Add social provider sign-in
You can enable your users to sign-in and authenticate with your app using their existing accounts with social providers like Apple, Amazon, Facebook, and Google. Once you configure your backend resources, you can then configure your app to sign in users for that provider. This process will securely exchange credentials and gather user information. This information can then be used to create a new user in your app or link the social account to an existing user. Incorporating social provider sign-in provides your users with a streamlined registration, more sign-in options, and an integrated experience across their existing accounts and your app.
In this guide we will review how you can add sign-in with social providers by first setting up your developer account with the provider. After this step, you can then configure your Auth category and integrate social sign-in with your app.
Before you begin, you will need:
- An Amplify project
- The Amplify libraries installed and configured
Learn moreReview how OAuth authentication works
The preferred way to incorporate social provider sign-in is via an OAuth redirect which lets users sign in using their social media account and creates a corresponding user in the Cognito User Pool.
OAuth 2.0 is the common Authorization framework used by web and mobile applications for accessing user information ("scopes") in a limited manner. Common analogies you will hear in OAuth is that of boarding a plane or staying in a hotel - showing your identification is the authentication piece (signing into an app) and using the boarding pass/hotel key is what you are authorized to access.
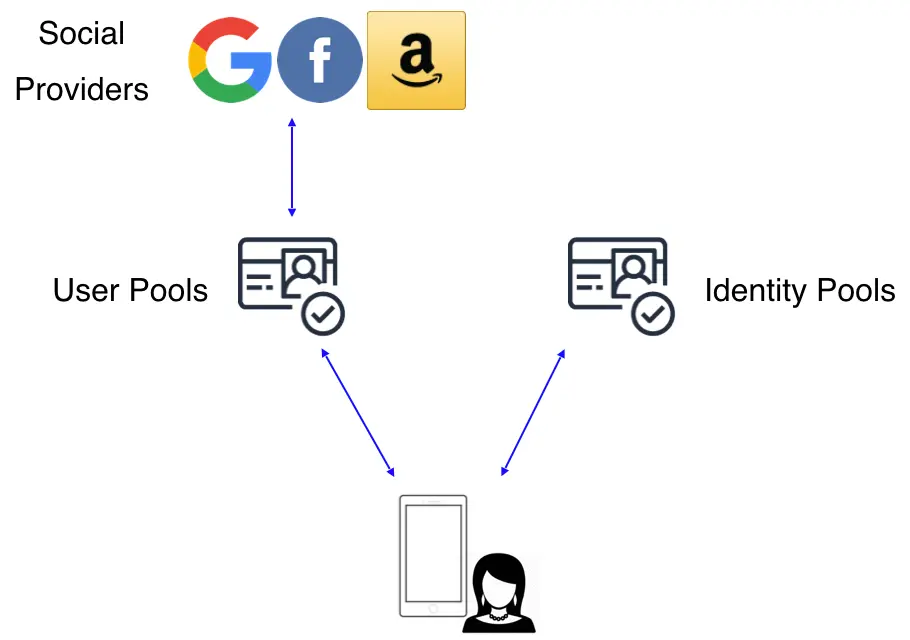
OAuth support in Amplify uses Cognito User Pools and supports federation with social providers, which will automatically create a corresponding user in the User Pool after they sign in. With this design you do not need to include an SDK for the social provider in your app. After you set up your developer account with these social providers you can configure the Auth category by running amplify add auth and selecting the social provider option. You can then use Auth.federatedSignIn() in your app to either show a pre-built "Hosted UI" or pass in a provider name (e.g. Auth.federatedSignIn({provider: 'Facebook'})) to interface directly and build your own UI. 
Auth.federatedSignIn(). However you will have to use that provider's SDK in your app as well as manage the tokens from the provider and their refresh cycles manually.
Set up your social auth provider
Before you configure social sign-in with Amplify Auth you will need to set up your developer account with each provider you are using.
-
Create a developer account with Facebook.
-
Sign in with your Facebook credentials.
-
Choose My Apps from the top navigation bar, and on the page that loads choose Create App.
-
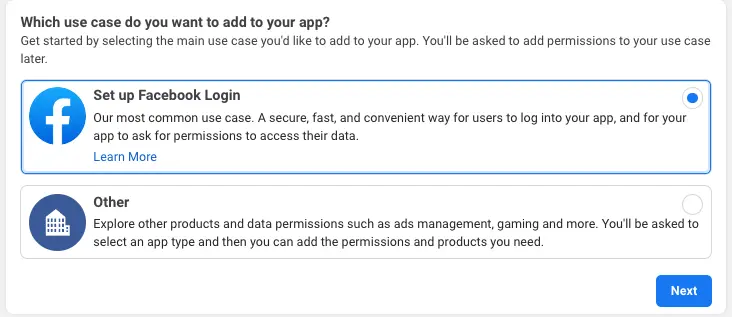
For your use case, choose Set up Facebook Login.
-
For platform, choose Website and select No, I'm not building a game.
-
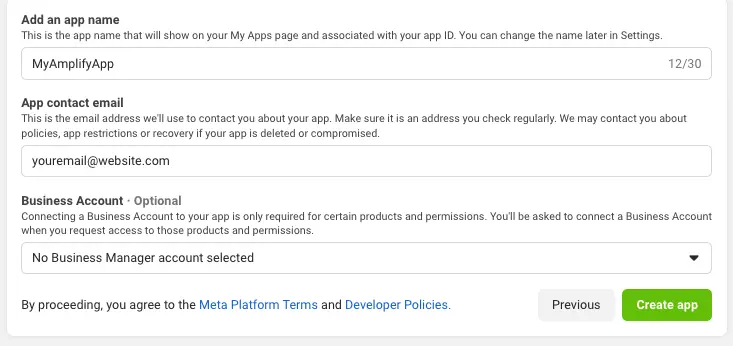
Give your Facebook app a name and choose Create app.
-
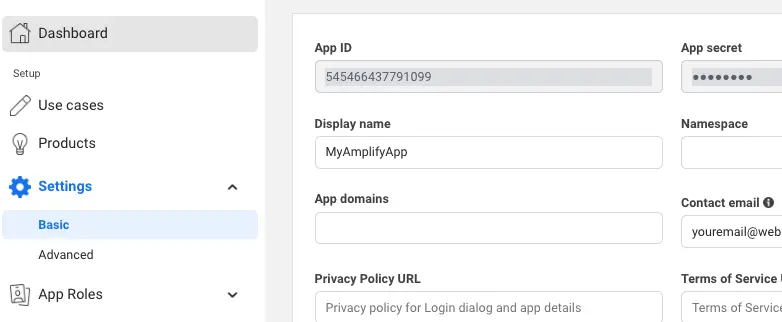
On the left navigation bar, choose Settings and then Basic.
-
Note the App ID and the App Secret. You will use them in the next section in the CLI flow.
-
Go to Google developer console.
-
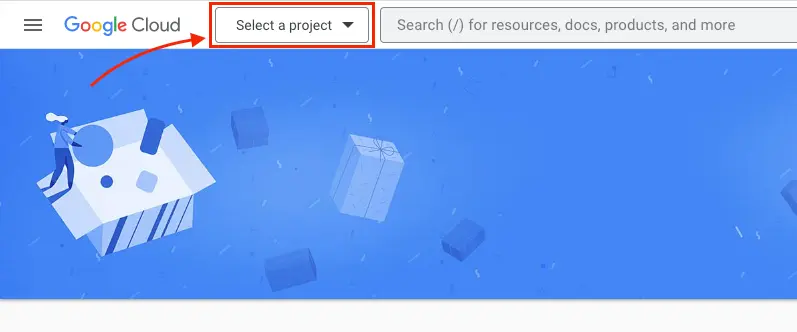
Click Select a project.
