Data binding
Connected forms
Connected Forms are bound to a model in your app's data schema. Whenever a connected form is submitted, a record is automatically created or updated in the bound data model, with some or all of the form's input fields mapping to fields in the data model.
Connected forms automatically work with any Amplify GraphQL API , with or without DataStore, and no onSubmit handling is required.
Unconnected forms
Unconnected Forms are standalone React components that can be used in any React or Nextjs project, even without an AWS account. Upon submission, the input values for the form are accessible via the onSubmit hook for handling.
You can build unconnected forms without ever logging into AWS using the Amplify Sandbox.
Types of forms
All connected and unconnected forms are either a Create form or an Update form.
Create forms
Create forms render a form with empty inputs. If a create form is connected to a data model, will always generate a new record upon submission.
Update forms
Update forms expect an input value in order to pre-populate the form.
For update forms that are connected to a data model, you can use the id prop, or the model prop:
idprop: id string of the record you want to update. For example:
<AuthorUpdateForm id="ac74af5c-3aab-4274-8f41-23e1e6576af5" />- Model prop: if your form is bound to a data model named
Author, your form will have a prop namedauthoras well, which can receive a record. For example:
<AuthorUpdateForm author={authorRecord}>It is generally recommended to use the model prop instead of the id prop.
For unconnected update forms, you can pass an object to the initialData prop to pre-populate the form. However, as with all unconnected forms, you must handle the form submission in code.
