Deploy a Vite site
In this guide you will learn how to deploy a Vite site with Amplify Hosting.
Getting started
Create a new Vite site:
1# Using YARN2yarn create vite3
4# Using npm5npm create vite@latestThen follow the prompts! See create-vite for details on each supported template.
Next, change into the new directory:
1cd amplify-viteCreating the Git repository
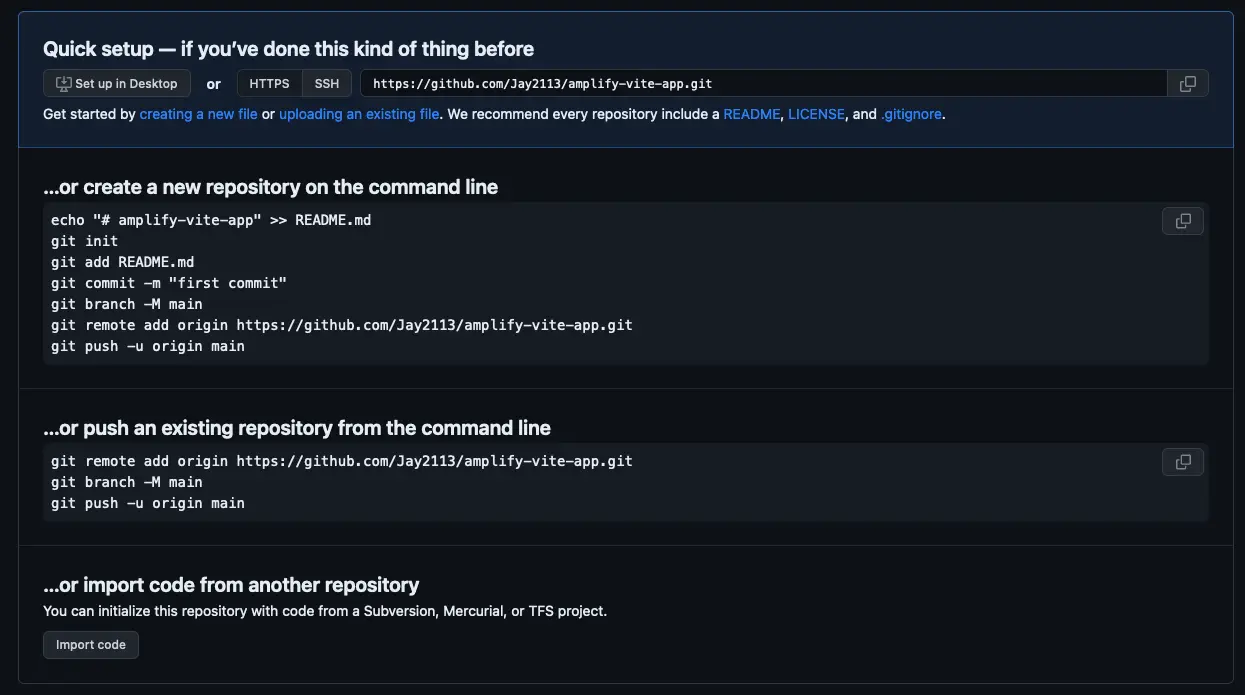
Next, create a new Git repository and copy the URI of the repository to your clipboard
Now, initialize the new repository within the root of your project and push the code to Git.
1git init2git remote add origin git@github.com:username/project-name.git # or your git repository location3git add .4git commit -m 'initial commit'5git push origin mainDeploying the site to Amplify Hosting
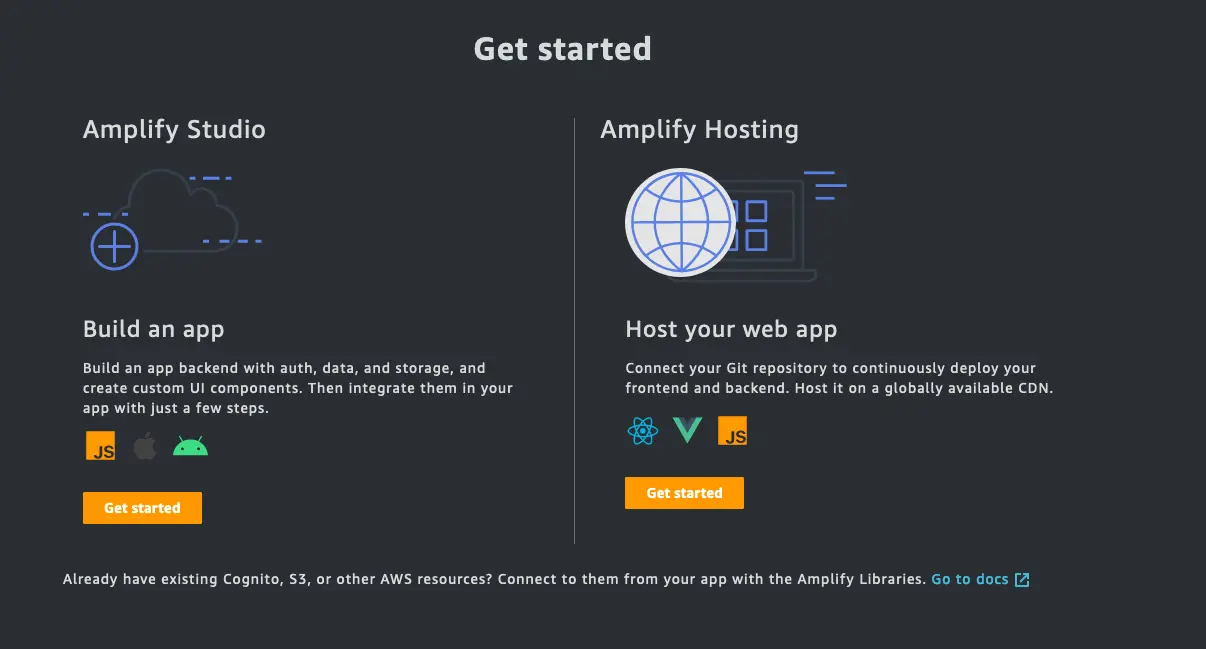
To use Amplify Hosting, visit the Amplify Console and click GET STARTED under Amplify Hosting.
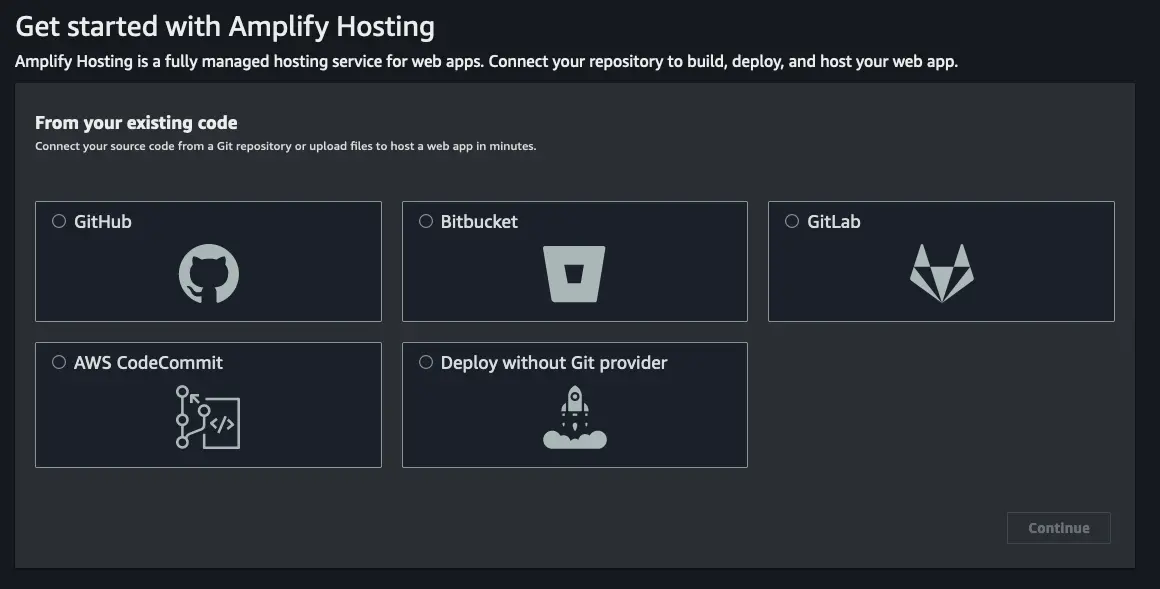
Next, choose the Git provider that you are using and click Continue:
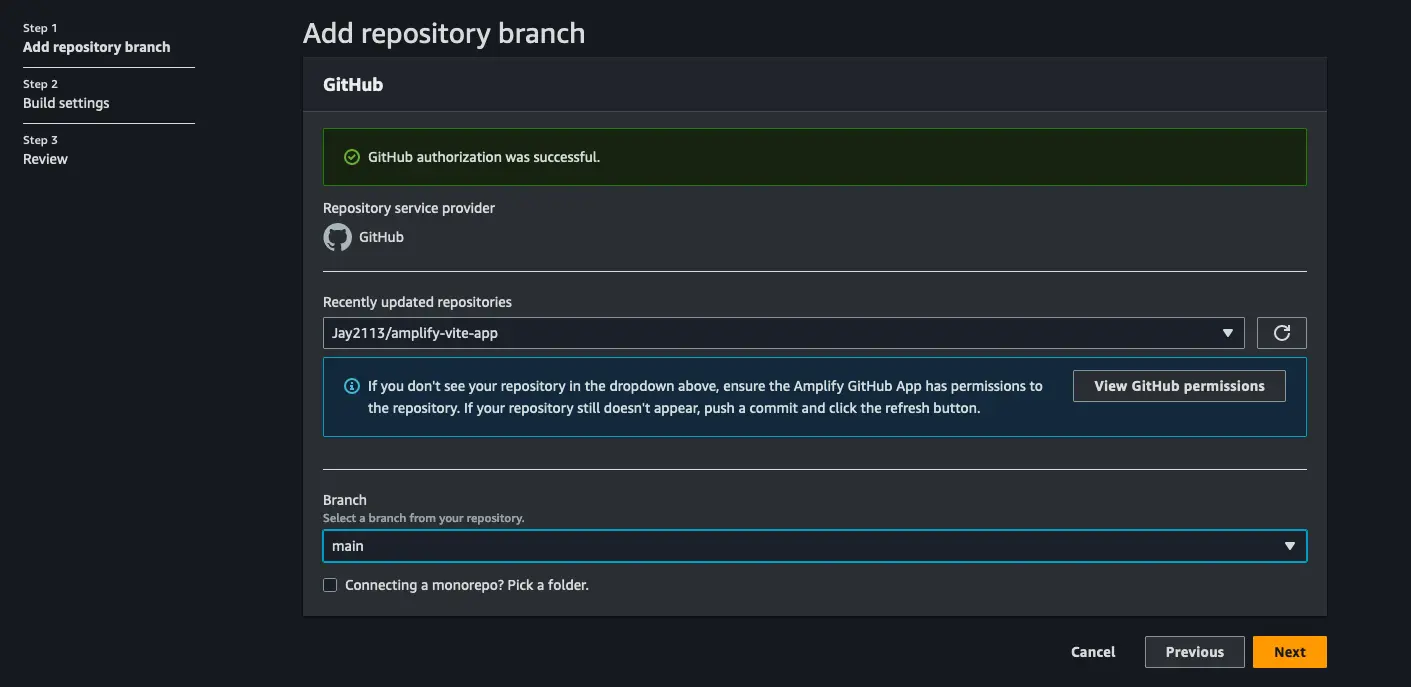
In the next screen, choose your repository and branch and click Next:
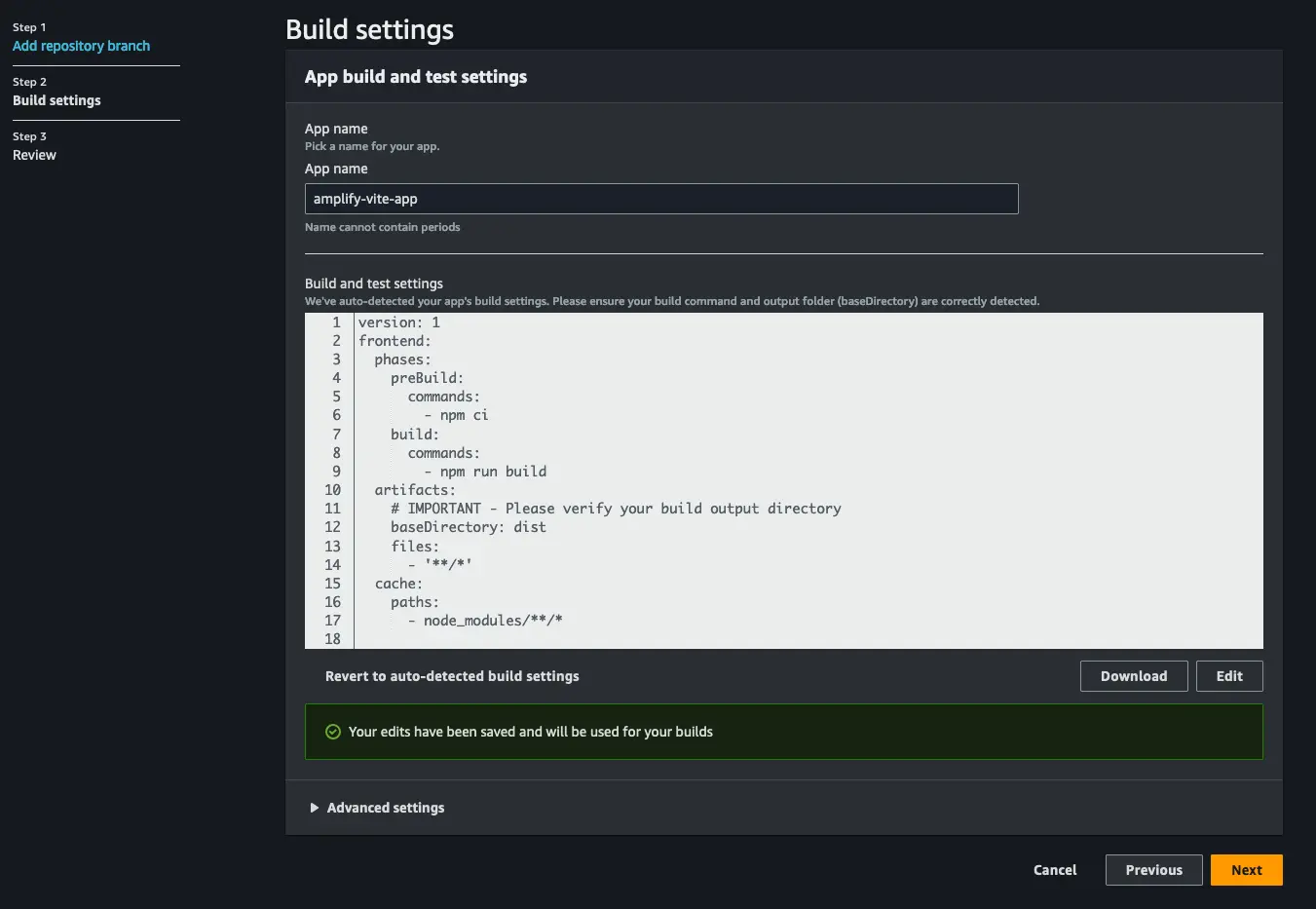
In the App build and test settings view, click Edit and do the following:
- Set the
baseDirectorylocation to bedist - Click Save
- Click Next
Finally, click Save and deploy.
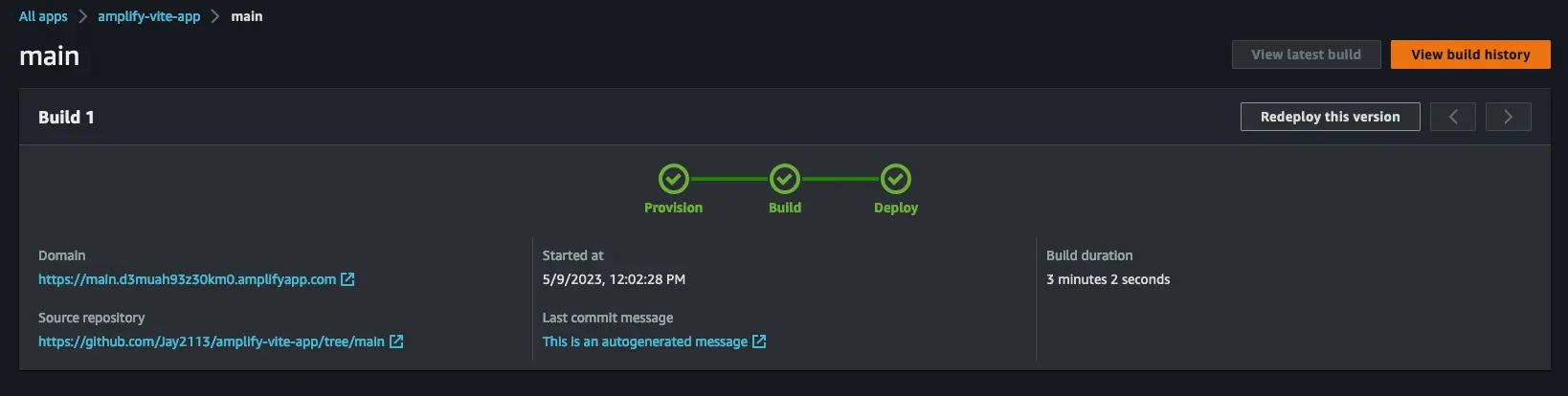
Once your site has successfully deployed, you should see three green checkmarks:
To view the live site, click on the automatically generated Amplify URL given to you by the Amplify Console.
Setting up rewrites for SPAs
Most SPA frameworks support HTML5 history.pushState() to change browser location without triggering a server request. This works for users who begin their journey from the root (or /index.html), but fails for users who navigate directly to any other page. Using regular expressions, the following example sets up a 200 rewrite for all files to index.html, except for the specific file extensions specified in the regular expression.
To set up rewrites, follow the guide on AWS Amplify Hosting's documentation.