-
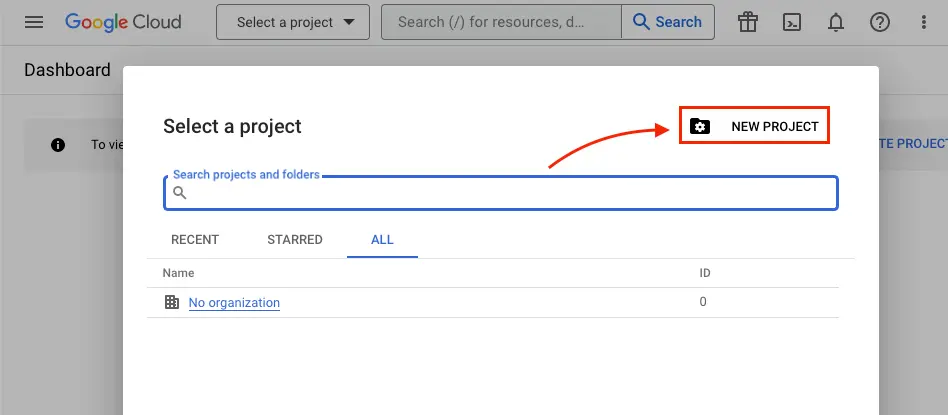
Click NEW PROJECT.
-
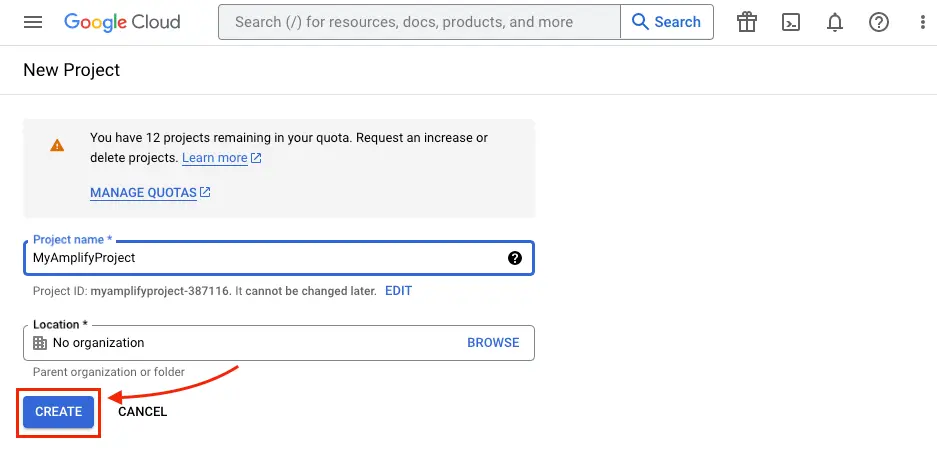
Type in project name and click CREATE.
-
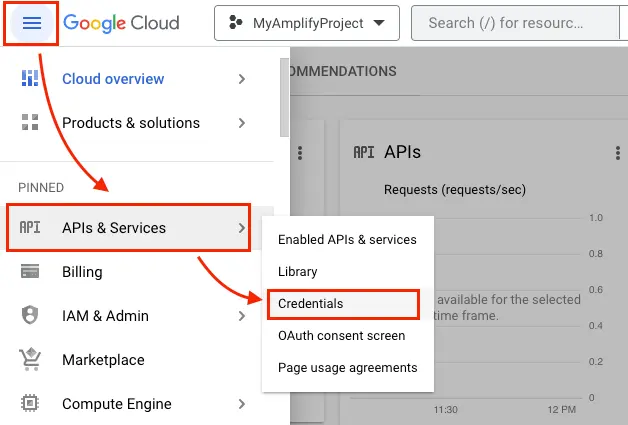
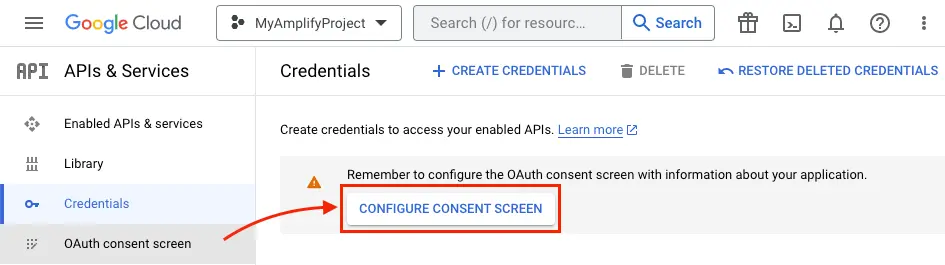
Once the project is created, from the left navigation menu, select APIs & Services, then select Credentials.
-
Click CONFIGURE CONSENT SCREEN.
-
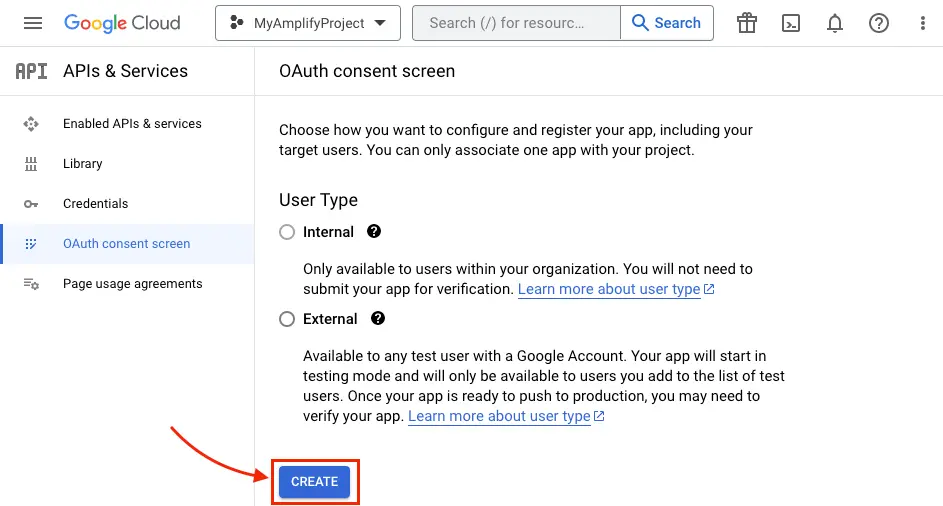
Click CREATE.
-
Type in App Information and Developer contact information which are required fields and click SAVE AND CONTINUE three times (OAuth consent screen -> Scopes -> Test Users) to finish setting up the consent screen.
-
Back under the Credentials tab, Create your OAuth2.0 credentials by choosing OAuth client ID from the Create credentials drop-down list.
.
-
Choose Web application as Application type and name your OAuth Client.
-
Click Create.
-
Take note of Your client ID and Your Client Secret. You will need them for the next section in the CLI flow.
-
Choose OK.
-
Create a developer account with Amazon.
-
Sign in with your Amazon credentials.