Customizing data binding
Bind an unconnected form to a data model
If you want to convert an unconnected form to a connected form, you can do so from within the form configuration menu. To configure your form's data model mapping:
- Log into Amplify Studio and select the UI Library from the left-hand navigation bar
- Select your unconnected form and select Configure in the upper right-hand corner
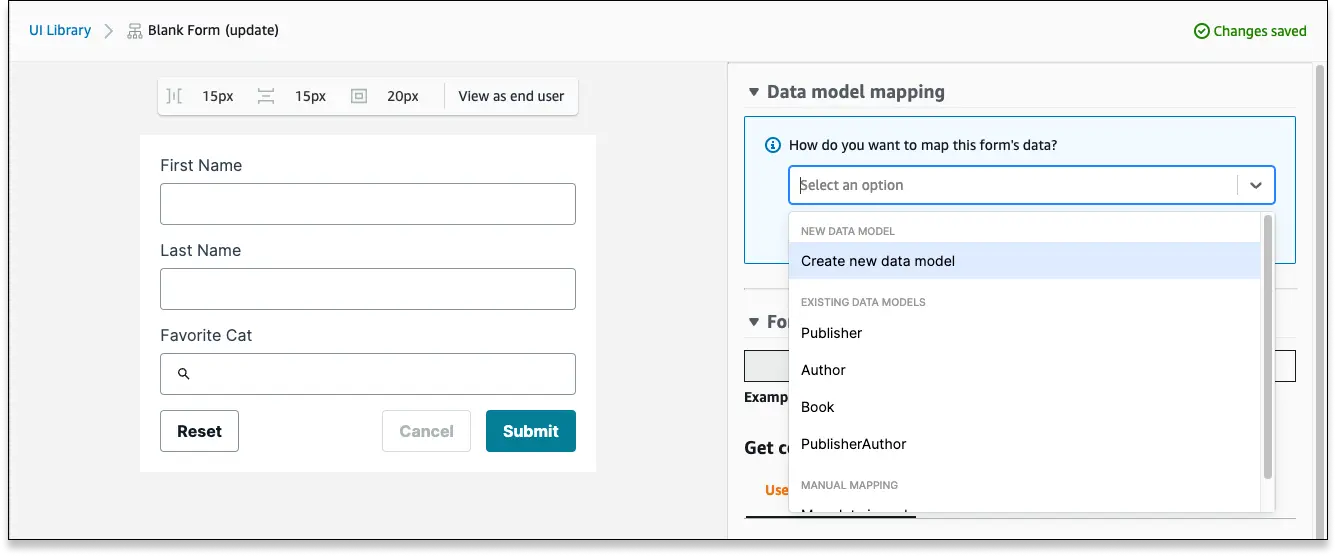
- In the upper right-hand corner, use the Data model mapping dropdown menu to update your form
From this dropdown menu, you have several options:
Create new data model: Studio will use your form to generate a brand-new data model in your schema
Select from an existing model:
- If your form matches the data model, Studio will bind them together, converting your unconnected form to a connected form
- If your form doesn't match the data model, Studio will add fields to match to your form (or schema) to ensure a match
Map data in code: Use this option to ignore data mapping, and keep this form unconnected
Extend a connected form
If your form is already connected to a data model, Studio will help you manage your connection as you extend your form. To extend a connected form:
- Log into Amplify Studio and select the UI Library from the left-hand navigation bar
- Select your connected form and select Configure in the upper right-hand corner
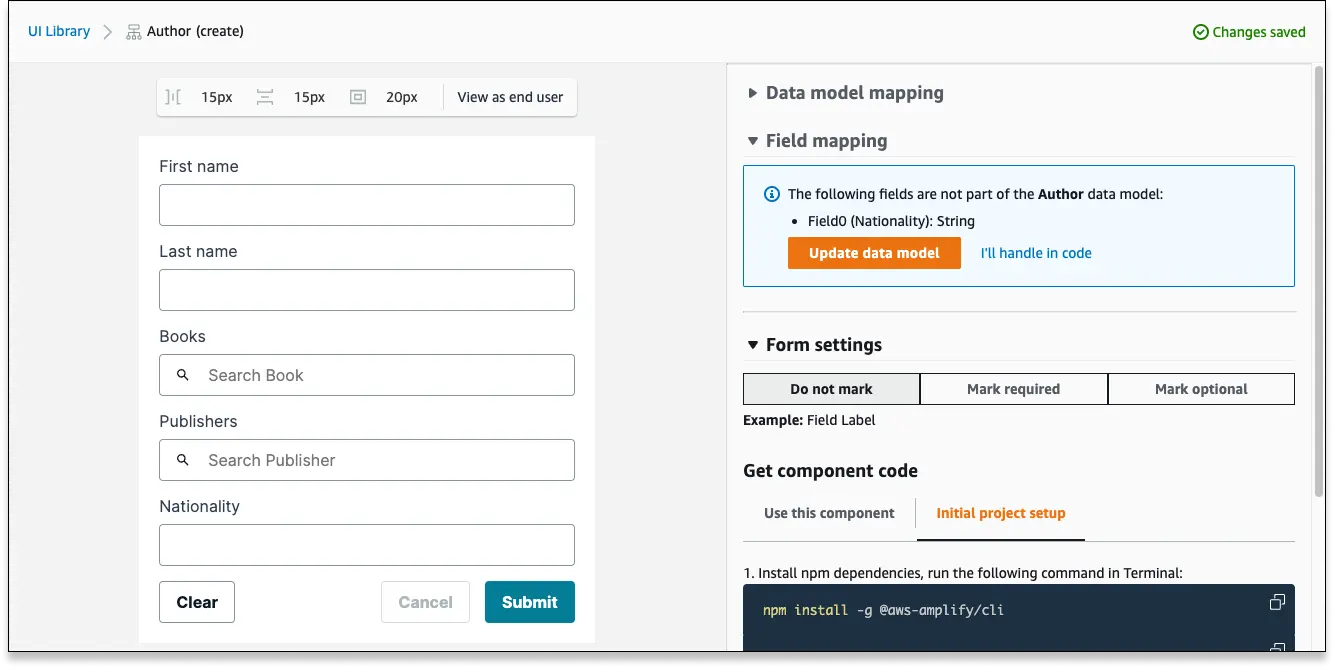
- Add a new field of any kind
Studio will list any fields that aren't mapped to your data model on the right-hand side.
If you select Update data model, Studio will automatically add a field to your data model schema.
If you select I'll handle in code, Studio will ignore the data mapping for this field, and you can handle this field using the onSubmit hook.