Enable sign-in with web UI
Prerequisites
- An app set up according to the getting started walkthrough
Configure Auth Category
Update the auth/resource.ts file like the following to enable the sign-in and sign-out capabilities with a web ui.
export const auth = defineAuth({ loginWith: { email: true, externalProviders: { callbackUrls: ["myapp://callback/"], logoutUrls: ["myapp://signout/"], }, },});How It Works
Sign-in with web UI will display the sign-in UI inside a webview. After the sign-in process is complete, the sign-in UI will redirect back to your app.
Platform Setup
Web
To use Hosted UI in your Flutter web application locally, you must run the app with the --web-port=3000 argument (with the value being whichever port you assigned to localhost host when configuring your redirect URIs).
Android
Add the following queries element to the AndroidManifest.xml file in your app's android/app/src/main directory, as well as the following intent-filter to the MainActivity in the same file.
Replace myapp with your redirect URI scheme as necessary:
<queries> <intent> <action android:name= "android.support.customtabs.action.CustomTabsService" /> </intent></queries><application> ... <activity android:name=".MainActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="myapp" /> </intent-filter> </activity> ...</application>macOS
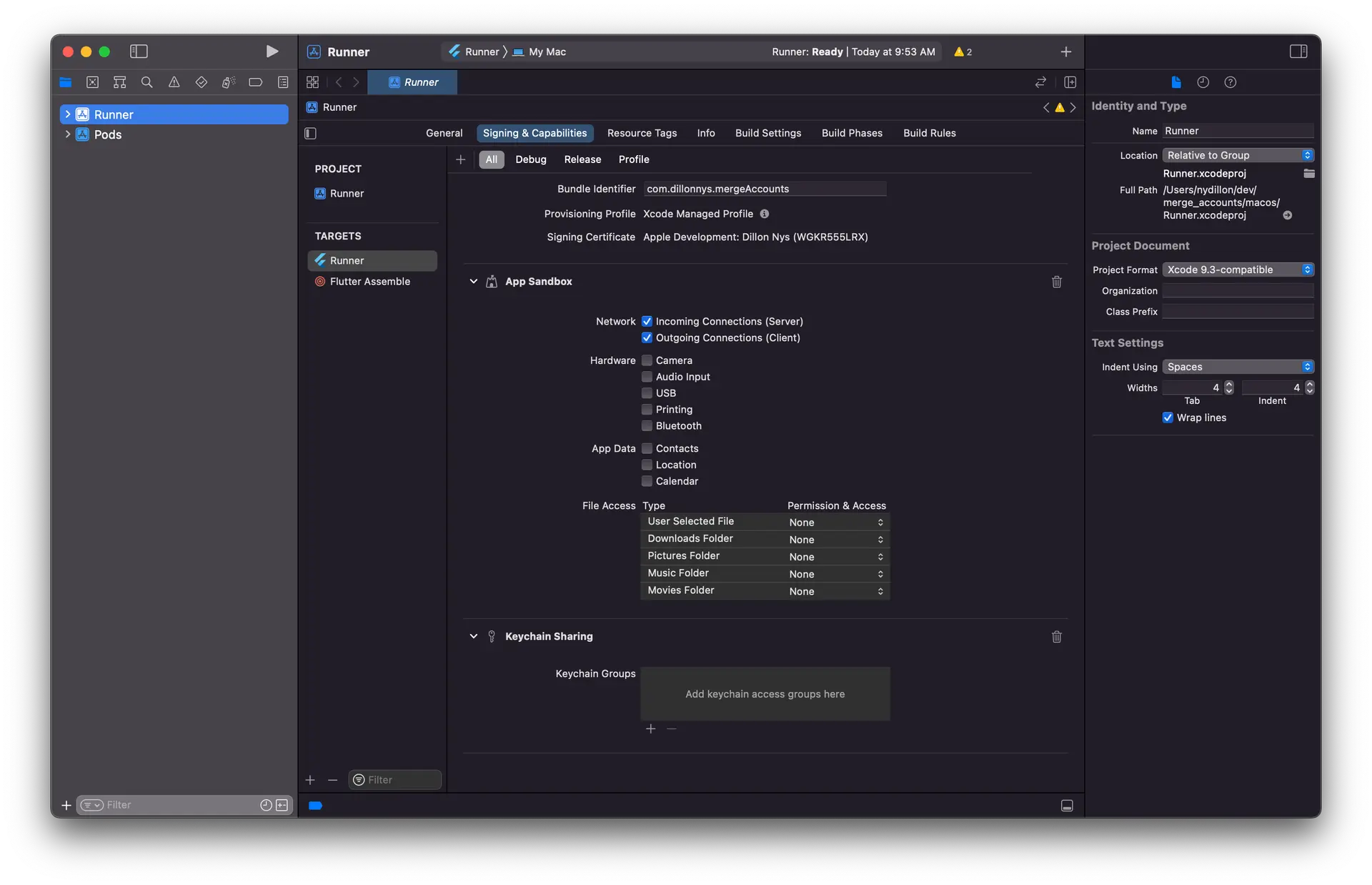
Open XCode and enable the App Sandbox capability and then select "Incoming Connections (Server)" under "Network".
iOS, Windows and Linux
No specific platform configuration is required.
Launch Web UI Sign In
You're now ready to launch sign in with web UI.
Future<void> signInWithWebUI() async { try { final result = await Amplify.Auth.signInWithWebUI(); safePrint('Sign in result: $result'); } on AuthException catch (e) { safePrint('Error signing in: ${e.message}'); }}You can also specify a provider with the provider attribute:
Future<void> signInWithWebUIProvider() async { try { final result = await Amplify.Auth.signInWithWebUI( provider: AuthProvider.google, ); safePrint('Result: $result'); } on AuthException catch (e) { safePrint('Error signing in: ${e.message}'); }}Amplify Flutter currently supports the following social sign-in providers:
- Login With Amazon
- Apple
Prefer private session during signIn on iOS.
Amplify.Auth.signInWithWebUI uses ASWebAuthenticationSession internally for iOS. ASWebAuthenticationSession has a property, prefersEphemeralWebBrowserSession which can be used to indicate whether the session should ask the browser for a private authentication session. To set this flag to true, set preferPrivateSession to true using CognitoSignInWithWebUIPluginOptions.
This will bypass the permissions dialog that is displayed to the end user during sign in and sign out. However, it will also prevent reuse of existing sessions from the user's browser. For example, if the user is logged into Google in their browser and try to sign in using Google in your app, they would now need to re-enter their credentials.
Future<void> signInWithWebUIAndPrivateSession() async { await Amplify.Auth.signInWithWebUI( options: const SignInWithWebUIOptions( pluginOptions: CognitoSignInWithWebUIPluginOptions( isPreferPrivateSession: true, ), ), );}Additional options during signIn
You may pass additional parameters to the Amplify.Auth.signInWithWebUI which are added as query parameters in the requests to Cognito authorization endpoint.
Future<void> signInWithWebUIAndOptions() async { try { final result = await Amplify.Auth.Amplify.Auth.signInWithWebUI( options: SignInWithWebUIOptions(pluginOptions: CognitoSignInWithWebUIPluginOptions( nonce: 'randomUUID', language: 'en', loginHint: 'username', prompt: List.from([CognitoSignInWithWebUIPrompt.login, CognitoSignInWithWebUIPrompt.consent]), resource: 'http://localhost' ) ) ); safePrint('Sign in result: $result'); } on AuthException catch (e) { safePrint('Error signing in: ${e.message}'); }}