Set up Amplify Push Notifications
The Push Notifications category allows you to integrate push notifications in your app with Amazon Pinpoint targeting, campaign, and journey management support. You can segment your users, trigger push notifications to your app, and record metrics in Pinpoint when users receive or open notifications. Amazon Pinpoint helps you to create messaging campaigns and journeys targeted to specific user segments or demographics and collect interaction metrics with push notifications.
Prerequisites
You should have completed the CLI and project setup steps.
An application targeting at least iOS 13.0, using Xcode 14.1 or later.
Push Notifications are delivered via the Apple Push Notification service (APNs). In order to use APNs, you need to setup credentials (keys or certificates) and export your credentials to a p12 file. See Setting up push notification services for more information.
Set Entitlements
Using Amplify Push Notifications with APNs requires the following capabilities:
- Push Notifications
- Background Processing -> Remote Notifications
To add these capabilities:
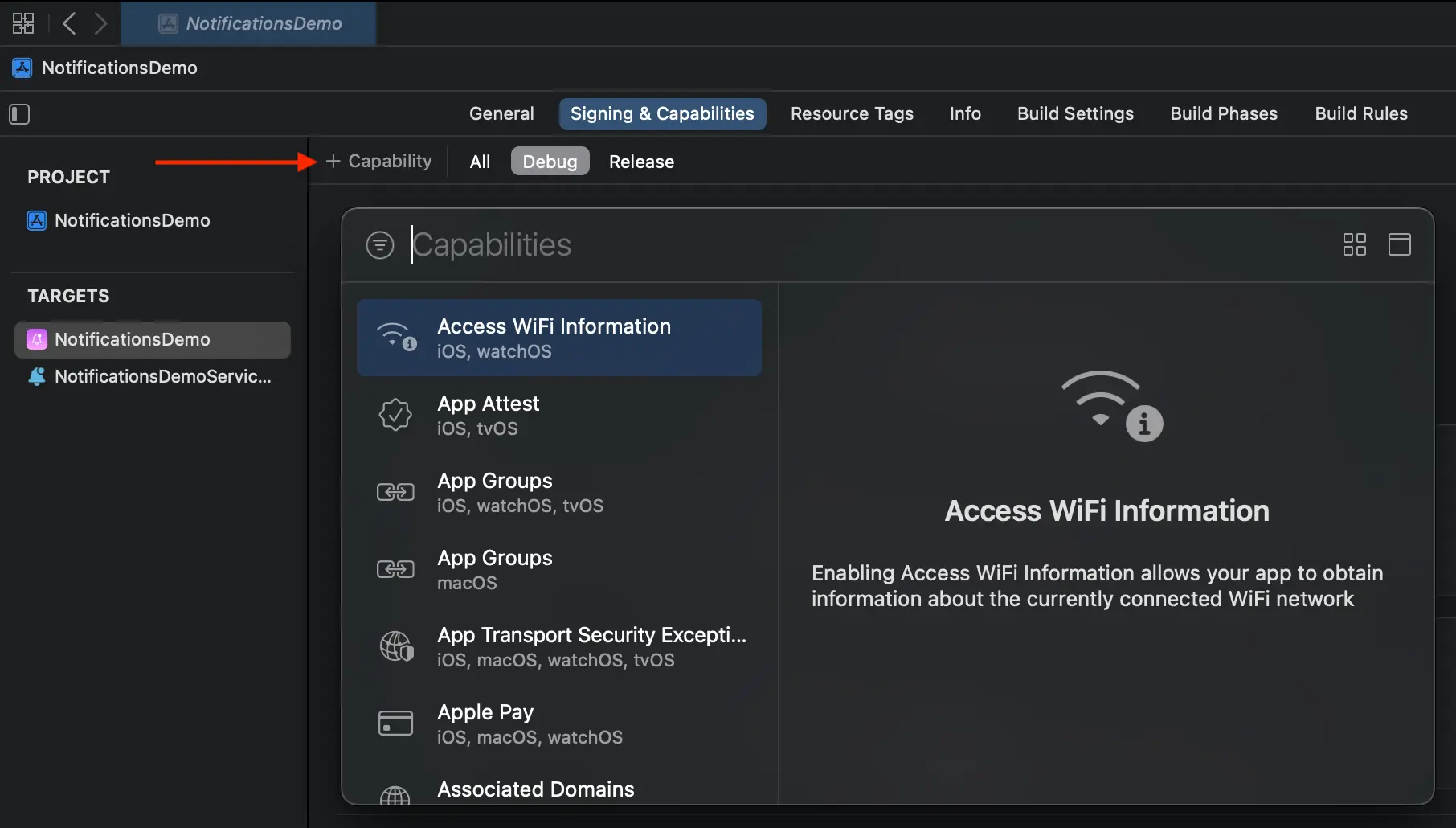
- Open your Xcode project, go to project settings, select your main application target, select the Signing and Capabilities tab, and click + Capability in the upper left corner of the editor pane to bring up the Capabilities dialog.
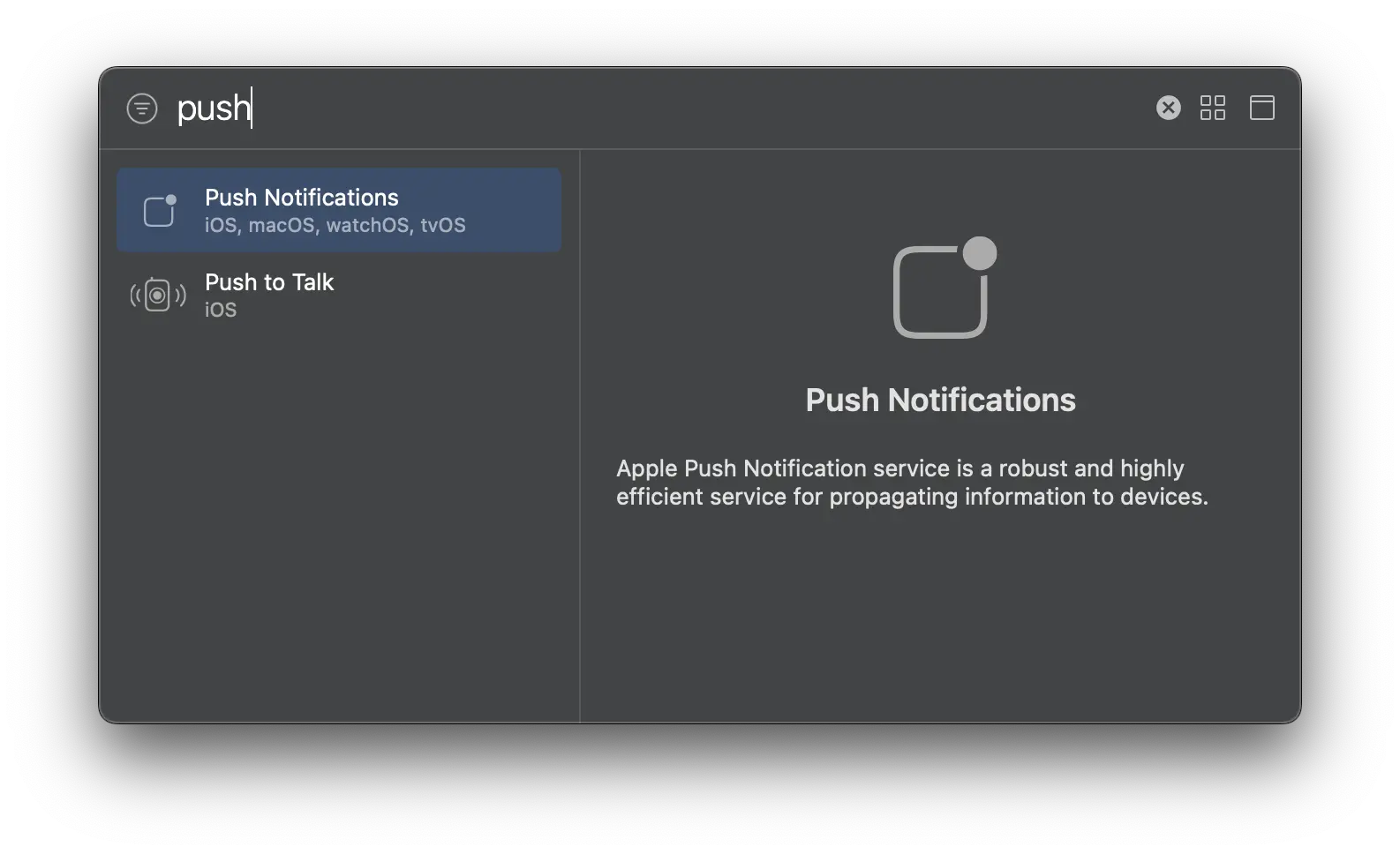
- Type push in the filter box and double-click Push Notifications to add the capability.
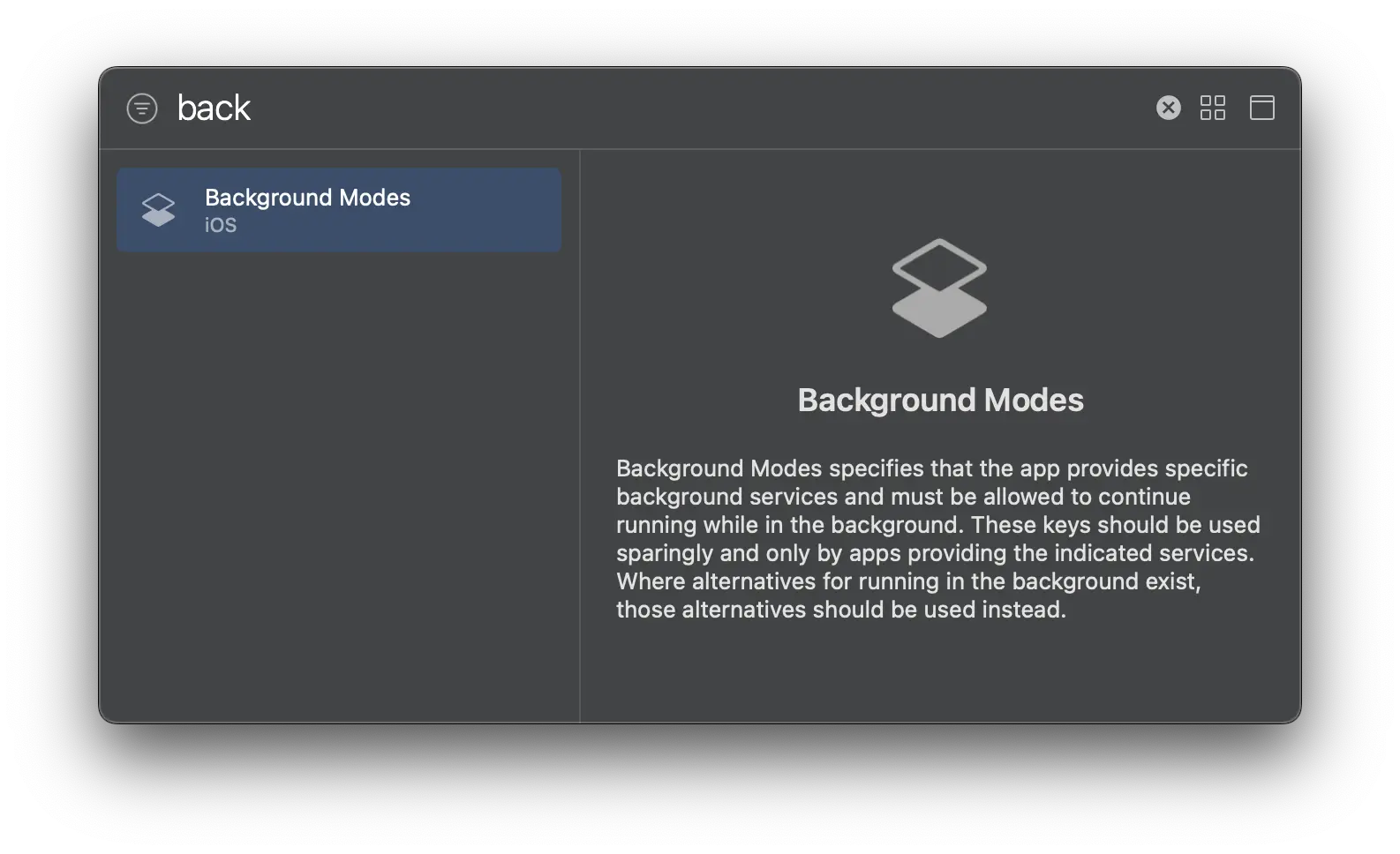
- Repeat step 1 to open the Capabilities dialog and then type back in the filter box and double-click Background Modes to add the capability.
-
Select Change All when prompted.
-
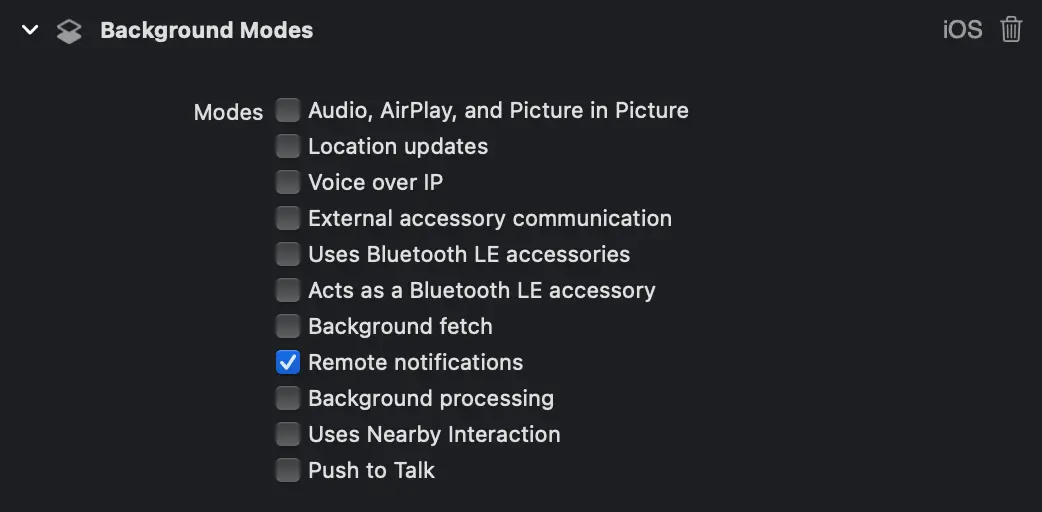
Under Background Modes, select Remote Notifications
- Select Change All again when prompted.
An application targeting at least Android SDK API level 24.
Push Notifications are delivered via Firebase Cloud Messaging (FCM). In order to use FCM, you need to register your app on the Firebase console. See Setting up push notification services for more information.
Applying the Google services plugin
- Open
android/settings.gradle.ktsand add the Google Services plugin:
plugins { id("dev.flutter.flutter-plugin-loader") version "1.0.0" id("com.android.application") version "8.1.0" apply false id("org.jetbrains.kotlin.android") version "1.9.10" apply false+ id("com.google.gms.google-services") version "4.3.14" apply false}- Open
android/app/build.gradle.ktsand add the Google Services plugin:
plugins { id("com.android.application") id("kotlin-android") // The Flutter Gradle Plugin must be applied after the Android and Kotlin Gradle plugins. id("dev.flutter.flutter-gradle-plugin")+ id("com.google.gms.google-services")}The Firebase documentation directs you to add the Google services plugin to your app settings.gradle using the Gradle plugins DSL. However, we recommend you continue to use the Legacy Plugin Application instead:
id "com.google.gms.google-services" version "4.3.14" apply falseSet up backend resources
To use Push Notifications with Amplify, you have the option to either have the Amplify CLI setup resources for you, or you can use an existing Amazon Pinpoint resource in your AWS account.
Prerequisite: Install and configure the Amplify CLI
To start provisioning push notification resources in the backend, go to your project directory and execute the command:
amplify add notificationsChoose APNS when promoted:
? Choose the push notification channel to enable.❯ APNS | Apple Push Notifications FCM | » Firebase Push Notifications In-App Messaging Email SMSFollow the setup prompts:
? Provide your pinpoint resource name: › [pinpoint_resource_name]? Apps need authorization to send analytics events. Do you want to allow guests and unauthenticated users to send analytics events? (we recommend you allow this when getting started) (Y/n)Choose Certificate when promoted:
? Choose authentication method used for APNs> CertificateKeyThe CLI will prompt for your p12 certificate path, enter a path relative to the location where you ran the command.
Upon completion, amplifyconfiguration.dart will be updated to reference the newly provisioned backend push notifications resources. Note that this file should already be generated for you by the Amplify CLI as a part of your project if you followed the project setup walkthrough.
Choose FCM when promoted:
? Choose the push notification channel to enable. APNS | Apple Push Notifications❯ FCM | » Firebase Push Notifications In-App Messaging Email SMS
? Provide your pinpoint resource name: `yourPinpointResourceName`
? Apps need authorization to send analytics events. Do you want to allow guests and unauthenticated users to send analytics events? (we recommend you allow this when getting started) (Y/n) 'Y'The CLI will prompt for your service account key (json file) path created from steps in setting up push notification services. Enter the absolute path, or a path relative to the location where you ran the command.
Upon completion, amplifyconfiguration.dart will be updated to reference the newly provisioned backend push notifications resources. Note that this file should already be generated for you by the Amplify CLI as a part of your project if you followed the project setup walkthrough.
Existing Amazon Pinpoint resources can be used with Amplify Push Notifications by configuring amplifyconfiguration.dart with Application ID and Region.
{ "notifications": { "plugins": { "awsPinpointPushNotificationsPlugin": { "appId": "<app-id>", "region": "<region>" } } }}- appId: Amazon Pinpoint application ID
- region: AWS Region where the resources are provisioned (e.g.
us-east-1)
Install Amplify Libraries
In your project directory, you should first install the necessary dependencies for using Amplify Push Notifications.
-
Open
pubspec.yamlat the root of your Flutter project with a text editor. -
Add the necessary libraries into the
dependenciesblock:
dependencies: amplify_auth_cognito: ^2.0.0 amplify_flutter: ^2.0.0 amplify_push_notifications_pinpoint: ^2.0.0 flutter: sdk: flutterInitialize Amplify Push Notifications
To initialize Amplify Push Notifications, you will need to configure Amplify add the Auth and Push Notifications plugins. To complete initialization, call Amplify.configure
Your resulting code should look something like the following:
// Example main.dart
import 'package:amplify_auth_cognito/amplify_auth_cognito.dart';import 'package:amplify_flutter/amplify_flutter.dart';import 'package:amplify_push_notifications_pinpoint/amplify_push_notifications_pinpoint.dart';
import 'amplifyconfiguration.dart';
void main() { runApp(const MyApp());}
class MyApp extends StatefulWidget { const MyApp({Key? key}) : super(key: key);
State<MyApp> createState() => _MyAppState();}
class _MyAppState extends State<MyApp> { void initState() { super.initState(); _configureAmplify(); }
Future<void> _configureAmplify() async { try { final authPlugin = AmplifyAuthCognito(); final pushPlugin = AmplifyPushNotificationsPinpoint(); await Amplify.addPlugins([authPlugin, pushPlugin]); await Amplify.configure(amplifyconfig); } on Exception catch (e) { safePrint('An error occurred configuring Amplify: $e'); } }
Widget build(BuildContext context) { // Your application UI }}