-
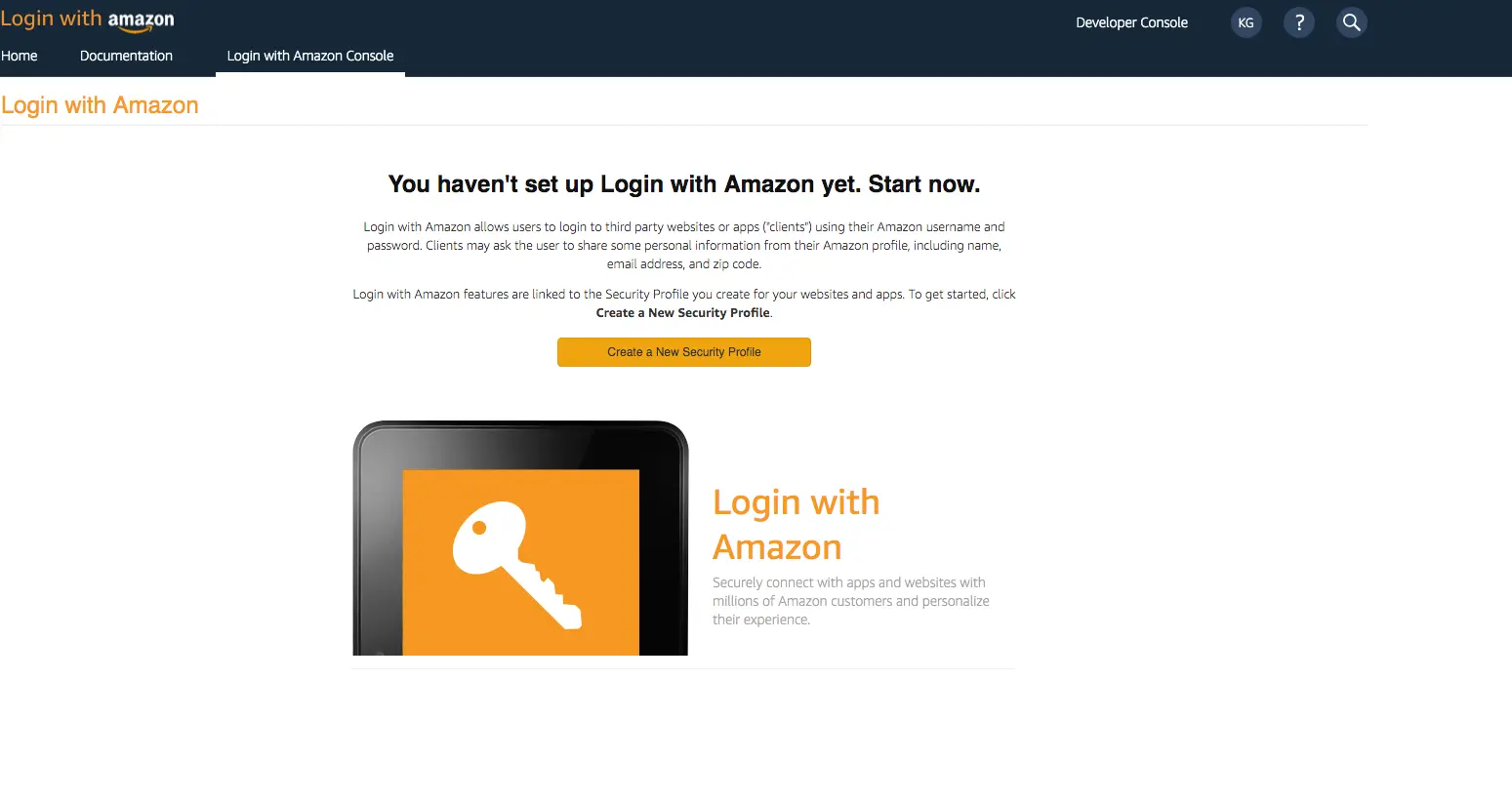
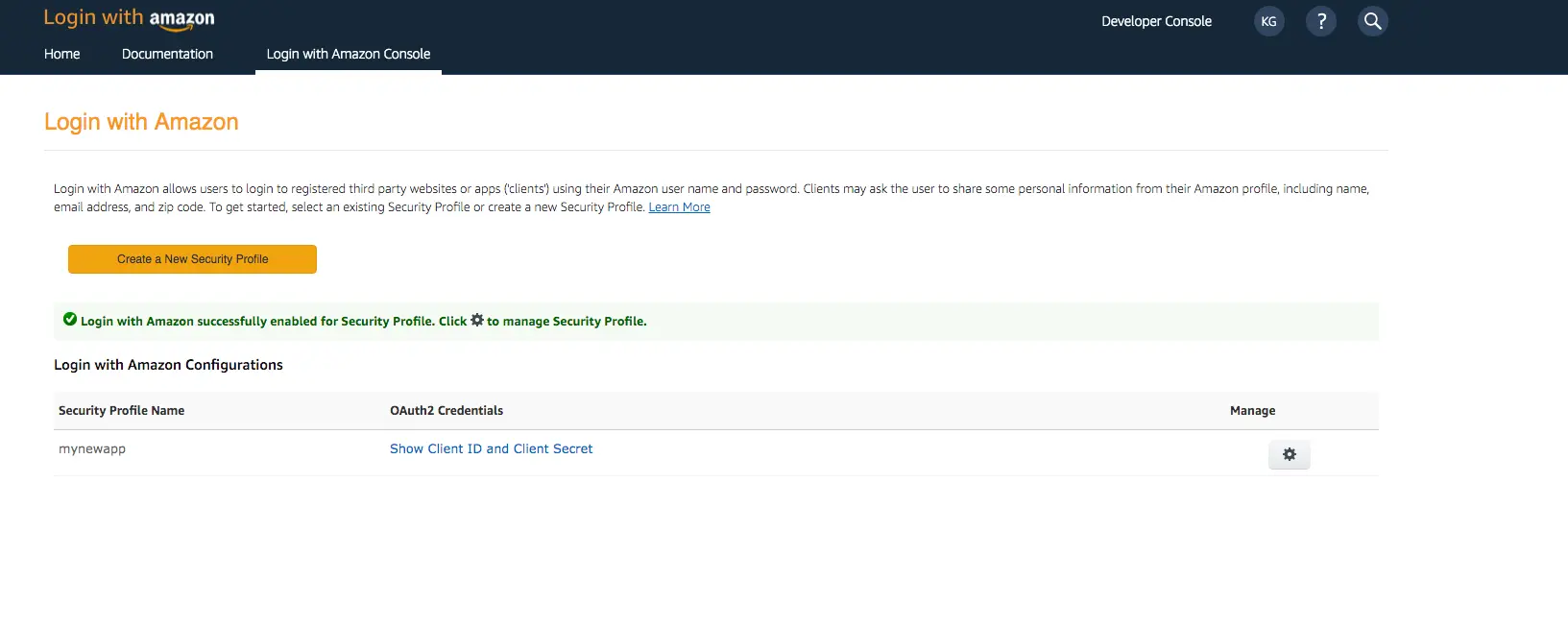
You need to create an Amazon security profile to receive the Amazon Client ID and Client Secret. Choose Create a Security Profile.
-
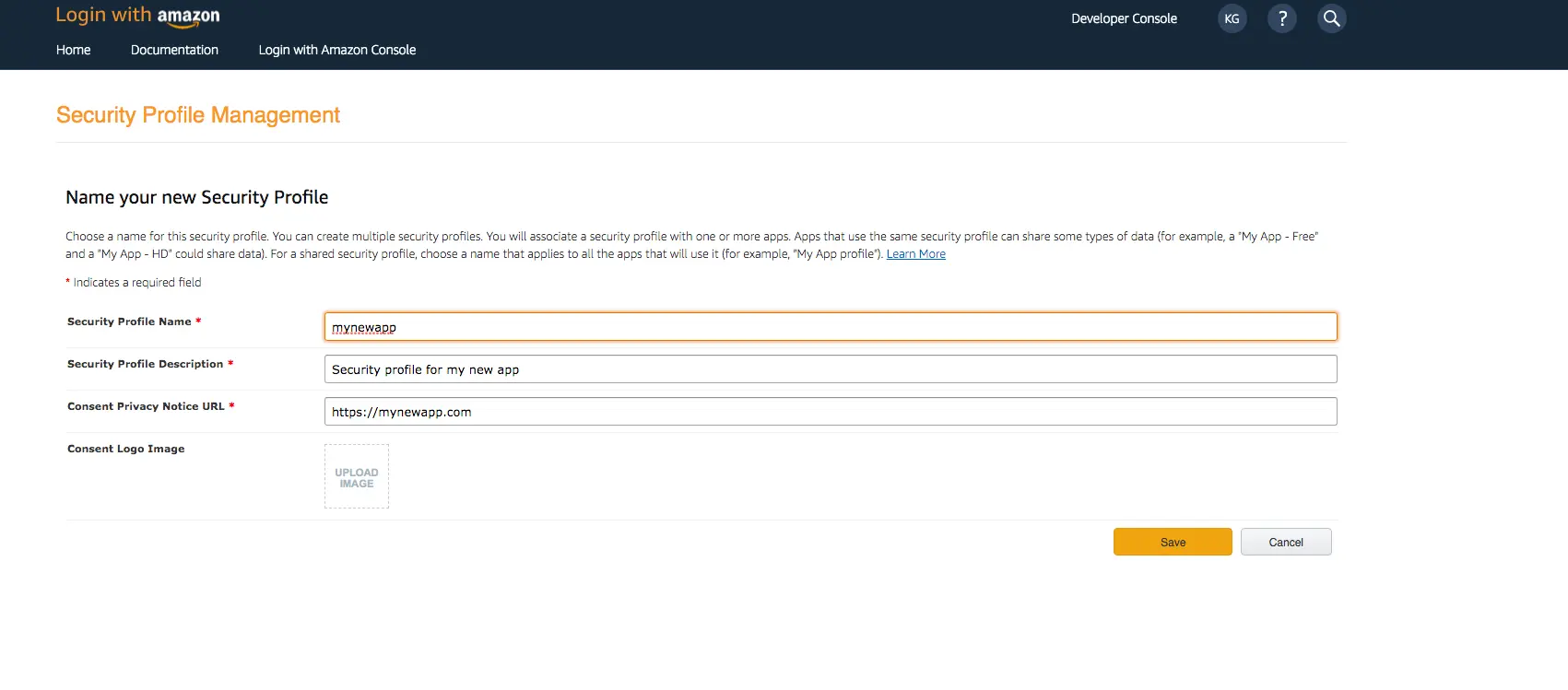
Type in a Security Profile Name, a Security Profile Description, and a Consent Privacy Notice URL.
