Add social provider sign-in
You can enable your users to sign-in and authenticate with your app using their existing accounts with social providers like Apple, Amazon, Facebook, and Google. Once you configure your backend resources, you can then configure your app to sign in users for that provider. This process will securely exchange credentials and gather user information. This information can then be used to create a new user in your app or link the social account to an existing user. Incorporating social provider sign-in provides your users with a streamlined registration, more sign-in options, and an integrated experience across their existing accounts and your app.
In this guide we will review how you can add sign-in with social providers by first setting up your developer account with the provider. After this step, you can then configure your Auth category and integrate social sign-in with your app.
Before you begin, you will need:
- An Amplify project
- The Amplify libraries installed and configured
Learn moreReview how OAuth authentication works
The preferred way to incorporate social provider sign-in is via an OAuth redirect which lets users sign in using their social media account and creates a corresponding user in the Cognito User Pool.
OAuth 2.0 is the common Authorization framework used by web and mobile applications for accessing user information ("scopes") in a limited manner. Common analogies you will hear in OAuth is that of boarding a plane or staying in a hotel - showing your identification is the authentication piece (signing into an app) and using the boarding pass/hotel key is what you are authorized to access.
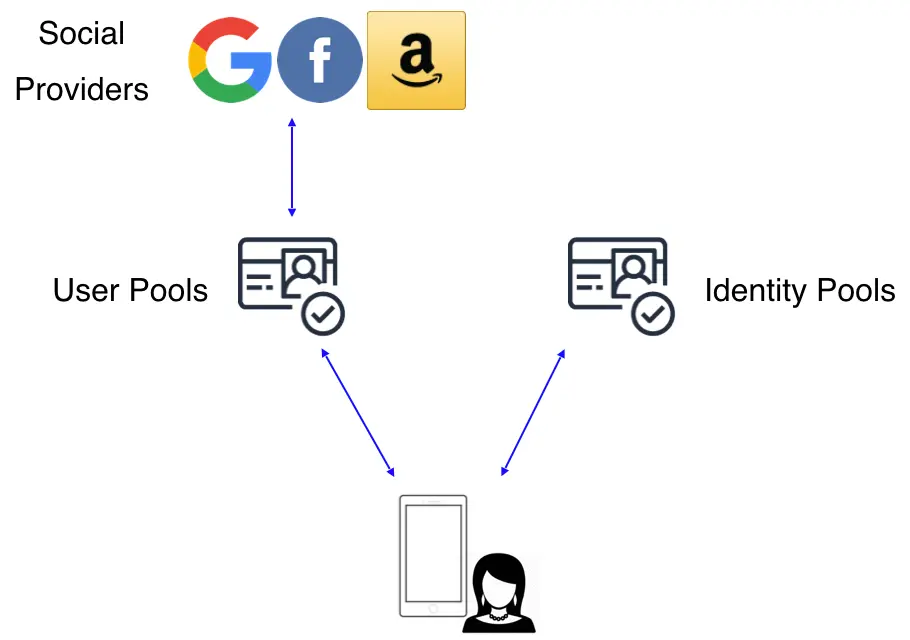
OAuth support in Amplify uses Cognito User Pools and supports federation with social providers, which will automatically create a corresponding user in the User Pool after they sign in. With this design you do not need to include an SDK for the social provider in your app. After you set up your developer account with these social providers you can configure the Auth category by running amplify add auth and selecting the social provider option. You can then use Auth.federatedSignIn() in your app to either show a pre-built "Hosted UI" or pass in a provider name (e.g. Auth.federatedSignIn({provider: 'Facebook'})) to interface directly and build your own UI. 
Auth.federatedSignIn(). However you will have to use that provider's SDK in your app as well as manage the tokens from the provider and their refresh cycles manually.
Set up your social auth provider
Before you configure social sign-in with Amplify Auth you will need to set up your developer account with each provider you are using.
-
Create a developer account with Facebook.
-
Sign in with your Facebook credentials.
-
Choose My Apps from the top navigation bar, and on the page that loads choose Create App.
