Best practices
We're constantly improving Amplify Studio to make Figma to React code conversion better but there are some constraints that need to be taken into account.
Make sure to mark frames as components in Figma
Amplify Studio only converts Figma components. If you only have a Figma "frame", Studio will ignore it because frames tend to be used to lay out a set of components.
Learn more about how Figma components work and how to create them with the video below from the Figma team:
Fonts aren't automatically integrated
By default, Amplify Studio doesn't automatically export the font from the Figma file and download it as part of your src/ui-components/ folder. To work around this, you can include the font like you would usually do yourself in your React app.
Review the Adding Fonts documentation from the Create React App on how to configure this.
Try to use Figma Auto layout whenever possible
Figma "Auto layout" can make a component significantly more responsive than using a fixed position for elements. Think of Figma's Auto layout as "Flexboxes" (display: flex) in CSS.
Learn more about how Figma's Auto layout works with the video below from the Figma team:
Represent UI element states in code (hover, active)
Amplify Studio currently doesn't support Figma to React code conversion of UI state. For example, if you want to add a hover effect to a button, you need to override the component behavior in code instead of creating a hover variant in Figma.
Figma variants must have the same child elements
The Figma variants are required to have the same component structure. If the variants don't have the same child elements, then Amplify Studio will not be able to import the component.
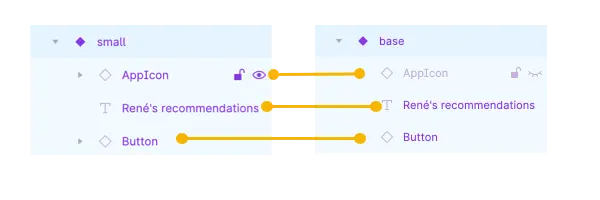
In the example below, the "base" variant has the same child elements as the "small variant." You can still make changes to each individual element.
Use "Hug contents" and "Fill container" to ensure components resize correctly
To ensure your components resize correctly when elements get assigned with real-world data, use Figma's "Constraints" feature. This is commonly the source of the issue if your text wraps unexpectedly or elements are cut off unexpectedly. It allows you to specify whether an element should "Hug its contents" or "Fill the container it's in" when resized.
Learn more about how Figma's Constraints works with the video below from the Figma team: