Set up Amplify Interactions
AWS Amplify Interactions category enables AI-powered chatbots in your web or mobile apps. You can use Interactions to configure your backend chatbot provider and to integrate a chatbot UI into your app with just a single line of code.
Interactions with AWS
AWS Amplify implements Amazon Lex as the default chatbots service. Amazon Lex supports creating conversational bots with the same deep learning technologies that power Amazon Alexa.
Create new chatbot
Prerequisite: Install and configure the Amplify CLI
Run the following command in your project's root folder:
amplify add interactionsThe CLI will lead you through the steps to specify the chatbot to be created.
You can choose to start from a sample chatbot or start from scratch. If you choose to start from scratch, the CLI will prompt you with a series of questions to set the intents and slots for the chatbot.
You are allowed to run the amplify add interactions command multiple times to add multiple chatbots into your project.
The add command automatically creates a backend configuration locally. To update your backend in the cloud, run:
amplify pushUpon successful execution of the push command, a configuration file called aws-exports.js will be copied to your configured source directory, for example ./src.
If your Interactions resources were created with Amplify CLI version 1.6.4 and below, you will need to manually update your project to avoid Node.js runtime issues with AWS Lambda. Read more
Manual setup
Lex V1 bot
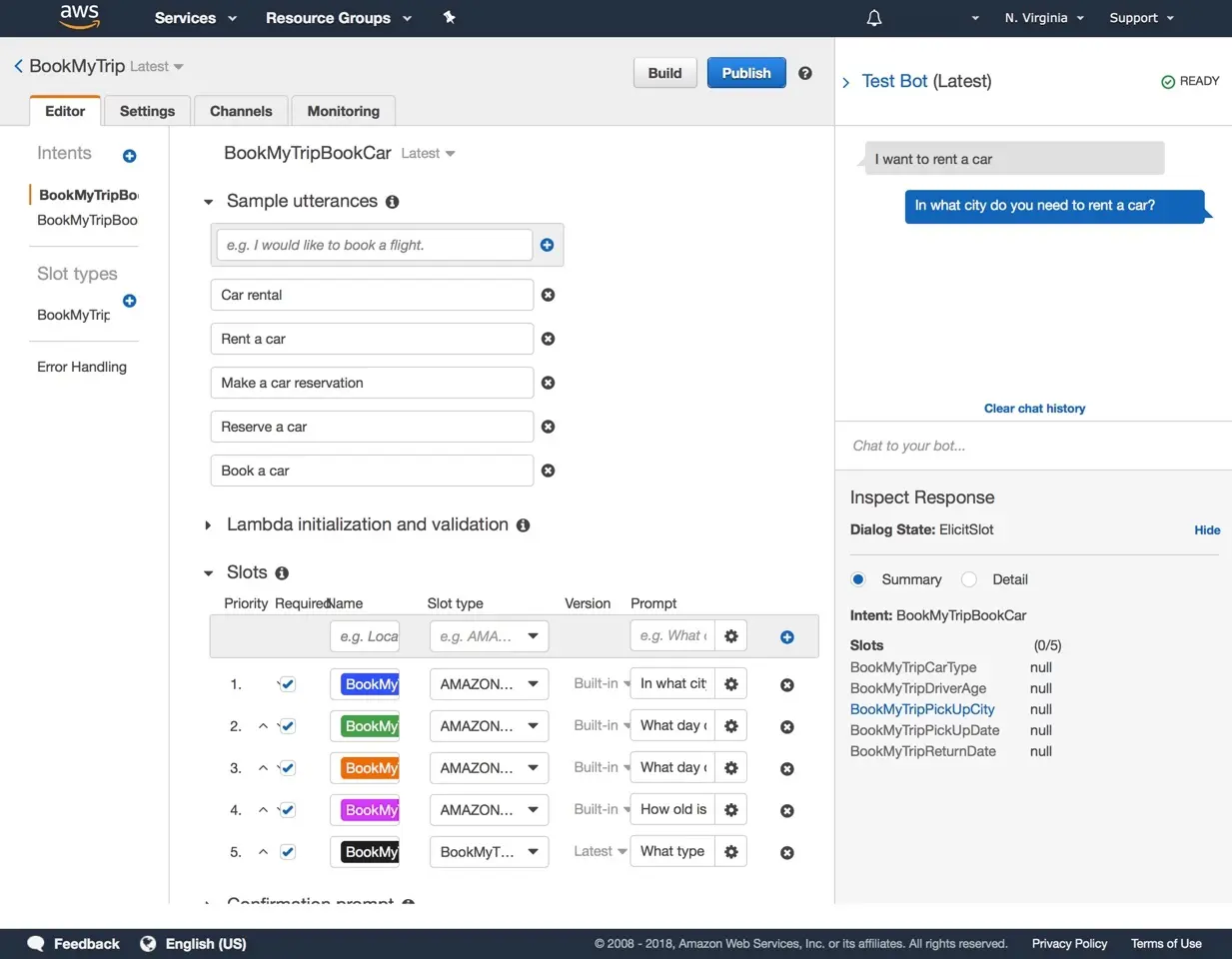
You can create Amazon Lex V1 chatbot in Amazon Lex console. To create your bot, follow the steps shown in Amazon Lex V1 Developer Guide.