-
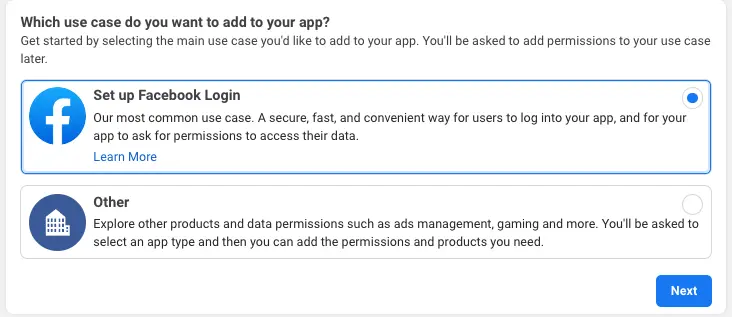
For your use case, choose Set up Facebook Login.
-
For platform, choose Website and select No, I'm not building a game.
-
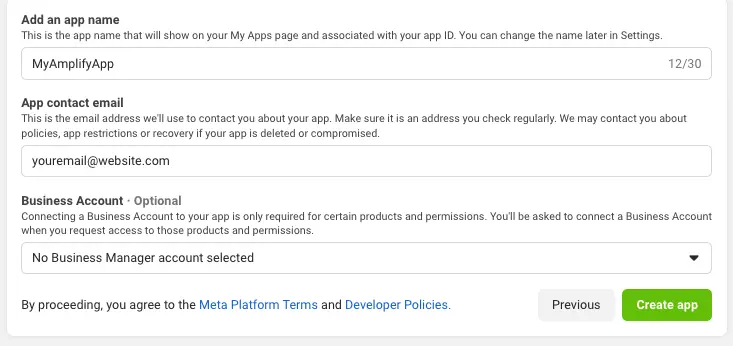
Give your Facebook app a name and choose Create app.
-
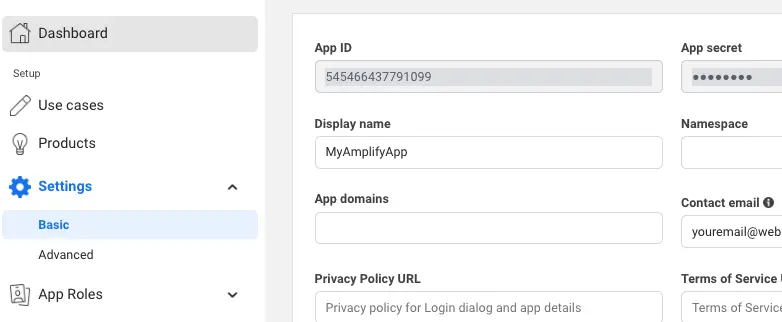
On the left navigation bar, choose Settings and then Basic.
-
Note the App ID and the App Secret. You will use them in the next section in the CLI flow.
-
Go to Google developer console.
-
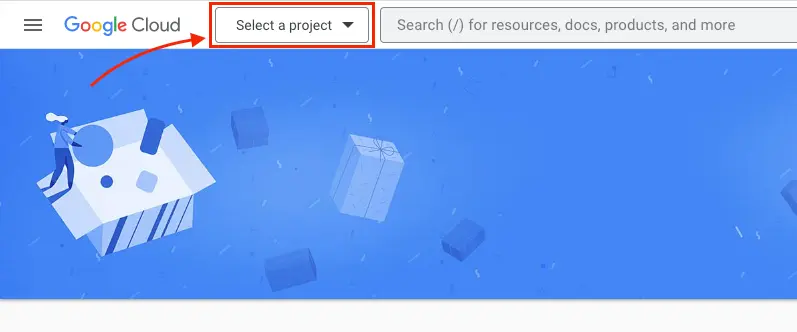
Click Select a project.
-
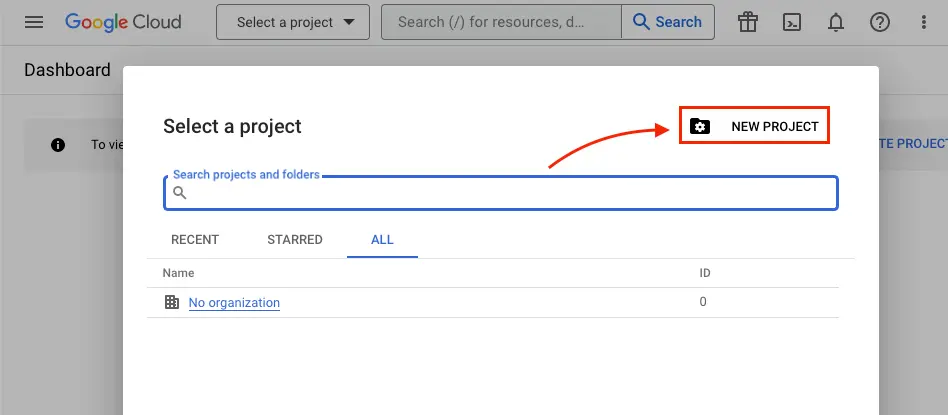
Click NEW PROJECT.
