Federated identities
Federated Sign In
AWSMobileClient.default().federatedSignIn( providerName: IdentityProvider.facebook.rawValue, token: "FACEBOOK_TOKEN_HERE") { (userState, error) in if let error = error { print("Federated Sign In failed: \(error.localizedDescription)") }}federatedSignIn() can be used to obtain federated "Identity ID" using external providers like Google, Facebook or Twitter. If the tokens are expired and new tokens are needed, a notification will be dispatched on the AWSMobileClient listener with the user state signedOutFederationTokensInvalid. You can give the updated tokens via the same federatedSignIn() method.
The API calls to get AWS credentials will be asynchronously blocked until you fetch the social provider's token and give it to AWSMobileClient. Once you pass the tokens, the AWSMobileClient will fetch AWS Credentials using the new tokens and unblock all waiting calls. It will then use the new credentials.
SAML with Cognito Identity
To federate your SAML sign-in provider as a user sign-in provider for AWS services called in your app, you will pass tokens to AWSMobileClient.default().federatedSignIn(). You must first register your SAML application with AWS IAM by using the following instructions.
Once you retrieve the SAML tokens from your login, you can call the federatedSignIn API in AWSMobileClient:
// Perform SAML token federationAWSMobileClient.default().federatedSignIn( providerName: "YOUR_SAML_PROVIDER_NAME", token: "YOUR_SAML_TOKEN") { (userState, error) in if let error = error as? AWSMobileClientError { print(error.localizedDescription) } if let userState = userState { print("Status: \(userState.rawValue)") }}Note: If the SAML token contains more than one Role ARN, you will need to specify which role will be assumed when federating. If the SAML token has more than one Role ARN and a customRoleARN is not specified, it will result in an error.
// Choose one of the roles available in the tokenval options = FederatedSignInOptions(customRoleARN: "choose-one")
// Perform SAML token federationAWSMobileClient.default().federatedSignIn( providerName: "YOUR_SAML_PROVIDER_NAME", token: "YOUR_SAML_TOKEN" federatedSignInOptions: options) { (userState, error) in if let error = error as? AWSMobileClientError { print(error.localizedDescription) } if let userState = userState { print("Status: \(userState.rawValue)") }}Set up Facebook
To federate Facebook as a user sign-in provider for AWS services called in your app, you will pass tokens to AWSMobileClient.default().federatedSignIn(). You must first register your application with Facebook by using the Facebook Developers portal and configure this with Amazon Cognito Identity Pools.
AWS Amplify helps set this up for you but first this topic explains how to set up Facebook as an identity provider for your app.
If you already have a Facebook app ID, you can copy and paste it into the Facebook App ID field when configuring authentication using the AWS Amplify CLI.
To get a Facebook app ID
Set up your app in Facebook by following Facebook's App Development guide. Sign in to the Facebook Developers portal:
- Choose Add a New App (or choose a previously created app from My Apps).
- If asked, choose the platform of your app that will use Facebook Login and choose basic setup.
- Type a display name for your app, select a category for your app from the Category drop-down list, then choose Create App ID; take note of the App ID.
- In the Facebook Developer portal's left hand navigation list, choose Settings, then choose + Add Platform.
- Choose iOS and add your app's Bundle ID (for example, com.amazon.YourProjectName)
- Choose Save changes
Only users with roles assigned in the Facebook portal will be able to authenticate through your app while it is in development (not yet published). To authorize users, in the Facebook Developer portal's left hand navigation list, choose Roles, then Add Testers and provide valid Facebook IDs.
For more information about integrating with Facebook Login see the Facebook Login Getting Started Guide.
Amplify CLI Configuration - Facebook
In a terminal window, navigate to the root of your app files and add the auth category to your app. The CLI prompts you for configuration parameters. Choose I will setup my own configuration and AWS IAM controls when prompted.
cd YOUR_PROJECT_FOLDERamplify add auth ##"amplify update auth" if already configured❯ Manual Configuration.❯ User Sign-Up, Sign-In, connected with AWS IAM controlsChoose YES to ? Allow unauthenticated logins? and YES to ? Do you want to enable 3rd party authentication providers in your identity pool?.
Choose Facebook and then provide your Facebook App ID that you saved earlier.
When configuration for Facebook sign-in is complete, the CLI displays a message confirming that you have configured local CLI metadata for this category. Run the following to update your changes in the cloud:
amplify pushYou can now configure Facebook in your mobile app.
Note that the CLI allows you to select more than one identity provider for your app. You can also run amplify auth update to add an identity provider to an existing auth configuration.
Set up Google
To federate Google as a user sign-in provider for AWS services called in your app, you will pass tokens to AWSMobileClient.default().federatedSignIn(). You must first register your application with Google Sign-In in the Google Developers Console, and then configure this with Amazon Cognito Identity Pools.
