To-do app
This is a simple to-do app that allows users to add and remove items in a to-do list. Find the source code of To-do app on our GitHub repository.
Run to-do app locally
-
Follow the steps in Amplify Android Getting Started Tutorial to sign up for an AWS account, install and configure Amplify CLI. Install all the prerequisites for setting up a fullstack project.
-
Open Terminal and clone the project under your preferred directory using the following command:
git clone https://github.com/aws-amplify/amplify-android-samples.gitChange directory to root folder of whichever language you want to use.
cd amplify-android-samples/getting-started/todo/javacd amplify-android-samples/getting-started/todo/kotlin-
Follow the instructions to generate model files.
-
Connect the project to the cloud by running the command:
amplify pushAnswer
Noto? Do you want to generate code for your newly created GraphQL API. AnsweringYeswill generate anAPI.javafile which is only necessary when directly using the AWS AppSync SDK. When you're using Amplify API or Amplify DataStore, you'll use theamplify codegen modelscommand to generate Java models.After this step, you will see the following in the terminal if the project is successfully connected to the cloud:
GraphQL schema compiled successfully.
Edit your schema at amplify-android-samples/getting-started/todo/java/amplify/backend/api/todoapp/schema.graphql or place .graphql files in a directory at amplify-android-samples/getting-started/todo/java/amplify/backend/api/todoapp/schemaSuccessfully generated models. Generated models can be found in amplify-android-samples/getting-started/todo/java/app/src/main/javaPost-pull status:
Current Environment: dev
┌──────────┬───────────────┬───────────┬───────────────────┐│ Category │ Resource name │ Operation │ Provider plugin │├──────────┼───────────────┼───────────┼───────────────────┤│ Api │ todoapp │ No Change │ awscloudformation │└──────────┴───────────────┴───────────┴───────────────────┘GraphQL schema compiled successfully.
Edit your schema at amplify-android-samples/getting-started/todo/kotlin/amplify/backend/api/todoapp/schema.graphql or place .graphql files in a directory at amplify-android-samples/getting-started/todo/kotlin/amplify/backend/api/todoapp/schemaSuccessfully generated models. Generated models can be found in amplify-android-samples/getting-started/todo/kotlin/app/src/main/javaPost-pull status:
Current Environment: dev
┌──────────┬───────────────┬───────────┬───────────────────┐│ Category │ Resource name │ Operation │ Provider plugin │├──────────┼───────────────┼───────────┼───────────────────┤│ Api │ todoapp │ No Change │ awscloudformation │└──────────┴───────────────┴───────────┴───────────────────┘- Build and run the to-do app on an emulator or Android device in Android Studio.
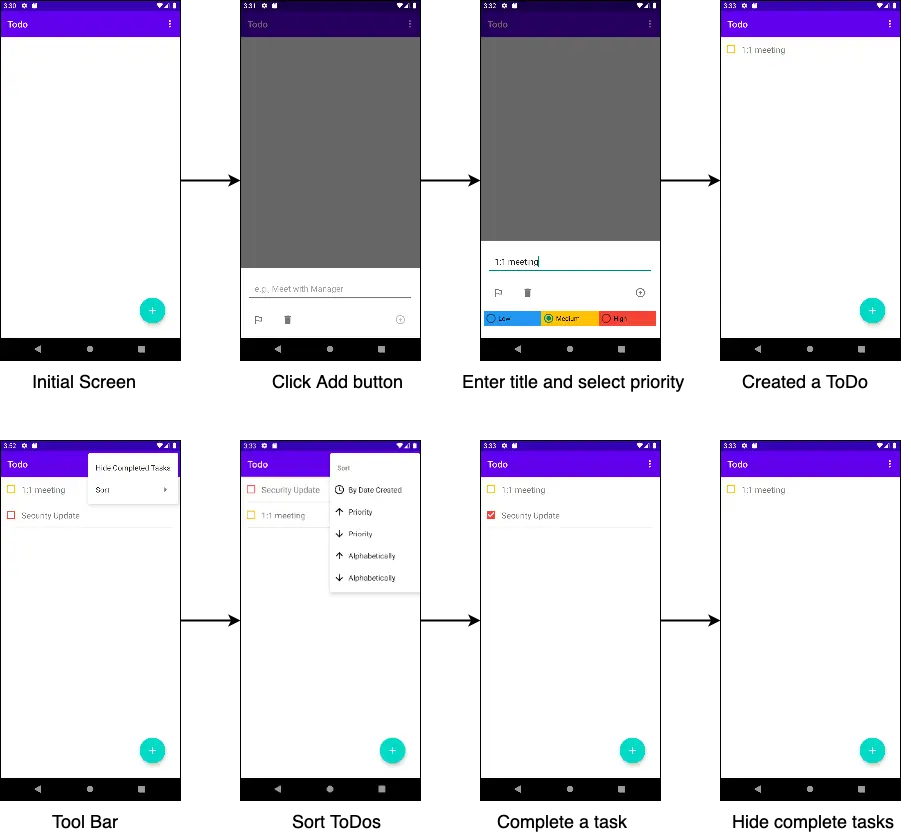
App features
This app demonstrates the following features:
- Create a task with priority
- Sort tasks by date created, priority, or alphabetically
- Complete a task
- Delete a task
These features are implemented using Amplify DataStore.
- Creating tasks and completing tasks are achieved with
Amplify.DataStore.save(). - Sorting tasks is achieved with
Amplify.DataStore.query()and usingWhere.sorted()as the query predicate. - Deleting a task is achieved with
Amplify.DataStore.delete().