-
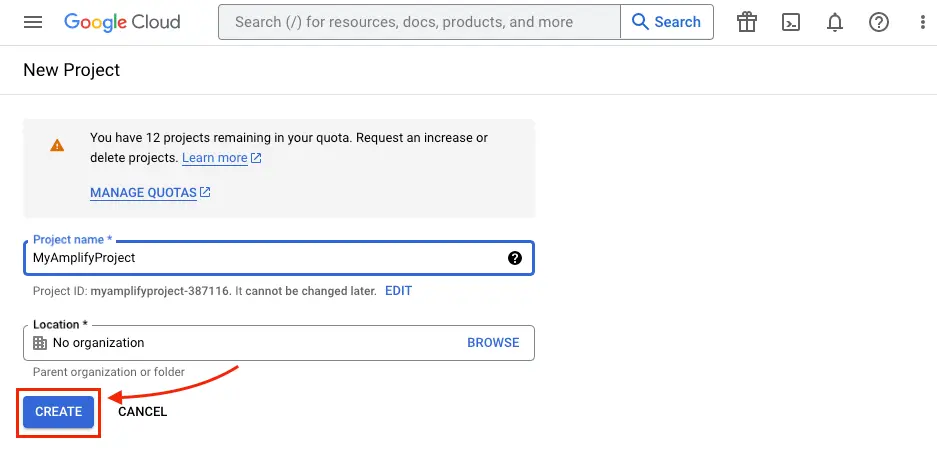
Type in project name and click CREATE.
-
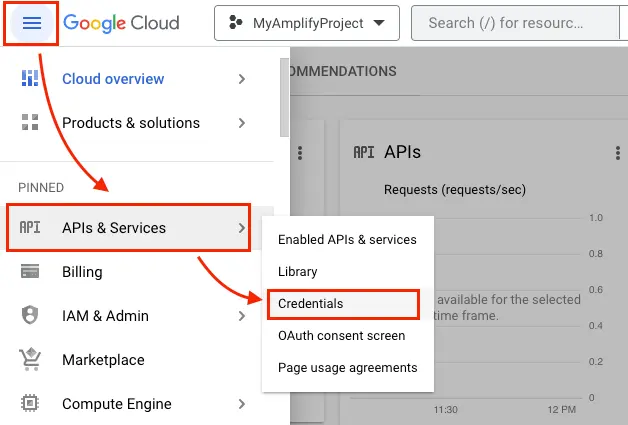
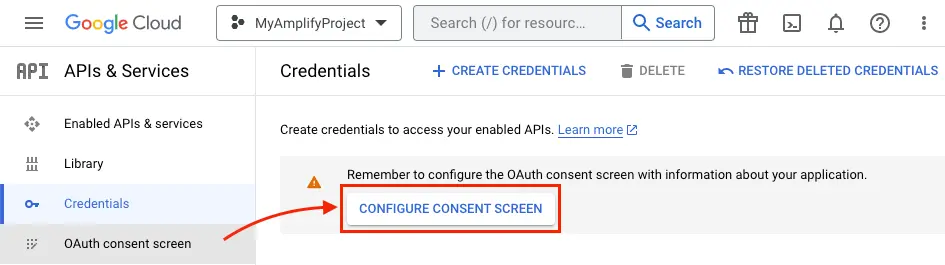
Once the project is created, from the left navigation menu, select APIs & Services, then select Credentials.
-
Click CONFIGURE CONSENT SCREEN.