To implement Google Sign-in into your iOS app, you need two things:
- OAuth Web Client ID
- iOS Client ID
These Client IDs are part of your Google Developers project. The Web Client ID will be used by Cognito Identity Pools to manage the OAuth flow between Cognito and Google on the server side. The iOS Client ID will be used in your iOS app to authorize the OAuth flow directly with Google, allowing your users to authenticate with using their Google account.
NOTE: The creation and configuration steps for creating OAuth Clients for Google Sign-In is constantly changing, always refer to the official setup instructions from Google.
First, navigate to the "Start Integrating" section of the Google Developer portal and click CREATE AN OAUTH CLIENT ID to get an OAuth client ID.
When prompted choose iOS as the calling platform along with your Package name and certificate. Once created the iOS Client ID will be created; take note of this value.
Next, obtain your OAuth Web Client ID by navigating to the Credentials section of the Google Developer console. Select your project (you may need to click All) and under OAuth 2.0 client IDs copy the Client ID associated with the Web application type; take note of this value.
Amplify CLI Configuration - Google
In a terminal window, navigate to the root of your app files and add auth. The CLI prompts you for configuration parameters. Choose I will setup my own configuration and AWS IAM controls when prompted.
cd YOUR_PROJECT_FOLDERamplify add auth # or `amplify update auth`❯ Manual Configuration❯ User Sign-Up, Sign-In, connected with AWS IAM controlsChoose YES to ? Allow unauthenticated logins? and YES to ? Do you want to enable 3rd party authentication providers in your identity pool?.
Choose Google and then provide the Web Client ID and iOS Client ID noted above. Once complete, run the following to update your backend:
amplify pushYou can now configure Google in your mobile app.
Note that the CLI allows you to select more than one identity provider for your app. You can also run
amplify update authto add an identity provider to an existing auth configuration.
Set up Sign in with Apple
To federate Sign in with Apple as a user sign-in provider for AWS services called in your app, you will pass tokens to AWSMobileClient.default().federatedSignIn(). You must set up your application to use Sign in with Apple, and then configure Amazon Cognito Identity Pools to use Apple as an authentication provider. There are three main steps to setting up Sign in with Apple: implementing Sign in with Apple in your app, configuring Sign in with Apple as an authentication provider in your Amazon Cognito Identity Pool, and passing the Sign in with Apple token to AWSMobileClient via federatedSignIn.
-
Implementing Sign in with Apple in your app
On iOS devices, Sign in with Apple can be implemented using native controls and system-provided APIs. See Apple's documentation and sample app for more details on setting up Sign in with Apple in your application.
-
Configuring Sign in with Apple as an authentication provider in your Amazon Cognito Identity Pool
Once you have configured your application to use Sign in with Apple, paste your app's Bundle Identifier into the Apple Services ID field of your Amazon Cognito Identity Pool. The Bundle Identifier can be found in the Certificates, IDs & Profiles section of your Apple Developer Account.
Note: If you have set up Sign in with Apple for use on websites, or using Cognito HostedUI, you may have set up an Apple Services ID, but that is not the correct value to use for configuring Sign in with Apple as an authentication provider for your Amazon Cognito Identity Pool.
-
Passing the Sign in with Apple token to AWSMobileClient via
federatedSignInOnce you have configured Sign in with Apple as an authentication provider for your Amazon Cognito Identity Pool, and your app implements authentication with Sign in with Apple, you can use the authentication tokens provided by Sign in with Apple to obtain credentials to authorize calls to AWS services in your app. When your app's
authorizationController(controller:didCompleteWithAuthorization:)delegate method receives anASAuthorizationCredentialof typeASAuthorizationAppleIDCredential, you can use the credential'sidentityTokento federate into your Amazon Cognito Identity Pool, as in the following sample code:func authorizationController(controller: ASAuthorizationController,didCompleteWithAuthorization authorization: ASAuthorization) {guard let appleIDCredential = authorization.credential as? ASAuthorizationAppleIDCredential,let identityTokenData = appleIDCredential.identityToken else {print("No token available")return}guard let identityToken = String(data: identityTokenData, encoding: .utf8) else {print("Can't convert identity token data to string")return}AWSMobileClient.default().federatedSignIn(providerName: IdentityProvider.apple.rawValue,token: identityToken) { userState, error inif let error = error {print("Error in federatedSignIn: \(error)")return}guard let userState = userState else {print("userState unexpectedly nil")return}print("federatedSignIn successful: \(userState)")}}After the
federatedSignInmethod successfully completes,AWSMobileClientwill automatically use the federated identity to obtain credentials to make AWS service calls.
