Amplify project setup
Before you begin, make sure you have the following installed:
Sign up for an AWS account
If you don't already have an AWS account, you'll need to create one in order to follow the steps outlined in this tutorial.
There are no upfront charges or any term commitments to create an AWS account and signing up gives you immediate access to the AWS Free Tier.
Install the Amplify CLI
The Amplify Command Line Interface (CLI) is a unified toolchain to create AWS cloud services for your app. Let's go ahead and install the Amplify CLI.
npm install -g @aws-amplify/clicurl -sL https://aws-amplify.github.io/amplify-cli/install | bash && $SHELLcurl -sL https://aws-amplify.github.io/amplify-cli/install-win -o install.cmd && install.cmdConfigure the Amplify CLI
To set up the Amplify CLI on your local machine, you have to configure it to connect to your AWS account.
Configure Amplify by running the following command:
amplify configureamplify configure will ask you to sign into the AWS Console.
Once you're signed in, Amplify CLI will ask you to use the AWS Identity and Access Management (IAM) to create an IAM user.
Specify the AWS Region? region: # Your preferred regionFollow the instructions athttps://docs.amplify.aws/cli/start/install/#configure-the-amplify-cli
to complete the user creation in the AWS consolehttps://console.aws.amazon.com/iamv2/home#/users/createNavigate to the IAM User creation page if it's not already open.
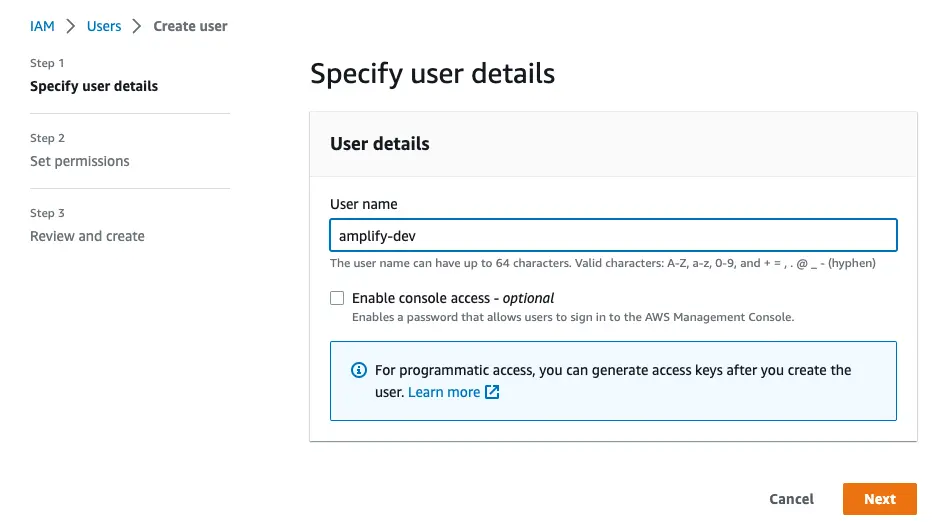
Enter a User name and select Next. You can name the user anything but we'll call it "amplify-dev".
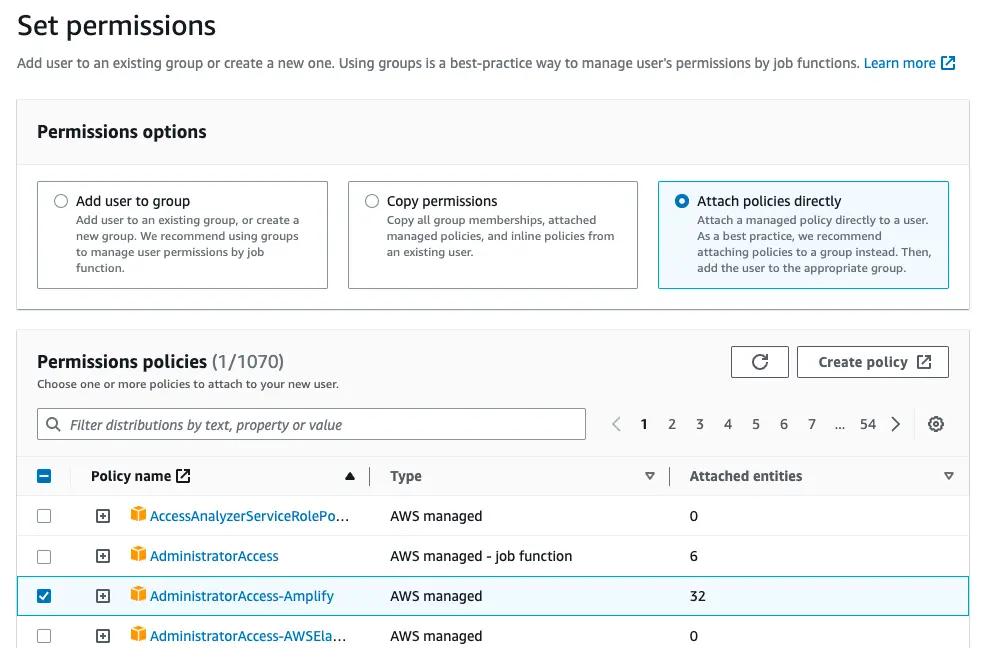
Select Attach policies directly and select AdministratorAccess-Amplify as the Permissions policy. Select Next.
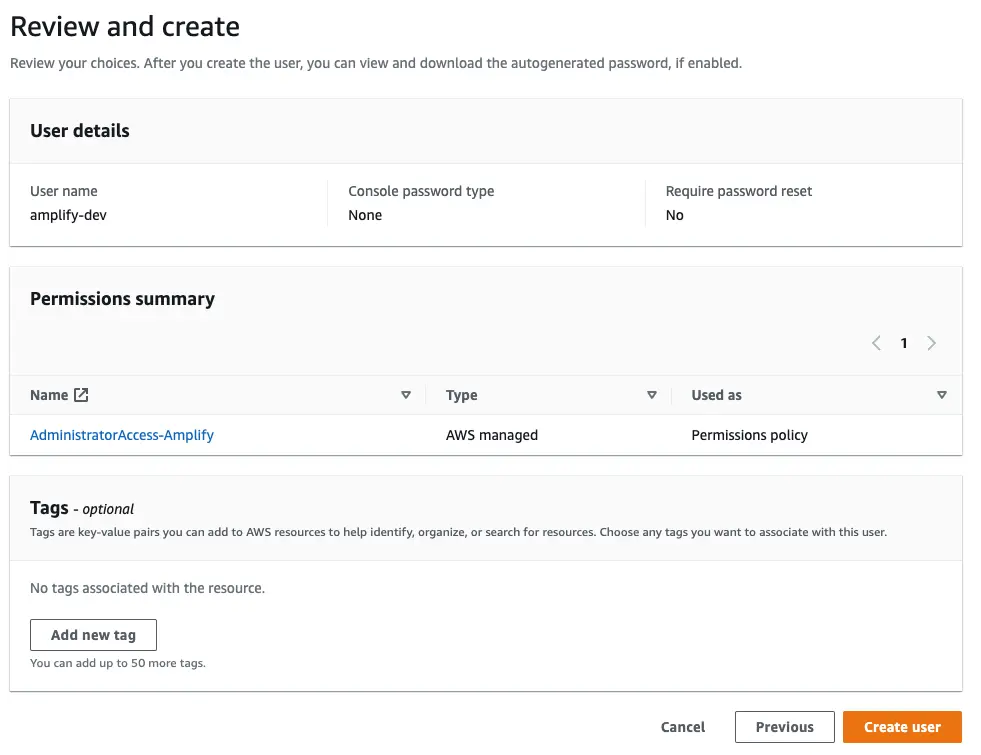
On the Review page, check that everything looks good and select Create user.
