Work with location search
Add location search functionality on a map
First, make sure you've provisioned a search index resource and configured your app using the instructions in either Configure Location Search or Use existing Amazon Location Service resources and you have already setup displaying a map in your application.
To add a location search UI component to your AMLMapView, you will add an AMLSearchBar to your View in your desired layout. Upon searching, Geo.Places are converted to MGLPointFeatures using AmplifyMapLibre.createFeatures(places). Lastly assign those converted MGLPointFeatures to mapState.features. Alternatively, you can leverage the AMLMapCompositeView directly, which includes an AMLSearchBar among other pre-configured UI components.
import SwiftUIimport AmplifyMapLibreUIimport AmplifyMapLibreAdapterimport Amplify
struct MyMapView: View {
@StateObject private var mapState = AMLMapViewState() @State private var searchText = "" @State private var displayState: AMLSearchBar.DisplayState = .map
var body: some View { ZStack(alignment: .top) { AMLMapView(mapState: mapState) .edgesIgnoringSafeArea(.all)
AMLSearchBar( text: $searchText, displayState: $displayState, onCommit: search, onCancel: { mapState.features = [] } ) .padding() } }
private func search() { let searchArea = Geo.SearchArea.near(mapState.center) let searchOptions = Geo.SearchForTextOptions(area: searchArea) Amplify.Geo.search(for: searchText, options: searchOptions) { result in switch result { case .success(let places): DispatchQueue.main.async { mapState.features = AmplifyMapLibre.createFeatures(places) } case .failure(let geoError): print(geoError) } } }}Customize Feature Icons
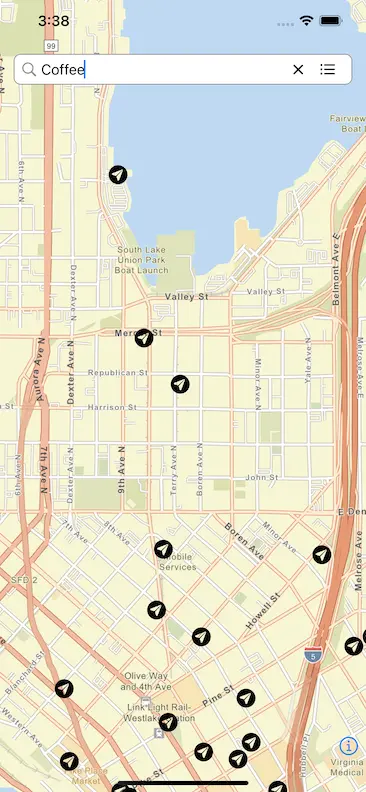
You can customize the feature images displayed on the AMLMapView or AMLMapCompositeView, you can leverage the featureImage() view modifier.
var body: some View { AMLMapView(mapState: mapState) .featureImage { let image = UIImage( systemName: "paperplane.circle.fill", withConfiguration: UIImage.SymbolConfiguration( font: .systemFont(ofSize: 22, weight: .medium) ) )! return image } .edgesIgnoringSafeArea(.all) }Location-based search capabilities
Amplify Geo enables you to search for locations by text, addresses, or geo-coordinates.
Search for text
The Amplify.Geo.search(for text:) API enables you to search for places or points of interest by free-form text, such as an address, name, city, or region.
Amplify.Geo.search(for: "coffee shops") { result in switch result { case .failure(let error): print(error) case .success(let places): dump(places) }}You can refine your search by specifying following parameters inside Geo.SearchForTextOptions
area.near- to act as the search origination location..within- to limit the area to search within.
countries- to limit the search results to given countries.maxResults- to limit the maximum result set (defaults to 50).
let coordinates = Geo.Coordinates(latitude: 47.62246, longitude: -122.336775)let options = Geo.SearchForTextOptions(area: .near(coordinates), countries: [.usa, .can], maxResults: 25) Amplify.Geo.search(for: "coffee shops", options: options) { result in switch result { case .failure(let error): print(error) case .success(let places): dump(places) }}Search for coordinates
The Amplify.Geo.search(for coordinates:) API is a reverse Geocoder that takes a coordinate point and returns information about what it finds at that point on the map.
Amplify.Geo.search(for: coordinates) { result in switch result { case .failure(let error): print(error) case .success(let places): dump(places) }}You can refine your search by specifying following parameters inside Geo.SearchForCoordinatesOptions
maxResults- to limit the maximum result set (defaults to 50)
let options = Geo.SearchForCoordinatesOptions(maxResults: 25)