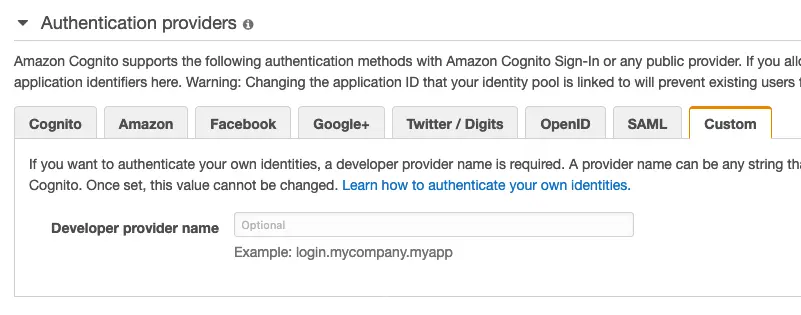
Developer Authenticated Identities with Cognito Identity
You can register and authenticate users via your own existing authentication service while still using Amazon Cognito to access AWS resources. Using developer authenticated identities involves interaction between the end user device, your backend for authentication, and Amazon Cognito.
Begin by registering yourself with Cognito Identity in the console.
Once the a user has authenticated, the app will receive a Cognito identity ID and token confirming the sign-in with you from your servers. The app will then federate your sign-in with Cognito Identity in order to receive AWS credentials.
AWSMobileClient.default().federatedSignIn(providerName: IdentityProvider.developer.rawValue, token: "YOUR_TOKEN", federatedSignInOptions: FederatedSignInOptions(cognitoIdentityId: identityId!)) { (userState, error) in if let error = error as? AWSMobileClientError { print(error.localizedDescription) } if let userState = userState { print("Status: \(userState.rawValue)") }}Facebook Login in Your Mobile App
-
Add the following dependencies in your project's
Podfile.platform :ios, '9.0'target 'YOUR-APP-NAME' douse_frameworks!pod 'AWSFacebookSignIn' # Add this new dependencypod 'AWSAuthUI' # Add this dependency if you have not already added# Other Pod entriespod 'AWSMobileClient'pod 'AWSUserPoolsSignIn'end
Run pod install --repo-update.
Note:
AWSFacebookSignInis only needed for using Facebook in your app andAWSAuthUIis only necessary if using the "Drop-In UI".
-
Add Facebook meta data to
Info.plist.To configure your Xcode project to use Facebook Login, right-choose
Info.plistand then chooseOpen As > Source Code.Add the following entry, using your project name, Facebook ID and login scheme ID.
<plist version="1.0">
<dict> <!-- YOUR OTHER PLIST ENTRIES HERE -->
<!-- START OF FACEBOOK PLIST ENTRIES HERE --> <!-- 0123456789012345 BELOW IS EQUIVALENT TO YOUR APP ID --> <key>FacebookAppID</key> <string>0123456789012345</string> <key>FacebookDisplayName</key> <string>YOUR-PROJECT-NAME</string> <key>LSApplicationQueriesSchemes</key> <array> <string>fbapi</string> <string>fb-messenger-api</string> <string>fbauth2</string> <string>fbshareextension</string> </array> <!-- END OF FACEBOOK PLIST ENTRIES HERE -->
<!-- ADD AN ENTRY TO CFBundleURLTypes for Facebook --> <!-- IF YOU DO NOT HAVE CFBundleURLTypes, YOU CAN COPY THE WHOLE BLOCK BELOW --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>fb0123456789012345</string> </array> </dict> </array>
<!-- ... --> </dict>The drop-in UI will show a Facebook sign in button which will use the federatedSignIn() flow.
Google Login in Your Mobile App
Add the following dependencies in the Podfile.
platform :ios, '9.0'target :'YOUR-APP-NAME' do use_frameworks! pod 'AWSGoogleSignIn' # Add this new dependency pod 'GoogleSignIn', '~> 4.0' # Add this new dependency pod 'AWSAuthUI' # Add this dependency if you have not already added
# Other Pod entries pod 'AWSMobileClient' pod 'AWSUserPoolsSignIn'
endRun pod install --repo-update.
Note:
AWSGoogleSignInis only needed for using Google Login in your app andAWSAuthUIis only necessary if using the "Drop-In UI".
Add Google metadata to Info.plist.
To configure your Xcode project to use Google Login, open the Info.plist file using Right-click > Open As > Source Code and add the following entry. Substitute your project name for the placeholder string.
<plist version="1.0"><!-- YOUR OTHER PLIST ENTRIES HERE -->
<!-- ADD AN ENTRY TO CFBundleURLTypes for Google --><!-- IF YOU DO NOT HAVE CFBundleURLTypes, YOU CAN COPY THE WHOLE BLOCK BELOW --><key>CFBundleURLTypes</key><array> <dict> <key>CFBundleURLSchemes</key> <array> <string>com.googleusercontent.apps.xxxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</string> </array> </dict></array>
<!-- ... -->The drop-in UI will show a Google sign in button which will use the federatedSignIn() flow.