-
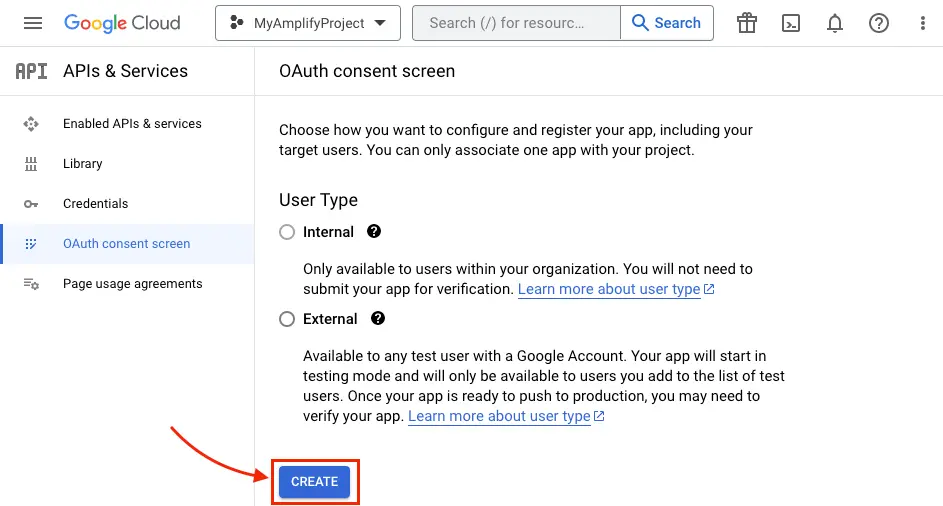
Click CREATE.
-
Type in App Information and Developer contact information which are required fields and click SAVE AND CONTINUE three times (OAuth consent screen -> Scopes -> Test Users) to finish setting up the consent screen.
-
Back under the Credentials tab, Create your OAuth2.0 credentials by choosing OAuth client ID from the Create credentials drop-down list.
.
-
Choose Web application as Application type and name your OAuth Client.