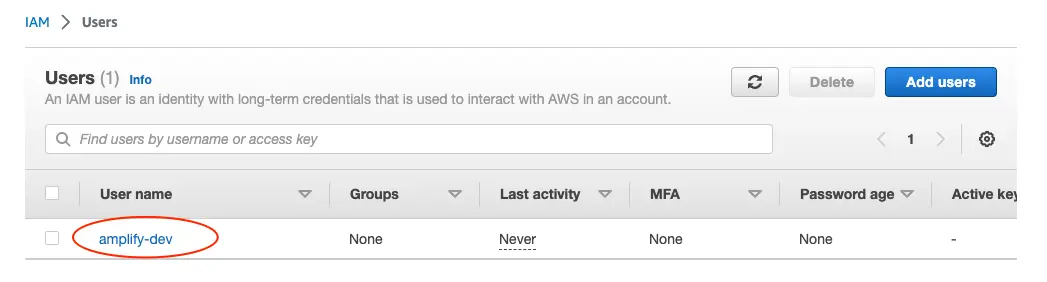
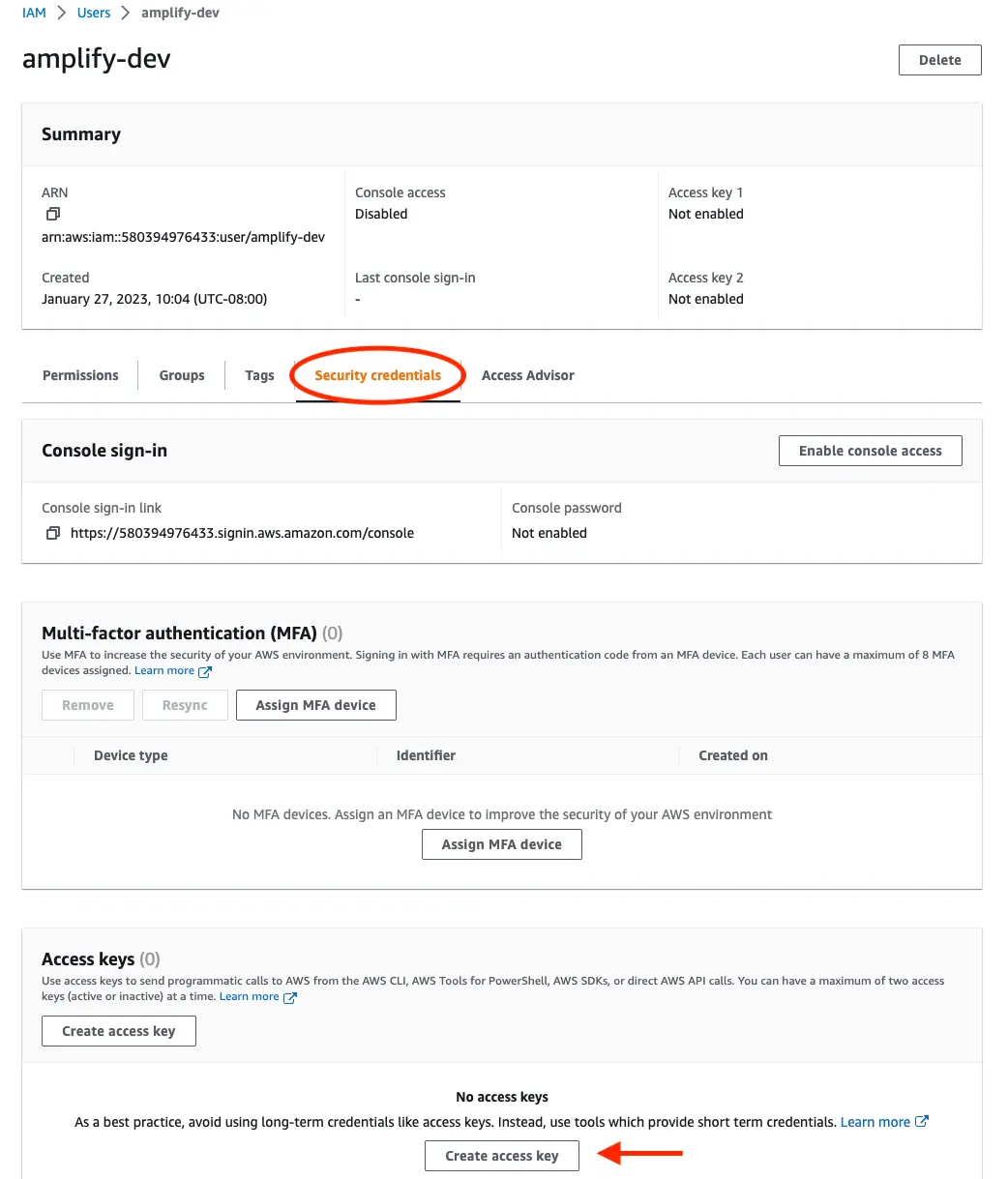
This will redirect to the users list page. Select the user you just created.
On the user details page, navigate to the Security credentials tab, scroll down to Access keys and select Create access keys.
