Amplify project setup
For this section you will set up a skeleton project so that Amplify categories can be added to it.
1. Create a new project
Open Android Studio. Select + Create New Project.
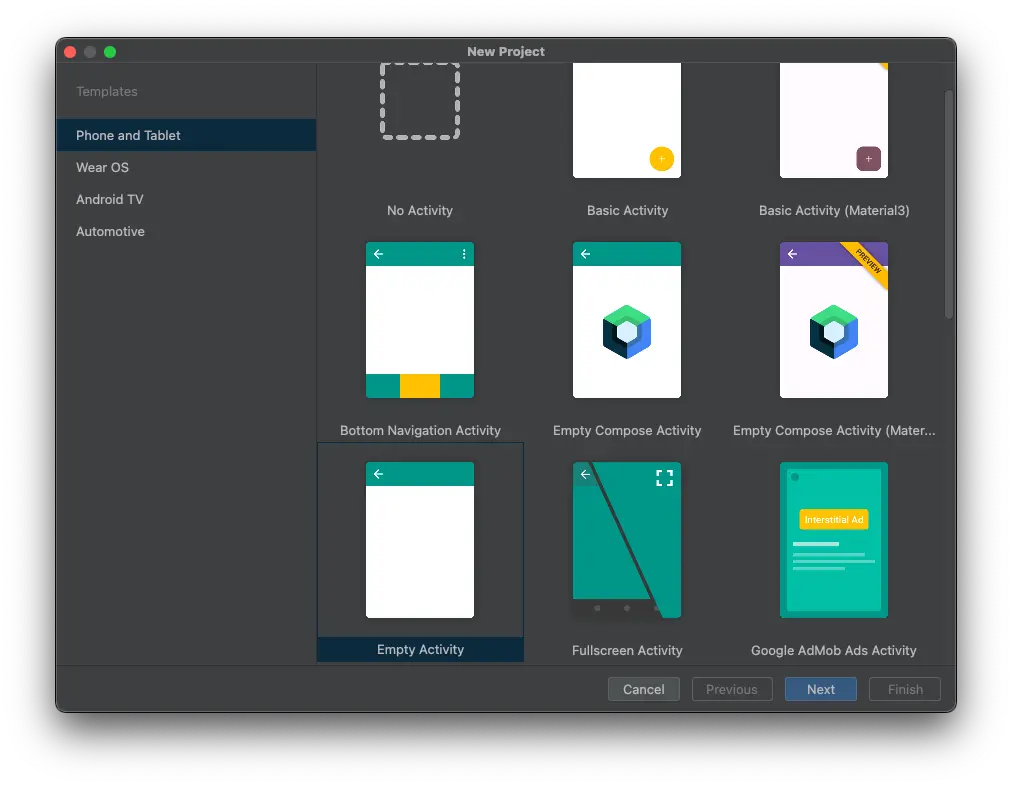
In Select a Project Template, select Empty Activity. Press Next.
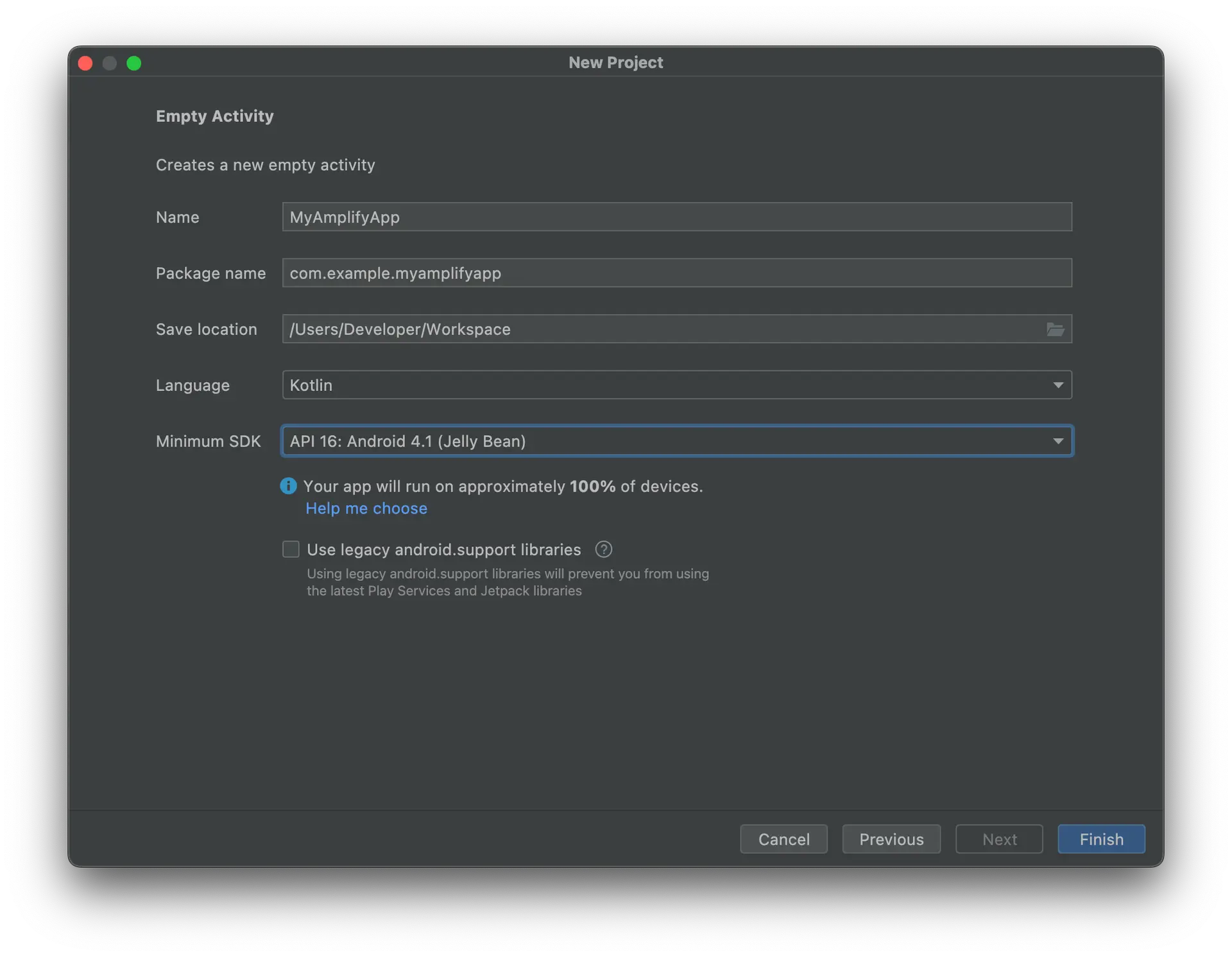
Next, configure your project:
- Enter MyAmplifyApp in the Name field
- Select either Java or Kotlin from the Language dropdown menu
- Select API 16: Android 4.1 (Jelly Bean) from the Minimum SDK dropdown menu
- Press Finish
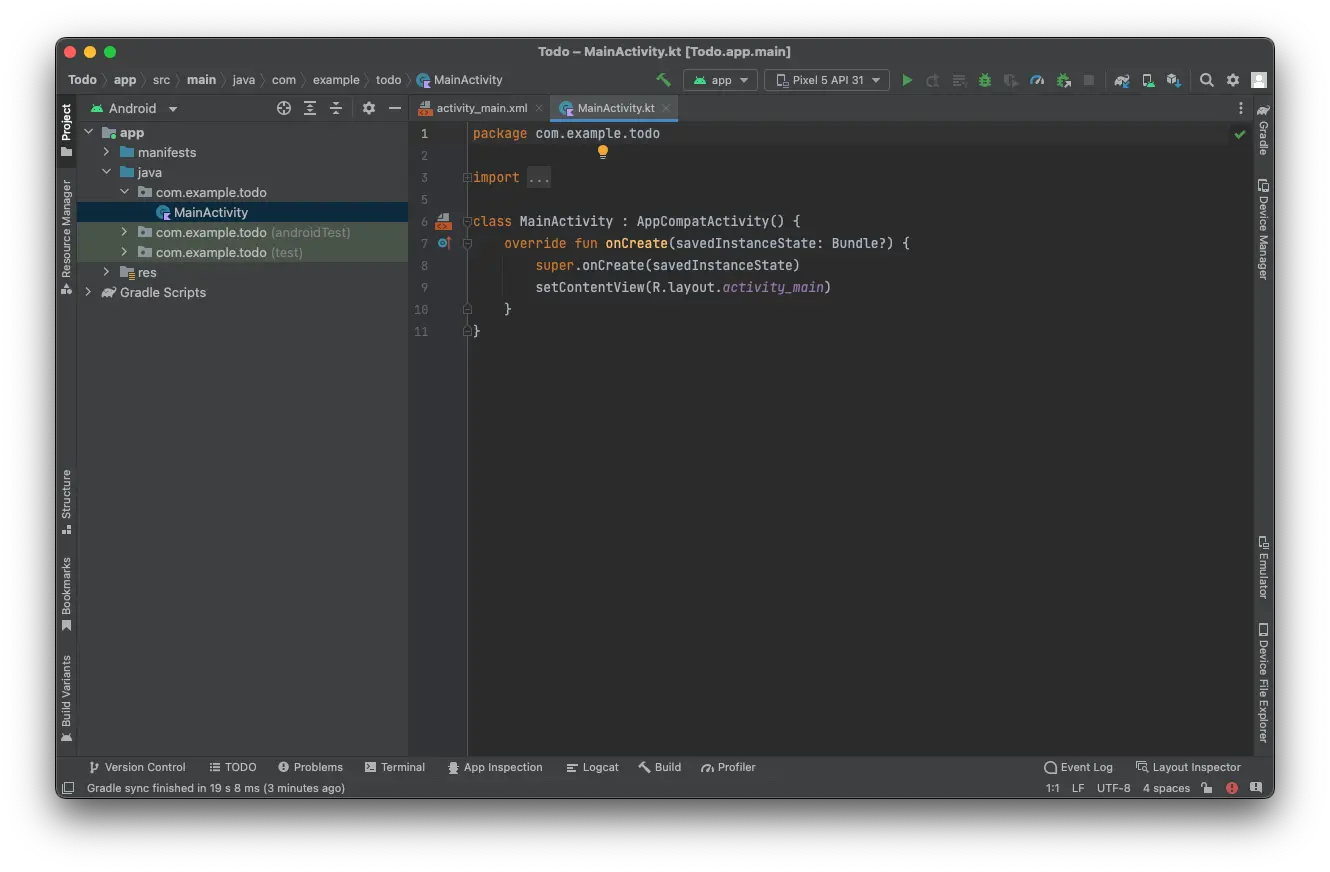
Android Studio will open your project with a tab opened to either MainActivity.java or MainActivity.kt depending upon if you created a Java or Kotlin project respectively.