-
Click Create.
-
Take note of Your client ID and Your Client Secret. You will need them for the next section in the CLI flow.
-
Choose OK.
-
Create a developer account with Amazon.
-
Sign in with your Amazon credentials.
-
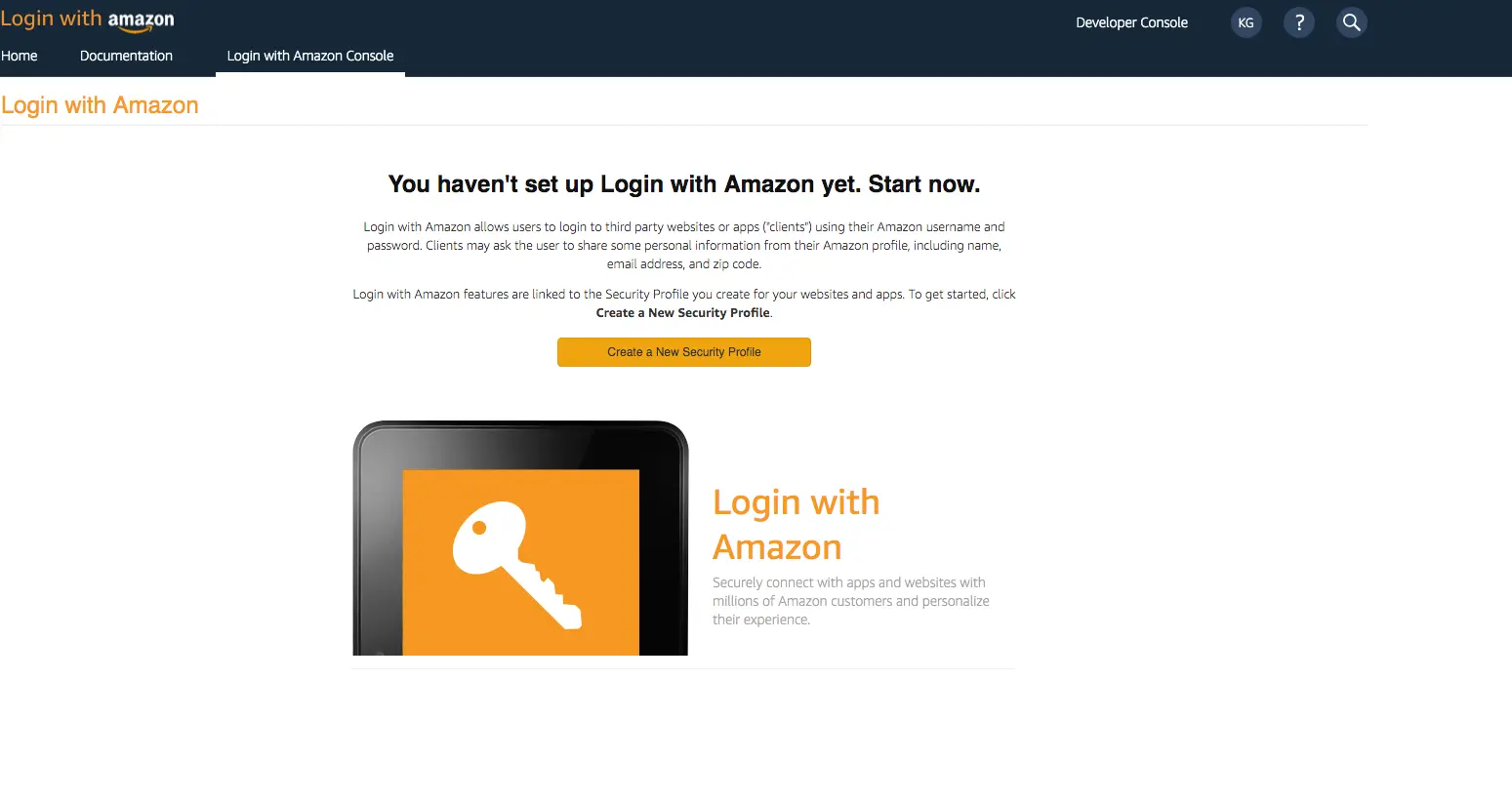
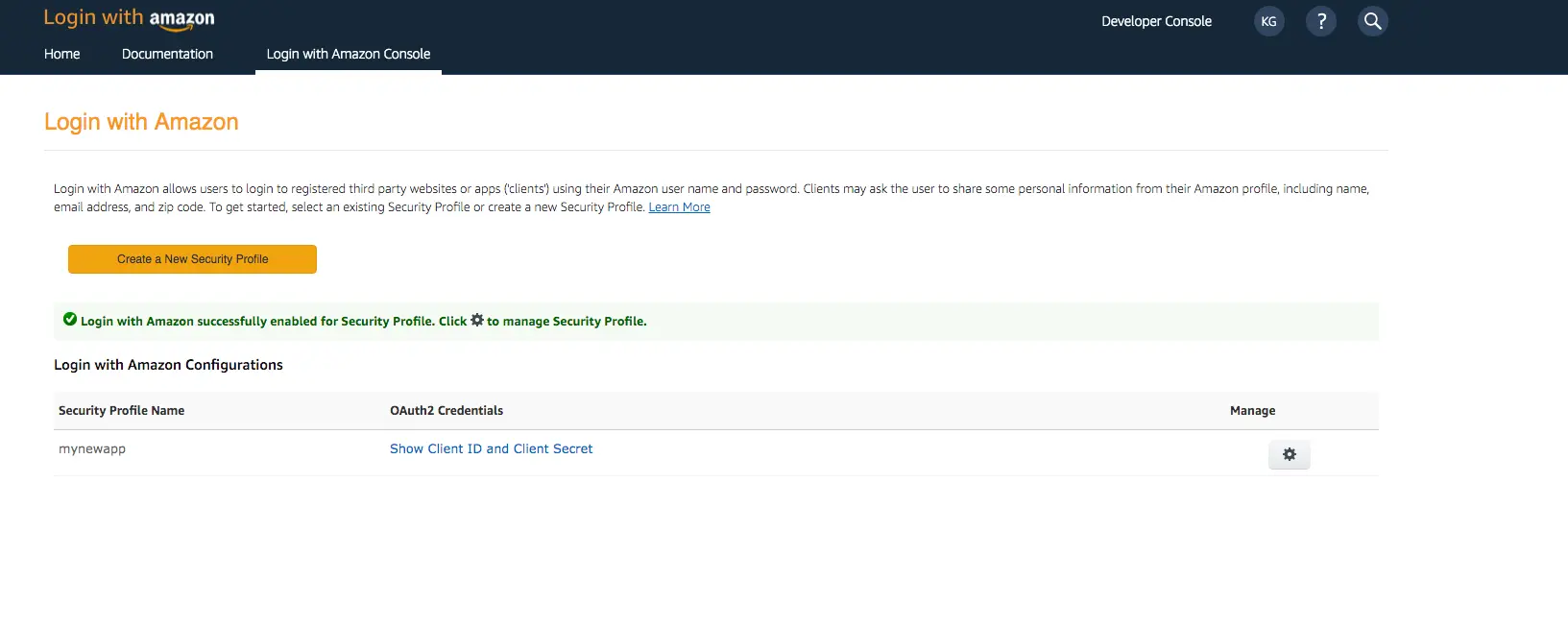
You need to create an Amazon security profile to receive the Amazon Client ID and Client Secret. Choose Create a Security Profile.