-
Choose Save.
-
Choose Show Client ID and Client Secret to show the client ID and secret. You will need them for the next section in the CLI flow.
-
Sign In with your Apple developer credentials.
-
On the main developer portal page, select Certificates, IDs, & Profiles.
-
On the left navigation bar, select Identifier.
-
On the Identifiers page, select the plus icon (+).
-
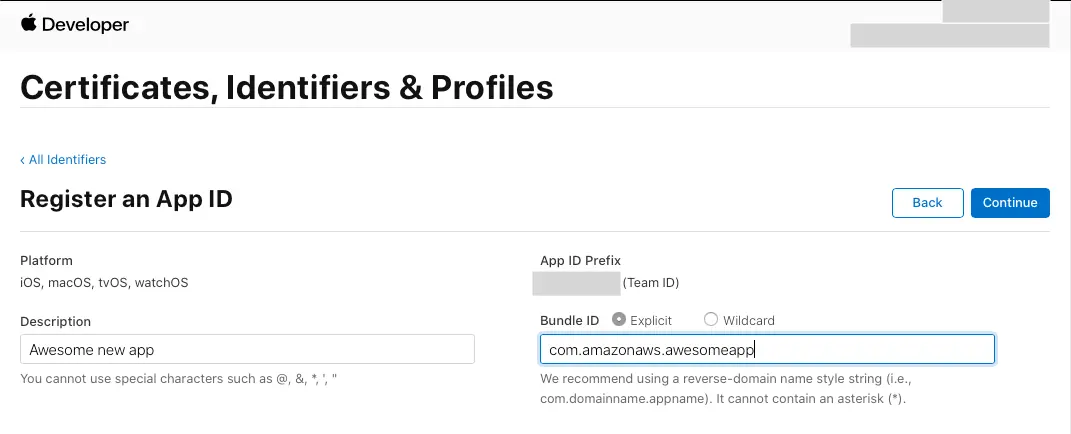
On the Register a New Identifier page, select App IDs.
-
On the Register an App ID page, under App ID Prefix, take note of the Team ID value.
-
Provide a description in the Description text box and provide the
bundleIDof the iOS app. -
Under Capabilities, select Sign in with Apple.
-
Select Continue, review the configuration, and then select Register.
-
On the Identifiers page, on the right, select App IDs, and then select Services ID.
-
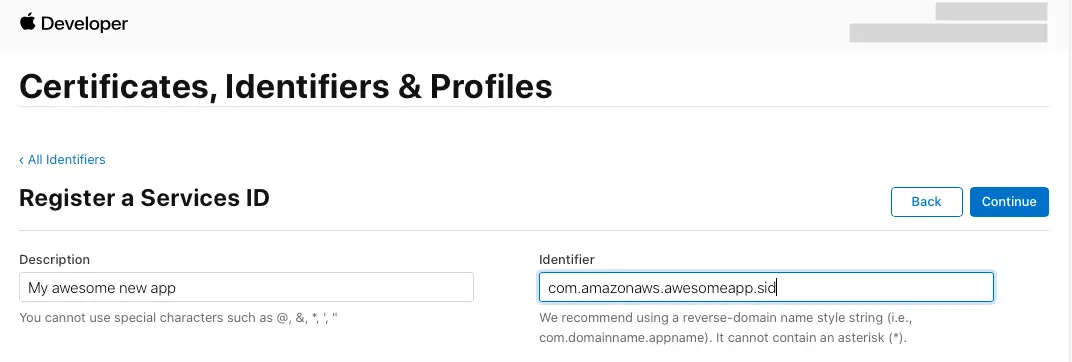
Select the plus icon (+) and, on the Register a New Identifier page, select Services IDs.
-
Provide a description in the Description text box and provide an identifier for the Service ID.
-
Select Continue and register the Service ID.
Your developer accounts with the social providers are now set up and you can return to your Amplify project for next steps.
Configure the Auth category
Once you have the social providers configured you can update your Auth configuration through the Amplify CLI.
To begin with the CLI, run the following in your project’s root folder:
amplify add auth ## "amplify update auth" if already configuredChoose the following options:
? Do you want to use the default authentication and security configuration? `Default configuration with Social Provider (Federation)`? How do you want users to be able to sign in? `Username`? Do you want to configure advanced settings? `No, I am done.`? What domain name prefix you want us to create for you? `(default)`? Enter your redirect signin URI: `myapp://`? Do you want to add another redirect signin URI `No`? Enter your redirect signout URI: `myapp://`? Do you want to add another redirect signout URI `No`? Select the social providers you want to configure for your user pool: `<choose your provider and follow the prompts to input the proper tokens>`Next, run amplify push to publish your changes. Once finished, it will display an auto generated URL for your web UI. You can retrieve your user pool domain URL at anytime by running amplify status using the CLI.
You need to now inform your social provider of this URL:
-
Sign In to your Facebook developer account with your Facebook credentials.
-
Choose My Apps from the top navigation bar, and on the Apps page, choose your app you created before.
-
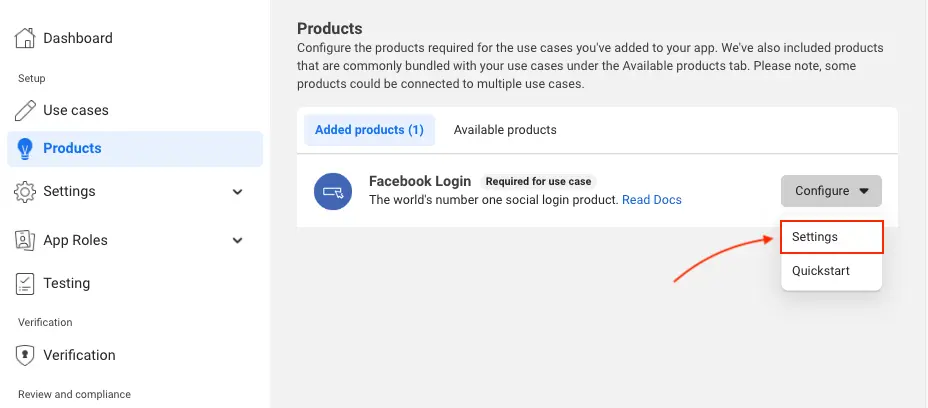
On the left navigation bar, choose Products. Add Facebook Login if it isn't already added.
-
If already added, choose Settings under the Configure dropdown.
-
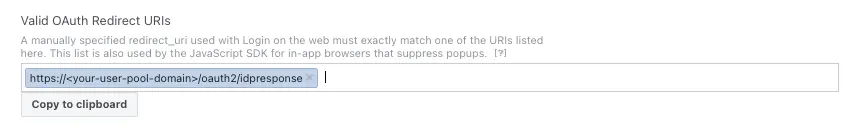
Under Valid OAuth Redirect URIs type your user pool domain with the
/oauth2/idpresponseendpoint.https://<your-user-pool-domain>/oauth2/idpresponse
- Save your changes.
-
Go to the Google developer console.
-
On the left navigation bar, look for APIs and Services under Pinned or under More Products if not pinned.
-
Within the APIs and Services sub menu, choose Credentials.
-
Select the client you created in the first step and click the Edit button.
-
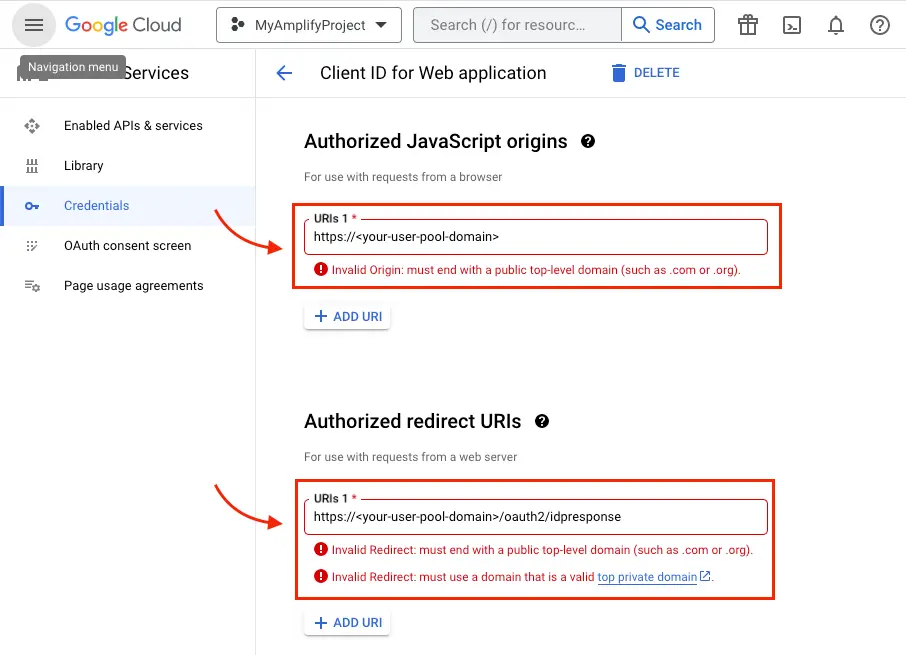
Type your user pool domain into the Authorized Javascript origins form.
-
Type your user pool domain with the
/oauth2/idpresponseendpoint into Authorized Redirect URIs.Note: If you saw an error message
Invalid Redirect: domain must be added to the authorized domains list before submitting.when adding the endpoint, please go to the Authorized Domains List and add the domain. -
Click Save.
-
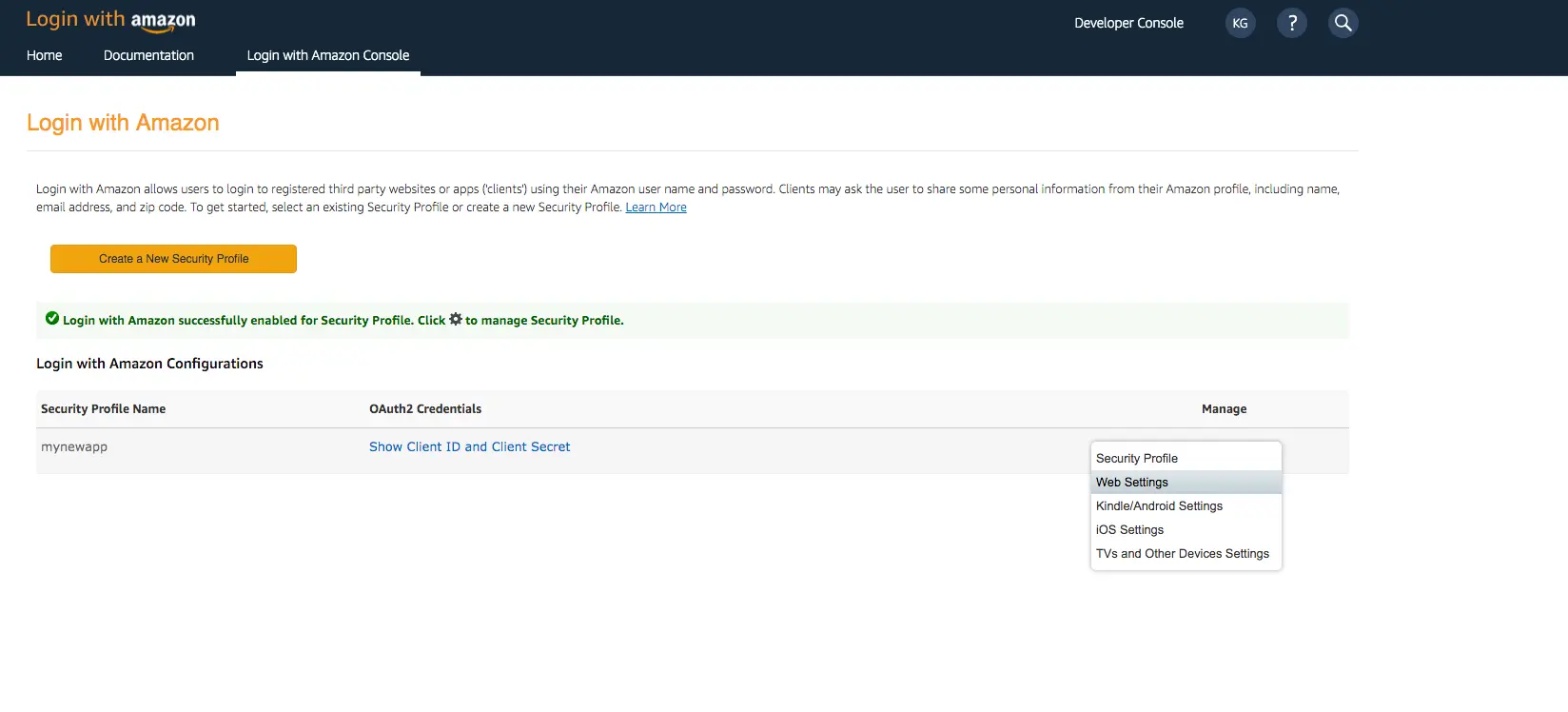
Sign in with your Amazon credentials.
-
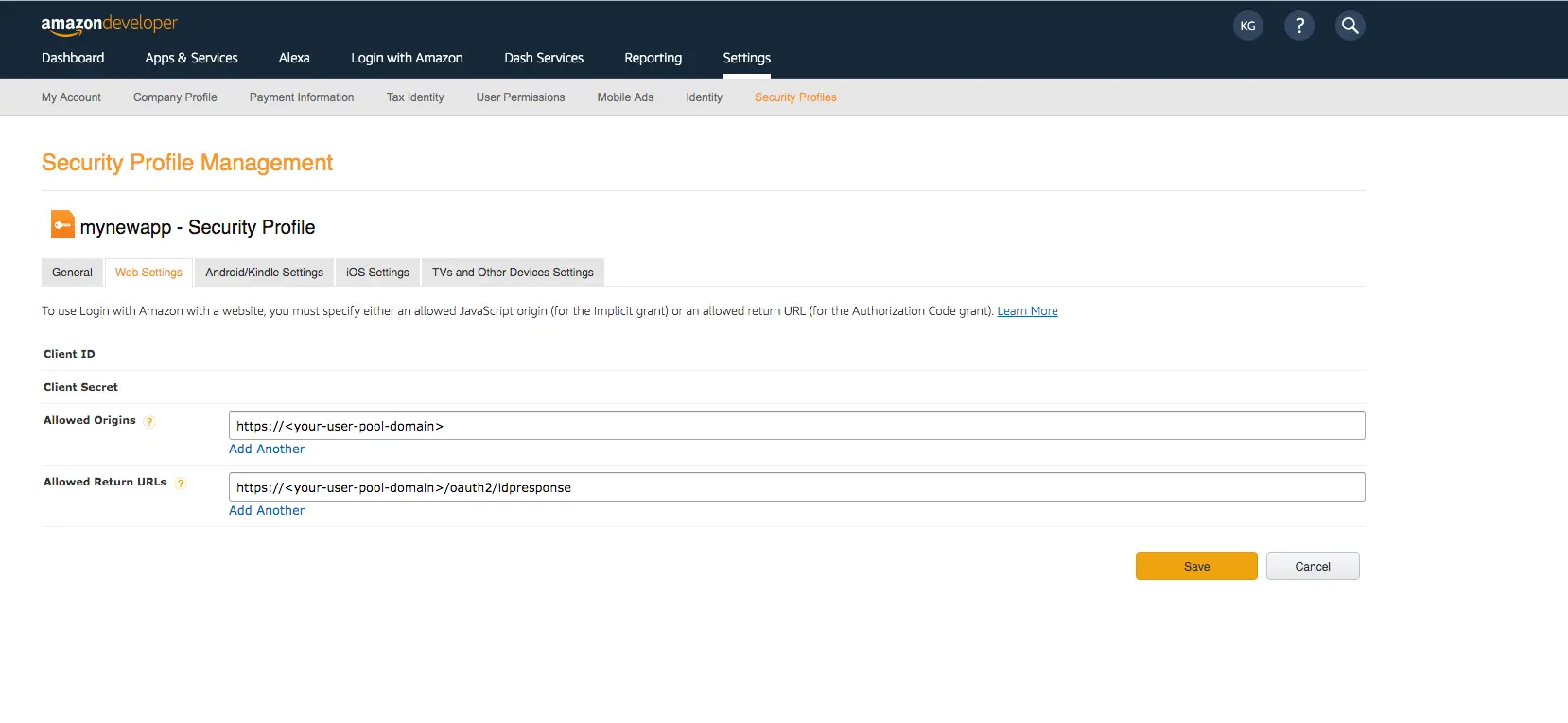
Hover over the gear and choose Web Settings associated with the security profile you created in the previous step, and then choose Edit.
-
Type your user pool domain into Allowed Origins and type your user pool domain with the
/oauth2/idpresponseendpoint into Allowed Return URLs. -
Choose Save.
-
Sign In with your Apple developer credentials.
-
On the main developer portal page, select Certificates, IDs, & Profiles.
-
On the left navigation bar, select Identifiers and then select Service IDs from the drop down list on the right.
-
Select the Service ID created when you set up your auth provider as outlined in the section above.
-
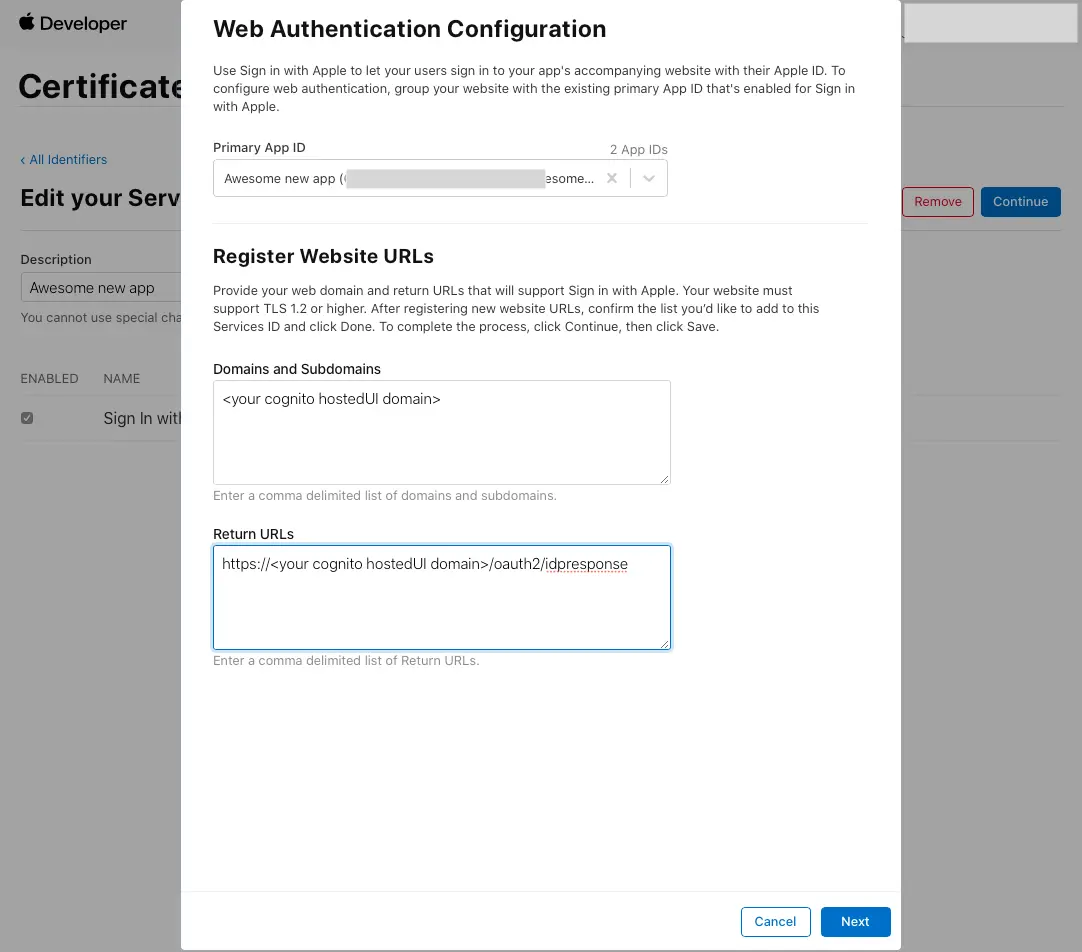
Enable Sign In with Apple and select Configure.
-
Under Primary App ID select the App ID that was created before.
-
Type your user pool domain into Domains and Subdomains.
-
Type your user pool domain with the
/oauth2/idpresponseendpoint into Return URLs. -
Click Next, review the information, then select Done.
-
On Edit your Services ID Configuration click Continue, review the information, then select Save.
-
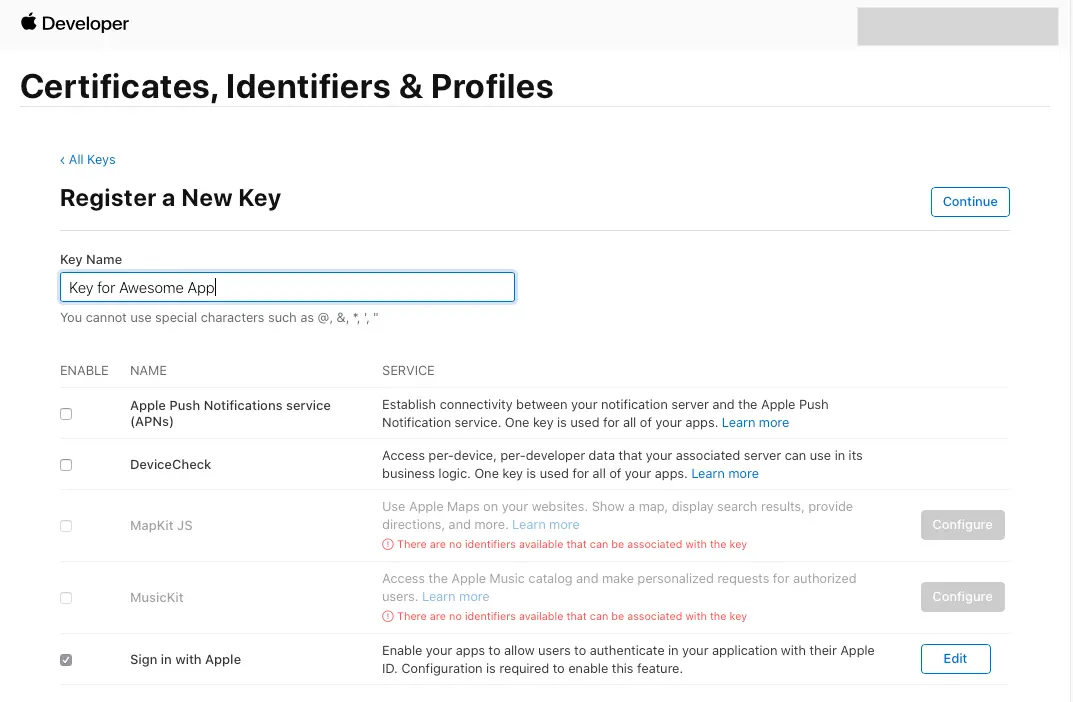
On the main Certificates, Identifiers & Profiles, select Keys.
-
On the Keys page, select the plus icon (+).
-
Provide a name for the key under Key Name.
-
Enable Sign in with Apple and select Configure.
-
Under Primary App ID select the App ID that was created before.
-
Click on Save.
-
On Register a New Key click Continue, review the information, then select Register.
-
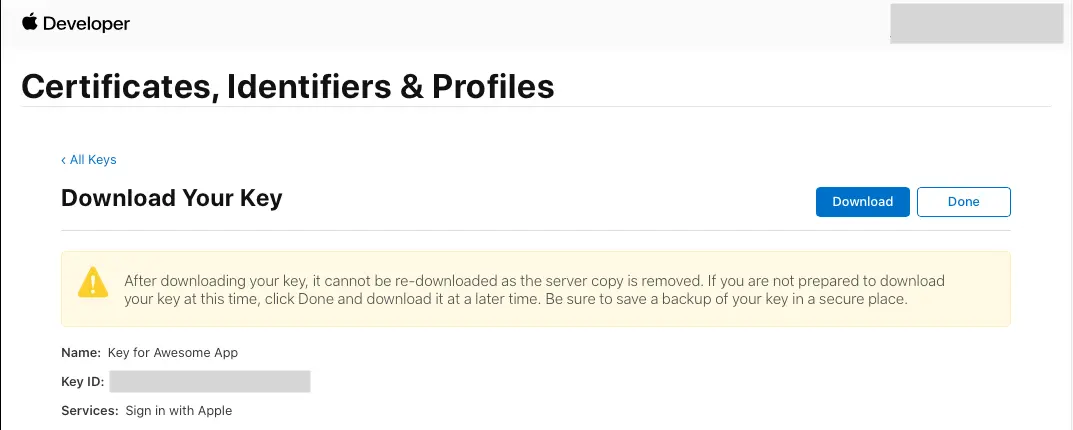
You will be redirected to a new page. Take note of the Key ID and download the .p8 file containing the private key.
You have configured your Auth category and updated your URL with the social providers. You can now set up the frontend for your app.
Set up your frontend
After configuring the OAuth endpoints (with Cognito Hosted UI), you can integrate your app by invoking the Auth.federatedSignIn() function which will redirect the user to the Cognito Hosted UI and provide options to sign in via user name password as well as any of the Social providers you have configured. Also, note that passing LoginWithAmazon, Facebook, Google, or SignInWithApple on the provider argument (e.g Auth.federatedSignIn({ provider: 'LoginWithAmazon' })) will bypass the Hosted UI and federate immediately with the social provider as shown in the below example.
If you are looking to add a custom state, you are able to do so by passing a string value (e.g. Auth.federatedSignIn({ customState: 'xyz' })) and listening for the custom state via Hub.
import { useEffect, useState } from "react";import { Text, View, Linking, Button } from "react-native";import { CognitoHostedUIIdentityProvider } from "@aws-amplify/auth";import { Amplify, Auth, Hub } from "aws-amplify";import awsconfig from "./aws-exports";
Amplify.configure(awsconfig);
export default function App() { const [user, setUser] = useState(null); const [customState, setCustomState] = useState<string | null>(null);
useEffect(() => { const unsubscribe = Hub.listen("auth", ({ payload: { event, data }}) => { switch (event) { case "signIn": setUser(data); break; case "signOut": setUser(null); break; case "customOAuthState": setCustomState(data); } });
getUser();
return unsubscribe; }, []);
const getUser = async (): Promise<void> => { try { const currentUser = await Auth.currentAuthenticatedUser(); setUser(currentUser); } catch(error) { console.error(error); console.log("Not signed in"); } };
return ( <View> <Button title="Open Amazon" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Amazon, }) } /> <Button title="Open Hosted UI" onPress={() => Auth.federatedSignIn()} /> <Button title="Sign Out" onPress={() => Auth.signOut()} /> <Text>{user?.getUsername()}</Text> </View> );}import { useEffect, useState } from 'react';import { Text, View, Linking, Button } from 'react-native';
import { Amplify, Auth, Hub } from 'aws-amplify';import awsconfig from './aws-exports';
Amplify.configure(awsconfig);
export default function App() { const [user, setUser] = useState(null); const [customState, setCustomState] = useState(null);
useEffect(() => { const unsubscribe = Hub.listen('auth', ({ payload: { event, data } }) => { switch (event) { case 'signIn': setUser(data); break; case 'signOut': setUser(null); break; case 'customOAuthState': setCustomState(data); } });
Auth.currentAuthenticatedUser() .then((currentUser) => setUser(currentUser)) .catch(() => console.log('Not signed in'));
return unsubscribe; }, []);
return ( <View> <Button title="Open Amazon" onPress={() => Auth.federatedSignIn({ provider: 'LoginWithAmazon' }) } /> <Button title="Open Hosted UI" onPress={() => Auth.federatedSignIn()} /> <Button title="Sign Out" onPress={() => Auth.signOut()} /> <Text>{user && user.getUsername()}</Text> </View> );}Redirect URLs
For Sign in Redirect URI(s) inputs, you can put one URI for local development and one for production. For example, in Expo: exp://127.0.0.1:19000/--/ in dev and myapp:// in production. The same is true for Sign out redirect URI(s).
If you have multiple redirect URI inputs, you'll need to handle both of them where you configure your Amplify project. For example:
import awsConfig from './aws-exports';
const isLocalhost = Boolean(__DEV__);
// Assuming you have two redirect URIs, and the first is for localhost and second is for productionconst [localRedirectSignIn, productionRedirectSignIn] = awsConfig.oauth.redirectSignIn.split(',');
const [localRedirectSignOut, productionRedirectSignOut] = awsConfig.oauth.redirectSignOut.split(',');
const updatedAwsConfig = { ...awsConfig, oauth: { ...awsConfig.oauth, redirectSignIn: isLocalhost ? localRedirectSignIn : productionRedirectSignIn, redirectSignOut: isLocalhost ? localRedirectSignOut : productionRedirectSignOut }};
Amplify.configure(updatedAwsConfig);For React Native applications, you need to define a custom URL scheme for your application before testing locally or publishing to the app store. This is different for Expo or vanilla React Native. For Expo, follow the steps in Expo Linking Guide. For vanilla React Native, follow the steps in React Native Linking Guide. After completing those steps, assuming you are using myapp as the name of your URL Scheme (or whatever friendly name you have chosen), you will use these URLs as Sign in Redirect URI(s) and/or Sign out redirect URI(s) inputs. Your URIs could look like any of these:
myapp://exp://127.0.0.1:19000/--/(Local development if your app is running in the Expo client).
<plist version="1.0">
<dict> <!-- YOUR OTHER PLIST ENTRIES HERE -->
<!-- ADD AN ENTRY TO CFBundleURLTypes for Cognito Auth --> <!-- IF YOU DO NOT HAVE CFBundleURLTypes, YOU CAN COPY THE WHOLE BLOCK BELOW --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>myapp</string> </array> </dict> </array>
<!-- ... --> </dict>- Set the
launchModeof MainActivity tosingleTask - Add new intent filter (below) with
scheme="myapp"
<application> <activity android:name=".MainActivity" android:launchMode="singleTask">
<intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="myapp" /> </intent-filter>
</activity></application>Use the in-app browser plugin for React Native
By default, Amplify will open the Cognito Hosted UI in Safari/Chrome, but you can override that behavior by providing a custom urlOpener. While this is optional, it is recommended.