You now have an empty Android project into which you'll add Amplify in the next steps.
2. Install Amplify Libraries
Amplify for Android is distributed as Apache Maven packages. In this section, you'll add the packages and other required directives to your build configuration.
Under Gradle Scripts, open build.gradle (Module :app).
Add the following lines:
android { compileOptions { // Support for Java 8 features coreLibraryDesugaringEnabled true sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 }}
dependencies { // Amplify core dependency implementation 'com.amplifyframework:core:ANDROID_V1_VERSION'
// Support for Java 8 features coreLibraryDesugaring 'com.android.tools:desugar_jdk_libs:1.1.5'}- Set
coreLibraryDesugaringEnabled,sourceCompatibility, andtargetCompatibilityto allow your application to make use of Java 8 features like Lambda expressions - Add Amplify Core and Desugaring libraries to the
dependenciesblock
Run Gradle Sync
Android Studio requires you to sync your project with your new configuration. To do this, click Sync Now in the notification bar above the file editor.
When complete, you will see CONFIGURE SUCCESSFUL in the output in the Build tab at the bottom of your screen.
3. Provision the backend with Amplify CLI
To start provisioning resources in the backend, change directories to your project directory and run amplify init:
amplify initEnter the following when prompted:
? Enter a name for the project `MyAmplifyApp`? Initialize the project with the above configuration? `No`? Enter a name for the environment `dev`? Choose your default editor: `Android Studio`? Choose the type of app that you're building `android`? Where is your Res directory: `app/src/main/res`? Select the authentication method you want to use: `AWS profile`? Please choose the profile you want to use `default`Upon successfully running amplify init, you will see a configuration file created in ./app/src/main/res/raw/ called amplifyconfiguration.json.
This file will be bundled into your application so that the Amplify libraries know how to reach your provisioned backend resources at runtime.
4. Initialize Amplify in the application
Create an Application class and add the Amplify initialization into its onCreate() to initialize Amplify once in your application.
Right-click on your namespace (e.g. com.example.MyAmplifyApp), click New, and click Java Class or Kotlin File/Class depending on which language you choose.
Configure the new class in New Java Class:
- Enter MyAmplifyApp in the Name field
- Press enter
- Extend MyAmplifyApp from android.app.Application by adding
extends Applicationto your class
Initialize Amplify by adding an onCreate method with the following code:
public void onCreate() { super.onCreate();
try { Amplify.configure(getApplicationContext()); Log.i("MyAmplifyApp", "Initialized Amplify"); } catch (AmplifyException error) { Log.e("MyAmplifyApp", "Could not initialize Amplify", error); } }Configure the new class in New Kotlin File/Class:
- Enter MyAmplifyApp in the Name field
- Press enter
- Extend MyAmplifyApp from android.app.Application by adding
: Application()to your class
Initialize Amplify by adding an onCreate method with the following code:
override fun onCreate() { super.onCreate()
try { Amplify.configure(applicationContext) Log.i("MyAmplifyApp", "Initialized Amplify") } catch (error: AmplifyException) { Log.e("MyAmplifyApp", "Could not initialize Amplify", error) }}This overrides the onCreate() to initialize Amplify when your application is launched.
Next, configure your application to use your new custom Application class. Open manifests > AndroidManifest.xml, and add a android:name attribute with the value of your new class name:
<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.MyAmplifyApp">
<!-- Add the android:name attribute to the application node --> <application android:name=".MyAmplifyApp" ... </application></manifest>Next, build and run the application. In logcat, you'll see a log line indicating success:
com.example.MyAmplifyApp I/MyAmplifyApp: Initialized AmplifyNext steps
Congratulations! You've created a skeleton app and are ready to start adding Amplify categories to your application. The following are some categories that you can start to build into your application:
- Analytics - for logging metrics and understanding your users
- API (GraphQL) - for adding a GraphQL endpoint to your app
- API (REST) - for adding a REST endpoint to your app
- Authentication - for managing your users
- DataStore - for making it easier to program for a distributed data store for offline and online scenarios
- Geo - to use location data and map UI components.
- Predictions - to detect text, images, and more!
- Storage - store complex objects like pictures and videos to the cloud.