-
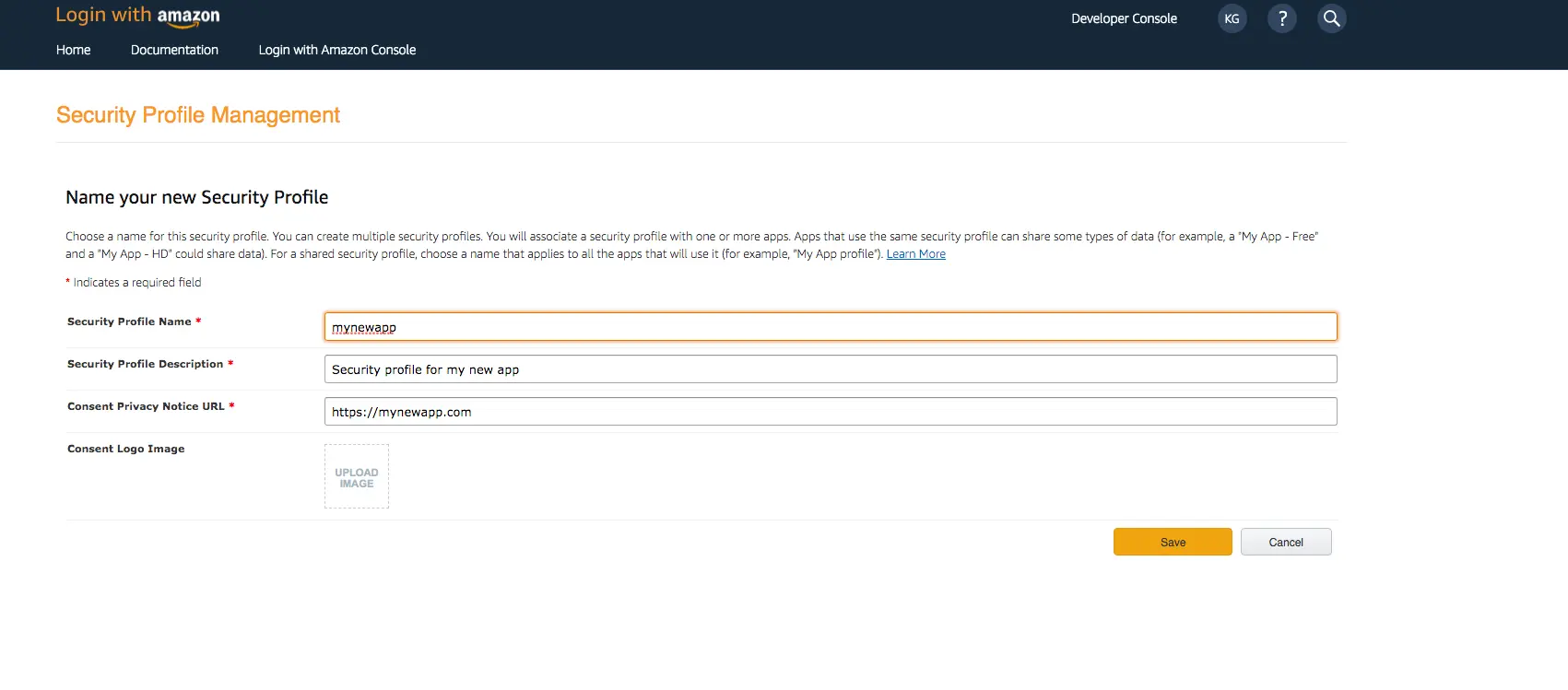
Type in a Security Profile Name, a Security Profile Description, and a Consent Privacy Notice URL.
-
Choose Save.
-
Choose Show Client ID and Client Secret to show the client ID and secret. You will need them for the next section in the CLI flow.
-
Sign In with your Apple developer credentials.
-
On the main developer portal page, select Certificates, IDs, & Profiles.
-
On the left navigation bar, select Identifier.
-
On the Identifiers page, select the plus icon (+).
-
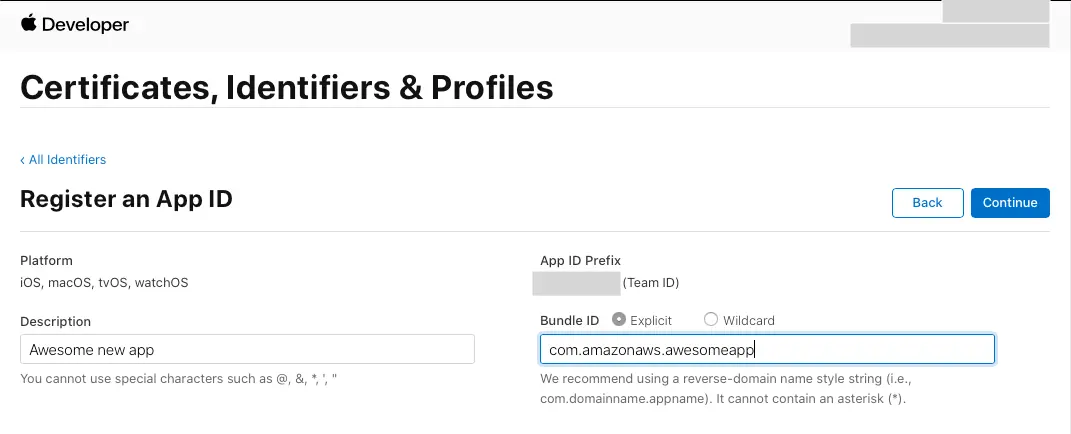
On the Register a New Identifier page, select App IDs.
-
On the Register an App ID page, under App ID Prefix, take note of the Team ID value.
-
Provide a description in the Description text box and provide the
bundleIDof the iOS app. -
Under Capabilities, select Sign in with Apple.
-
Select Continue, review the configuration, and then select Register.
-
On the Identifiers page, on the right, select App IDs, and then select Services ID.
-
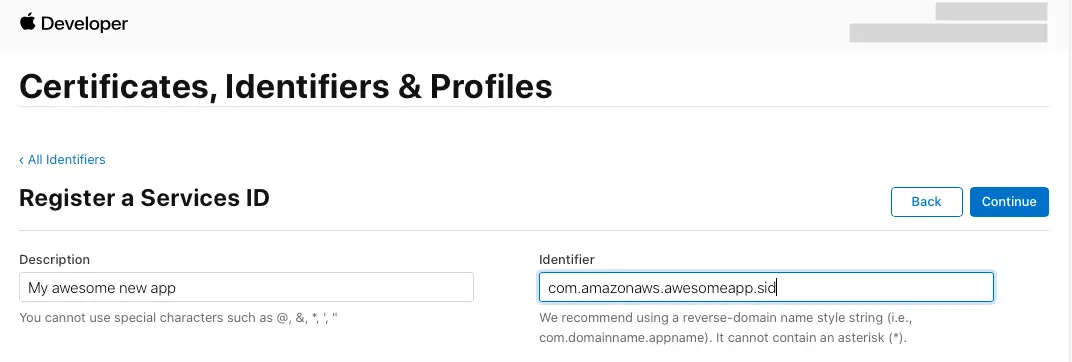
Select the plus icon (+) and, on the Register a New Identifier page, select Services IDs.
-
Provide a description in the Description text box and provide an identifier for the Service ID.
-
Select Continue and register the Service ID.
Your developer accounts with the social providers are now set up and you can return to your Amplify project for next steps.
Configure the Auth category
Once you have the social providers configured you can update your Auth configuration through the Amplify CLI.
To begin with the CLI, run the following in your project’s root folder:
1amplify add auth ## "amplify update auth" if already configuredChoose the following options:
1? Do you want to use the default authentication and security configuration?2 `Default configuration with Social Provider (Federation)`3? How do you want users to be able to sign in?4 `Username`5? Do you want to configure advanced settings?6 `No, I am done.`7? What domain name prefix you want us to create for you?8 `(default)`9? Enter your redirect signin URI:10 `myapp://`11? Do you want to add another redirect signin URI12 `No`13? Enter your redirect signout URI:14 `myapp://`15? Do you want to add another redirect signout URI16 `No`17? Select the social providers you want to configure for your user pool:18 `<choose your provider and follow the prompts to input the proper tokens>`Next, run amplify push to publish your changes. Once finished, it will display an auto generated URL for your web UI. You can retrieve your user pool domain URL at anytime by running amplify status using the CLI.
You need to now inform your social provider of this URL:
-
Sign In to your Facebook developer account with your Facebook credentials.
-
Choose My Apps from the top navigation bar, and on the Apps page, choose your app you created before.