The sample below uses react-native-inappbrowser-reborn, but you can use any other in-app browser available.
import { useEffect, useState } from 'react';import { Button, Linking, Text, View } from 'react-native';import InAppBrowser from 'react-native-inappbrowser-reborn';
import { Amplify, Auth, Hub } from 'aws-amplify';import { CognitoHostedUIIdentityProvider } from '@aws-amplify/auth';import awsconfig from './aws-exports';
async function urlOpener(url: string, redirectUrl: string): Promise<void> { await InAppBrowser.isAvailable(); const authSessionResult = await InAppBrowser.openAuth(url, redirectUrl, { showTitle: false, enableUrlBarHiding: true, enableDefaultShare: false, ephemeralWebSession: false, });
if (authSessionResult.type === 'success') { Linking.openURL(authSessionResult.url); }}
Amplify.configure({ ...awsconfig, oauth: { ...awsconfig.oauth, urlOpener, },});
function App() { const [user, setUser] = useState(null);
useEffect(() => { Hub.listen('auth', ({ payload: { event, data } }) => { switch (event) { case 'signIn': case 'cognitoHostedUI': getUser(); break; case 'signOut': setUser(null); break; case 'signIn_failure': case 'cognitoHostedUI_failure': console.log('Sign in failure', data); break; } });
getUser() }, []);
const getUser = async (): Promise<void> => { try { const userData = await Auth.currentAuthenticatedUser(); setUser(userData) } catch(error) { console.error(error); console.log("Not signed in"); } };
return ( <View> <Text>User: {user ? JSON.stringify(user.attributes) : 'None'}</Text> {user ? ( <Button title="Sign Out" onPress={() => Auth.signOut()} /> ) : ( <> {/* Go to the Cognito Hosted UI */} <Button title="Cognito" onPress={() => Auth.federatedSignIn()} />
{/* Go directly to a configured identity provider */} <Button title="Facebook" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Facebook })} /> <Button title="Google" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Google })} /> <Button title="Amazon" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Amazon })} /> </> )} </View> );}
export default App;import { useEffect, useState } from 'react';import { Button, Linking, Text, View } from 'react-native';import InAppBrowser from 'react-native-inappbrowser-reborn';
import { Amplify, Auth, Hub } from 'aws-amplify';import { CognitoHostedUIIdentityProvider } from '@aws-amplify/auth';import awsconfig from './aws-exports';
async function urlOpener(url, redirectUrl) { await InAppBrowser.isAvailable(); const { type, url: newUrl } = await InAppBrowser.openAuth(url, redirectUrl, { showTitle: false, enableUrlBarHiding: true, enableDefaultShare: false, ephemeralWebSession: false });
if (type === 'success') { Linking.openURL(newUrl); }}
Amplify.configure({ ...awsconfig, oauth: { ...awsconfig.oauth, urlOpener }});
function App() { const [user, setUser] = useState(null);
useEffect(() => { Hub.listen('auth', ({ payload: { event, data } }) => { switch (event) { case 'signIn': case 'cognitoHostedUI': getUser().then((userData) => setUser(userData)); break; case 'signOut': setUser(null); break; case 'signIn_failure': case 'cognitoHostedUI_failure': console.log('Sign in failure', data); break; } });
getUser().then((userData) => setUser(userData)); }, []);
function getUser() { return Auth.currentAuthenticatedUser() .then((userData) => userData) .catch(() => console.log('Not signed in')); }
return ( <View> <Text>User: {user ? JSON.stringify(user.attributes) : 'None'}</Text> {user ? ( <Button title="Sign Out" onPress={() => Auth.signOut()} /> ) : ( <> {/* Go to the Cognito Hosted UI */} <Button title="Cognito" onPress={() => Auth.federatedSignIn()} />
{/* Go directly to a configured identity provider */} <Button title="Facebook" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Facebook }) } /> <Button title="Google" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Google }) } /> <Button title="Amazon" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Amazon }) } /> </> )} </View> );}
export default App;The sample below uses Expo's WebBrowser.openAuthSessionAsync.
import { useEffect, useState } from "react";import { StatusBar } from "expo-status-bar";import { StyleSheet, Text, View, Linking, Button } from "react-native";import * as WebBrowser from "expo-web-browser";
import { Amplify, Hub, Auth } from "aws-amplify";import { CognitoHostedUIIdentityProvider } from "@aws-amplify/auth";import awsconfig from "./src/aws-exports";
const isLocalHost = Boolean(__DEV__);
const [localRedirectSignIn, productionRedirectSignIn] = awsconfig.oauth.redirectSignIn.split(",");
const [localRedirectSignOut, productionRedirectSignOut] = awsconfig.oauth.redirectSignOut.split(",");
async function urlOpener(url: string, redirectUrl: string): Promise<void> { const authSessionResult = await WebBrowser.openAuthSessionAsync( url, redirectUrl );
if (authSessionResult.type === "success" && Platform.OS === "ios") { WebBrowser.dismissBrowser(); return Linking.openURL(authSessionResult.url); }}
const updatedConfig = { ...awsconfig, oauth: { ...awsconfig.oauth, redirectSignIn: isLocalHost ? localRedirectSignIn : productionRedirectSignIn, redirectSignOut: isLocalHost ? localRedirectSignOut : productionRedirectSignOut, urlOpener, },};Amplify.configure(updatedConfig);
export default function App() { const [user, setUser] = useState(null); const [customState, setCustomState] = useState<string | null>(null);
useEffect(() => { const unsubscribe = Hub.listen("auth", ({ payload: { event, data }}) => { console.log("event", event); console.log("data", data); switch (event) { case "signIn": setUser(data); break; case "signOut": setUser(null); break; case "customOAuthState": setCustomState(data); break; } });
getUser();
return unsubscribe; }, []);
const getUser = async (): Promise<void> => { try { const currentUser = await Auth.currentAuthenticatedUser(); setUser(currentUser); } catch(error) { console.error(error); console.log("Not signed in"); } };
return ( <View style={styles.container}> <Button title="Open Hosted UI" onPress={() => Auth.federatedSignIn()} /> <Button title="Open Facebook" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Facebook, }) } /> <Button title="Open Google" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Google, }) } /> <Button title="Open Amazon" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Amazon, }) } /> <Button title="Open Apple" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Apple, }) } /> <Button title="Sign Out" onPress={() => Auth.signOut()} /> <Text>{user && user.getUsername()}</Text> <StatusBar style="auto" /> </View> );}
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: "#fff", alignItems: "center", justifyContent: "center", },});import { useEffect, useState } from 'react';import { StatusBar } from 'expo-status-bar';import { StyleSheet, Text, View, Linking, Button } from 'react-native';import * as WebBrowser from 'expo-web-browser';
import { Amplify, Hub, Auth } from 'aws-amplify';import { CognitoHostedUIIdentityProvider } from '@aws-amplify/auth';import awsconfig from './src/aws-exports';
const isLocalHost = Boolean(__DEV__);
const [localRedirectSignIn, productionRedirectSignIn] = awsconfig.oauth.redirectSignIn.split(',');
const [localRedirectSignOut, productionRedirectSignOut] = awsconfig.oauth.redirectSignOut.split(',');
async function urlOpener(url, redirectUrl) { const { type, url: newUrl } = await WebBrowser.openAuthSessionAsync( url, redirectUrl );
if (type === 'success' && Platform.OS === 'ios') { WebBrowser.dismissBrowser(); return Linking.openURL(newUrl); }}
const updatedConfig = { ...awsconfig, oauth: { ...awsconfig.oauth, redirectSignIn: isLocalHost ? localRedirectSignIn : productionRedirectSignIn, redirectSignOut: isLocalHost ? localRedirectSignOut : productionRedirectSignOut, urlOpener }};Amplify.configure(updatedConfig);
export default function App() { const [user, setUser] = useState(null); const [customState, setCustomState] = useState(null);
useEffect(() => { const unsubscribe = Hub.listen('auth', ({ payload: { event, data } }) => { console.log('event', event); console.log('data', data); switch (event) { case 'signIn': setUser(data); break; case 'signOut': setUser(null); break; case 'customOAuthState': setCustomState(data); break; } });
Auth.currentAuthenticatedUser() .then((currentUser) => setUser(currentUser)) .catch(() => console.log('Not signed in'));
return unsubscribe; }, []);
return ( <View style={styles.container}> <Button title="Open Hosted UI" onPress={() => Auth.federatedSignIn()} /> <Button title="Open Facebook" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Facebook }) } /> <Button title="Open Google" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Google }) } /> <Button title="Open Amazon" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Amazon }) } /> <Button title="Open Apple" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Apple }) } /> <Button title="Sign Out" onPress={() => Auth.signOut()} /> <Text>{user && user.getUsername()}</Text> <StatusBar style="auto" /> </View> );}
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center' }});Deploy your backend environment with auth parameters for social sign-in
When you create or update your authentication configuration, Amplify will setup the configuration locally, but it does not automatically deploy the changes to your backend environment. You will need to run amplify push to deploy the changes to your backed environment.
Conclusion
Congratulations! You finished the Add social provider sign-in guide. In this guide, you learned how to set up your social auth provider, configure the Amplify Auth category for social sign-in, and set up the frontend. Your users can now sign into your app using their social provider accounts.
Next steps
Now that you have social provider sign-in you may also want to learn additional ways to customize these workflows. We recommend you learn more about: