Secrets and environment vars
Amplify Gen 2 offers centralized management of secrets and environment variables for all fullstack branches. Secrets allow you to securely configure environment-specific values like social sign-in keys, function environment variables, function secrets, and other sensitive data needed by your application across environments.
FAQHow is this different from Amplify Gen 1?
In Amplify Gen 1, you need to define environment variables and secrets using the CLI and store keys in both AWS Parameter Store and a local team-provider.json file. We have streamlined this workflow in Amplify Gen 2 by centralizing the management of secrets and environment variables in the Amplify console.
Set secrets
You can set secrets for your fullstack branch deployments or your local dev server.
Branch environment
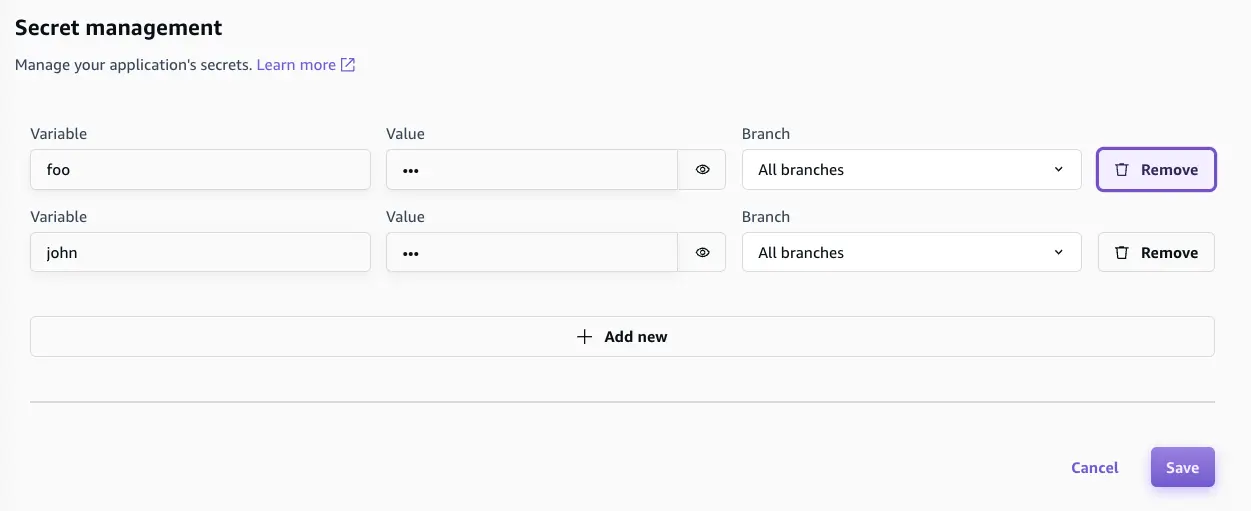
You can add secrets for branch deployments in the Amplify console. From the App home page, navigate to Hosting > Secrets, and then choose the Manage secrets button. You can add a secret key or value that applies to all deployed branches or just specific branches.
Secrets are stored in AWS Systems Manager Parameter Store under the following naming conventions:
- Secrets that apply to all branches:
/amplify/shared/<app-id>/<secret-key> - Secrets that apply to a specific branch:
/amplify/<app-id>/<branchname>/<secret-key>
Local environment
When testing features locally, you might want to test with real secrets. You can add secrets while running the cloud sandbox with the following command:
npx ampx sandbox secret set foo? Enter secret value: ###Done!
> npx ampx sandbox secret set bar? Enter secret value: ###Done!Access secrets
Once you have set a secret, you can access the values in code by calling the secret() function. The following example shows how to set up social sign-in with authentication in your app. Depending on your environment, Amplify will automatically load the correct secret value with no extra configuration.
import { defineAuth, secret } from '@aws-amplify/backend';
export const auth = defineAuth({ loginWith: { email: true, externalProviders: { facebook: { clientId: secret('foo'), clientSecret: secret('bar') } } }});Remove secrets
Branch environment
Secrets that are used in branch deployments can be managed directly in the Amplify console. You can remove them under Secret management by choosing Remove.
Local environment
To remove a secret in your local environment, run the following command in your terminal:
npx ampx sandbox secret remove fooSet environment variables
Environment variables work like key-value pairs to help manage configurable settings across different deployment environments, including development, staging, and production. Unlike secrets, which store sensitive data, environment variables are typically nonconfidential and are used for controlling application behavior in different environments. Another key difference is that environment variables are stored and managed by the Amplify managed service. You can set environment variables in the Amplify console (view the AWS Amplify Hosting User Guide for detailed instructions).
Access environment variables
You can enable access to environment variables for your fullstack branch deployments or your local dev server.
Branch environment
You can manage your branch environment access through the Amplify console.
-
First, create an environment variable in the Amplify console (in this example, you will name it
REACT_APP_TEST_VARIABLE) -
Next, navigate to the Build Settings in console (or to the
amplify.ymlfile) and update the build settings to pipe the environment variable into a file. Here is an example of writing it into an.envfile:
build: commands: - echo "REACT_APP_TEST_VARIABLE=$REACT_APP_TEST_VARIABLE" >> .env - npm run buildNow the .env can access the environment variable through process.env in your client code:
console.log('REACT_APP_TEST_VARIABLE', process.env.REACT_APP_TEST_VARIABLE);Local environment
When working on your local machine, you must manually load the sandbox's environment variables. First, add the environment variable in your .env.local file. Then, a library such as @dotenvx/dotenvx can load the environment variables, which you can then reference with process.env.
npx dotenvx run --env-file=.env.local -- ampx sandbox