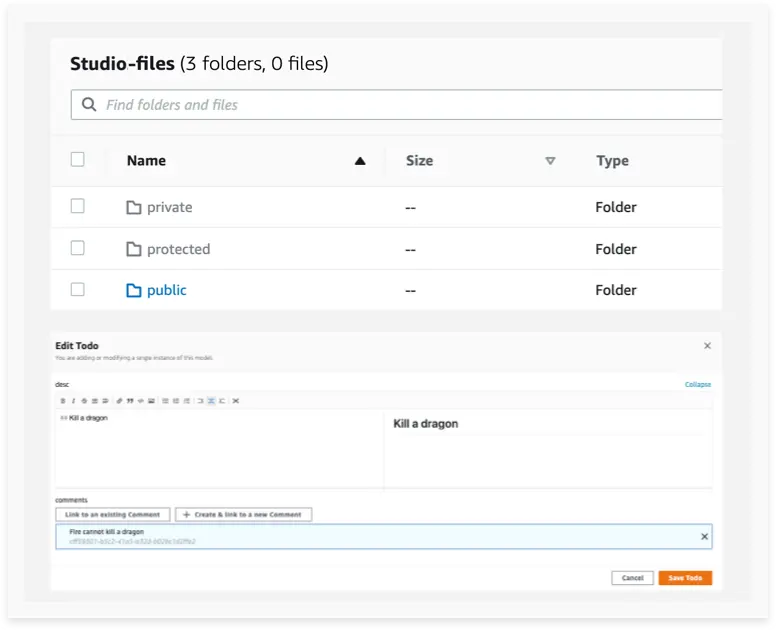
App backend management
Manage your app backend data, files, and users/groups in Amplify Studio. The data browser provides a lightweight headless CMS to access/update data in your backend databases.
No AWS account needed
Quickly give access to your teammates to manage the Amplify Studio environments. Choose between full access and manage-only access.