With manual setup, you need to provide your auth credentials and bot details to configure your app:
import { Amplify } from 'aws-amplify';
Amplify.configure({ Auth: { identityPoolId: 'us-east-1:xxx-xxx-xxx-xxx-xxx', region: 'us-east-1' }, Interactions: { bots: { BookTrip: { name: 'BookTrip', alias: '$LATEST', region: 'us-east-1' } } }});Lex V2 bot
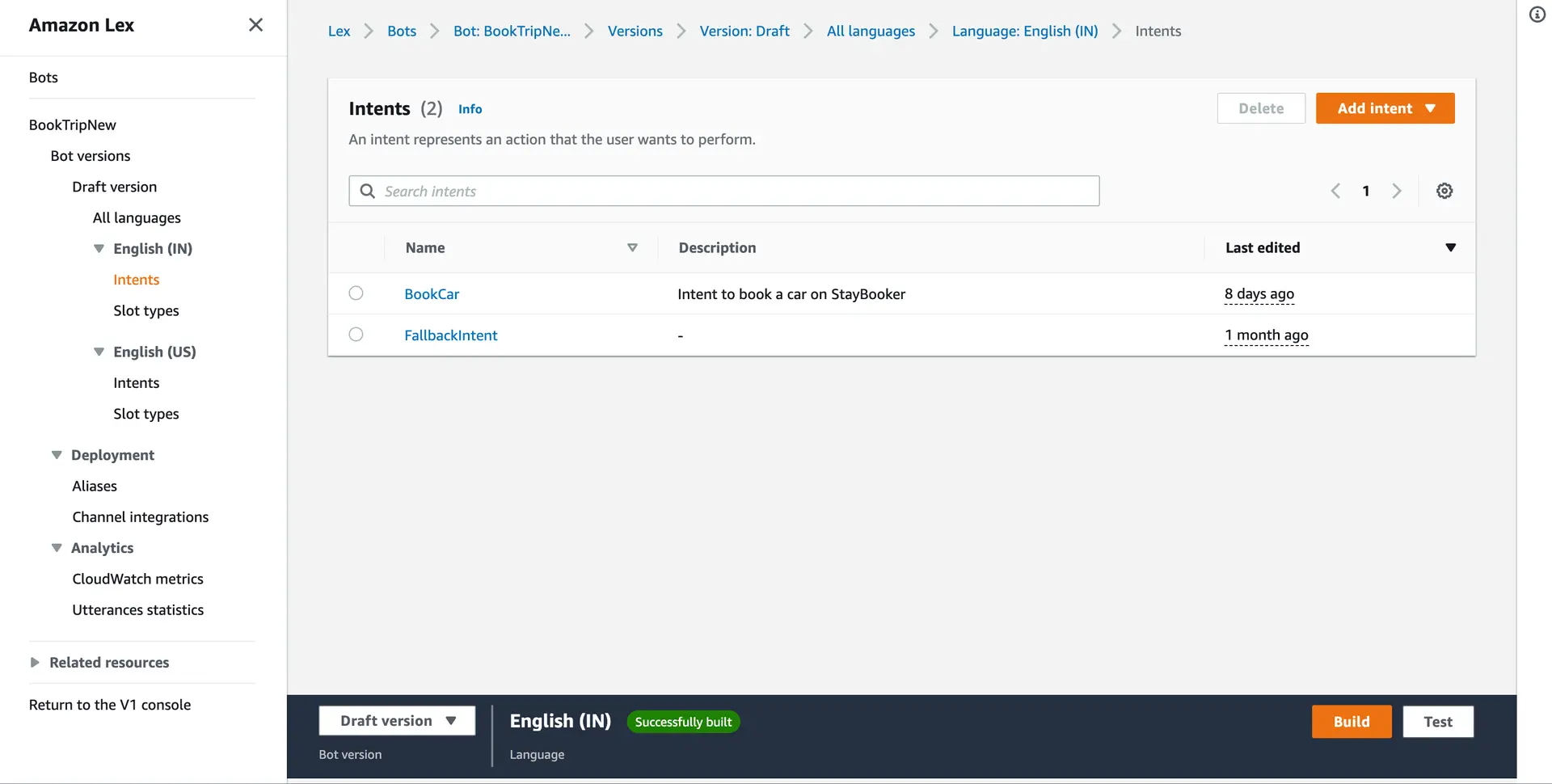
You can create Amazon Lex V2 chatbot in Amazon Lex console. To create your bot, follow the steps shown in Amazon Lex V2 Developer Guide.
With manual setup, you need to provide your auth credentials and bot details to configure your app:
import { Amplify } from 'aws-amplify';import { AWSLexV2Provider } from '@aws-amplify/interactions';
Amplify.addPluggable(new AWSLexV2Provider());
const interactionsConfig = { Auth: { identityPoolId: "<identityPoolId>", region: "<region>" }, Interactions: { bots: { // LexV2 Bot <V2BotName>: { name: "<V2BotName>", aliasId: "<V2BotAliasId>", botId: "<V2BotBotId>", localeId: "<V2BotLocaleId>", region: "<V2BotRegion>", providerName: "AWSLexV2Provider", }, } }}
Amplify.configure(interactionsConfig);Configure frontend
Import and load the configuration file in your app. It's recommended you add the Amplify configuration step to your app's root entry point. For example index.js in React or main.ts in Angular.
import { Amplify, Interactions } from 'aws-amplify';import awsconfig from './aws-exports';
Amplify.configure(awsconfig);