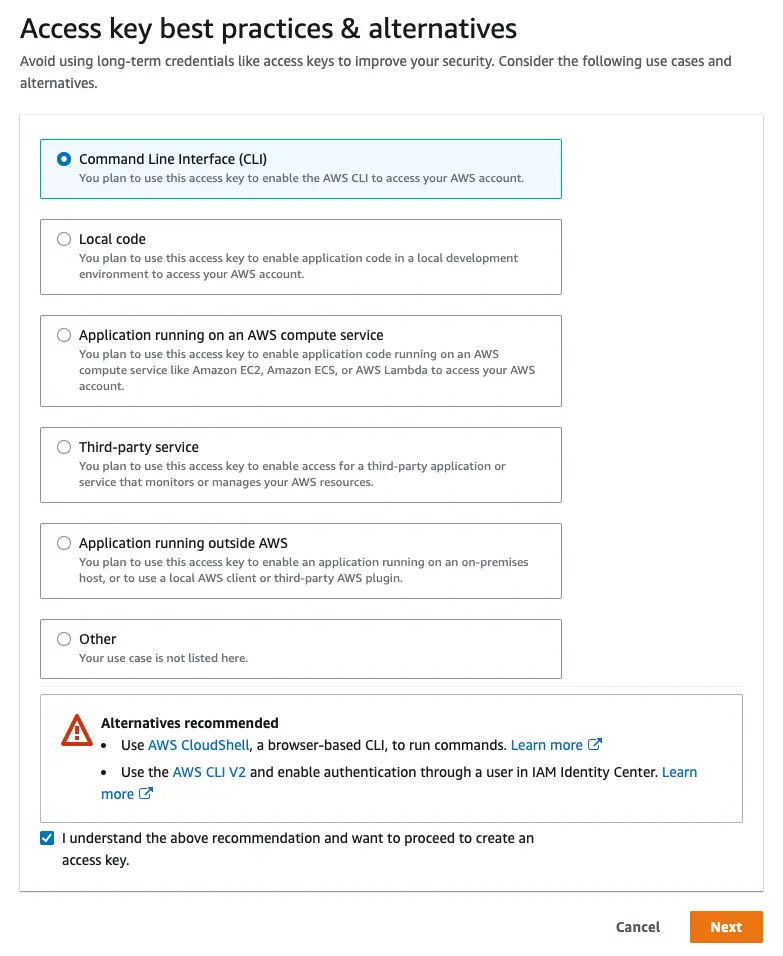
On the next page, select Command Line Interface, acknowledge the warning, and select Next.
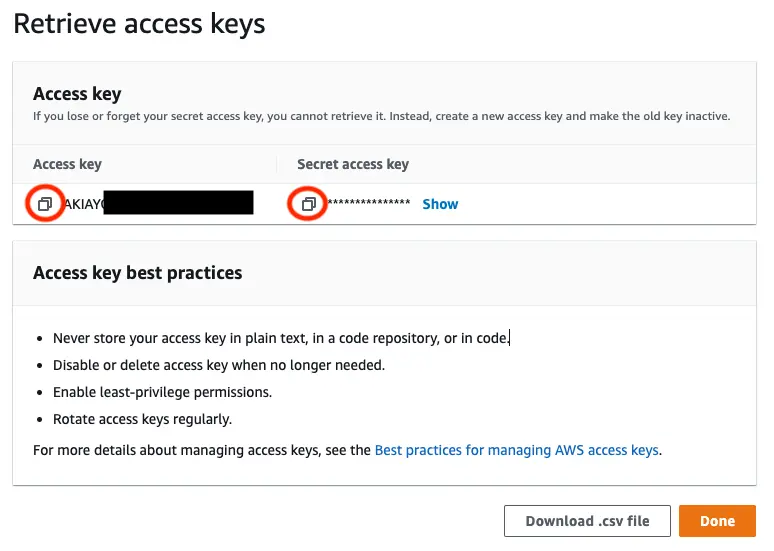
On the next page select Create access key. You'll then see a page with the access keys for the user. Use the copy icon to copy these values to your clipboard, then return to the Amplify CLI.
Enter the values you just copied into the corresponding CLI prompts.
Enter the access key of the newly created user:? accessKeyId: # YOUR_ACCESS_KEY_ID? secretAccessKey: # YOUR_SECRET_ACCESS_KEYThis would update/create the AWS Profile in your local machine? Profile Name: # (default)
Successfully set up the new user.Manually configure the Amplify CLI
If you are using an IAM role or IAM Identity Center (previously AWS SSO), you can configure your local machine for use with Amplify CLI by creating AWS profile entries manually rather than the amplify configure wizard.
To create an AWS profile locally using IAM Identity Center, you can use the AWS CLI wizard, aws configure sso, or write to ~/.aws/config directly:
[profile my-sso-profile]sso_session = my-ssosso_account_id = 123456789011sso_role_name = AdministratorAccess-Amplifyregion = us-west-2output = json
[sso-session my-sso]sso_region = us-east-1sso_start_url = https://my-sso-portal.awsapps.com/startsso_registration_scopes = sso:account:accessCurrently, the Amplify CLI requires a workaround for use with IAM Identity Center due to an issue in how it resolves credentials.
[profile my-sso-profile]sso_session = my-ssosso_account_id = 123456789011sso_role_name = AdministratorAccess-Amplifyregion = us-west-2output = json+ credential_process = aws configure export-credentials --profile my-sso-profile[sso-session my-sso]sso_region = us-east-1sso_start_url = https://my-sso-portal.awsapps.com/startsso_registration_scopes = sso:account:accessUsing the example above, when creating a new app or pulling an existing app, specify my-sso-profile as the AWS profile you'd like to use with the Amplify app.
To create an AWS profile locally using an IAM role, assign the AdministratorAccess-Amplify permissions set to the role and set the role in your ~/.aws/config file:
[profile amplify-admin]role_arn = arn:aws:iam::123456789012:role/amplify-adminsource_profile = amplify-user
[profile amplify-user]region=us-east-1Using the example above, when creating a new app or pulling an existing app, specify amplify-admin as the AWS profile you'd like to use with the Amplify app
Next, you'll set up your app and initialize Amplify!
Create your application
Create a new project
To get started, initialize a new React Native project for Android or iOS.
Create a new app with the following command:
npx create-expo-app amplified_todo
cd amplified_todoInstructions for React Native version 0.72 and below
@aws-amplify/react-native requires a minimum iOS deployment target of 13.0 if you are using react-native version less than or equal to 0.72. Open the Podfile located in the ios directory and update the target value:
- platform :ios, min_ios_version_supported + platform :ios, 13.0Install the necessary dependencies by running the following command:
npm install aws-amplify @aws-amplify/react-native @react-native-community/netinfo @react-native-async-storage/async-storage react-native-get-random-valuesStart the app with the following command:
For Android:
npx expo run:androidFor iOS:
npx expo run:iosFollow the additional prompts to configure your build and allow it some time to process. When ready, you app should launch in the respective simulator.
After you setup development environment, create a new app with the following command:
npx react-native init amplified_todo
cd amplified_todoInstall the necessary dependencies by running the following command:
npm install aws-amplify @aws-amplify/react-native @react-native-community/netinfo @react-native-async-storage/async-storage react-native-get-random-valuesYou will also need to install the pod dependencies for iOS:
npx pod-installStart the app with the following command:
npm startr - reload the appd - open developer menui - run on iOSa - run on AndroidInitialize a new backend
With the app running, it's time to set up Amplify and create the backend services to support the app.
Open a new terminal. From the amplified_todo directory, run:
amplify initWhen you initialize Amplify you'll be prompted for some information about the app, with the option to accept recommended values:
? Enter a name for the project (amplified_todo)The following configuration will be applied:
Project information| Name: amplified_todo| Environment: dev| Default editor: Visual Studio Code| App type: javascript| Javascript framework: react-native| Source Directory Path: /| Distribution Directory Path: /| Build Command: npm run-script build| Start Command: npm run-script start
? Initialize the project with the above configuration? YesUsing default provider awscloudformation? Select the authentication method you want to use: AWS profile? Please choose the profile you want to use defaultAmplify CLI will infer the proper configuration based on the type of project Amplify is being initialized in where possible. Adjust if needed.
When you initialize a new Amplify project, a few things happen:
- It creates a top level directory called amplify that stores your backend definition. During the tutorial you'll add capabilities such as a GraphQL API and authentication. As you add features, the amplify folder will grow with infrastructure-as-code templates that define your backend stack. Infrastructure-as-code is a best practice way to create a replicable backend stack.
- It creates a file called amplifyconfiguration.json in the root directory that holds all the configuration for the services you create with Amplify. This is how the Amplify client is able to get the necessary information about your backend services.
- It modifies the .gitignore file, adding some generated files to the ignore list
- A cloud project is created for you in the AWS Amplify Console that can be accessed by running
amplify console. The Console provides a list of backend environments, deep links to provisioned resources per Amplify category, status of recent deployments, and instructions on how to promote, clone, pull, and delete backend resources
Set up frontend
Next, configure Amplify so it can interact with backend services by adding the following code below the last import:
// App.js
import { Amplify } from 'aws-amplify';import amplifyconfig from './src/amplifyconfiguration.json';Amplify.configure(amplifyconfig);// index.js
import { Amplify } from 'aws-amplify';import amplifyconfig from './src/amplifyconfiguration.json';Amplify.configure(amplifyconfig);And that's all it takes to configure Amplify. As you add or remove categories and make updates to your backend configuration using the Amplify CLI, the configuration in amplifyconfiguration.json will update automatically.
Now that your app is set up and Amplify is initialized, you can add an API in the next step.