-
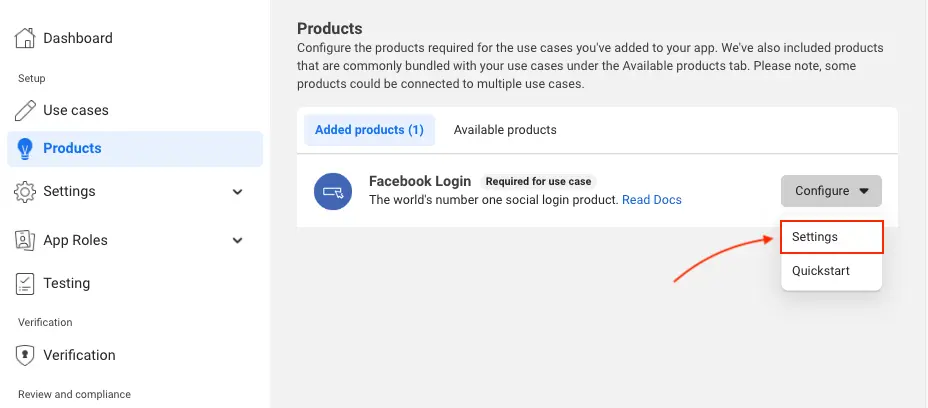
On the left navigation bar, choose Products. Add Facebook Login if it isn't already added.
-
If already added, choose Settings under the Configure dropdown.
-
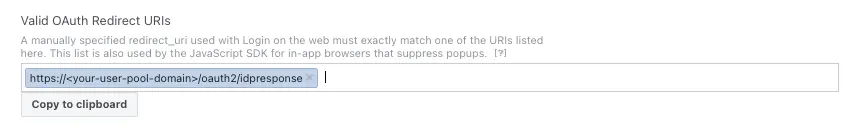
Under Valid OAuth Redirect URIs type your user pool domain with the
/oauth2/idpresponseendpoint.https://<your-user-pool-domain>/oauth2/idpresponse
- Save your changes.
-
Go to the Google developer console.
-
On the left navigation bar, look for APIs and Services under Pinned or under More Products if not pinned.
-
Within the APIs and Services sub menu, choose Credentials.
-
Select the client you created in the first step and click the Edit button.
-
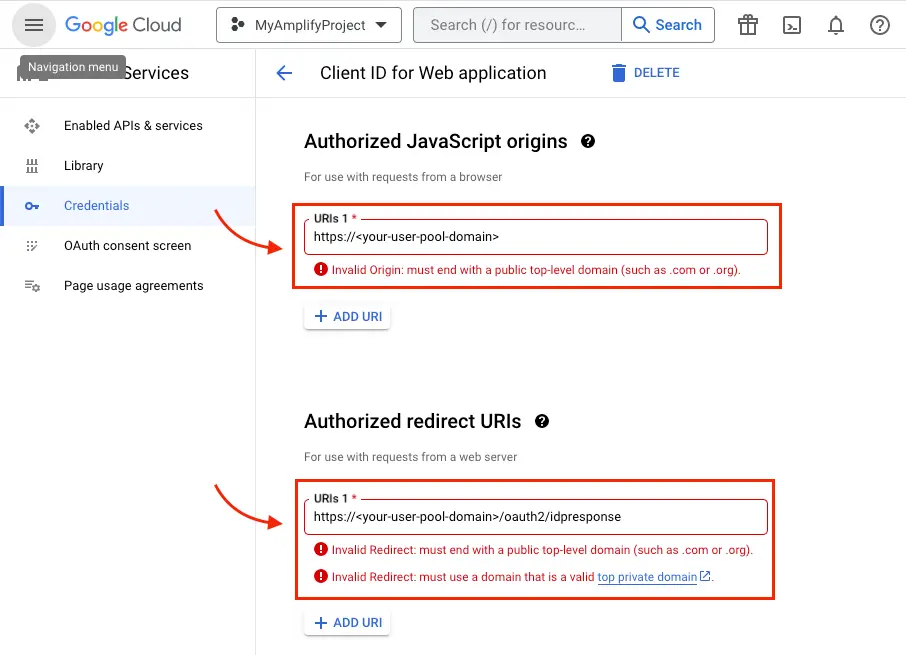
Type your user pool domain into the Authorized Javascript origins form.
-
Type your user pool domain with the
/oauth2/idpresponseendpoint into Authorized Redirect URIs.Note: If you saw an error message
Invalid Redirect: domain must be added to the authorized domains list before submitting.when adding the endpoint, please go to the Authorized Domains List and add the domain. -
Click Save.
-
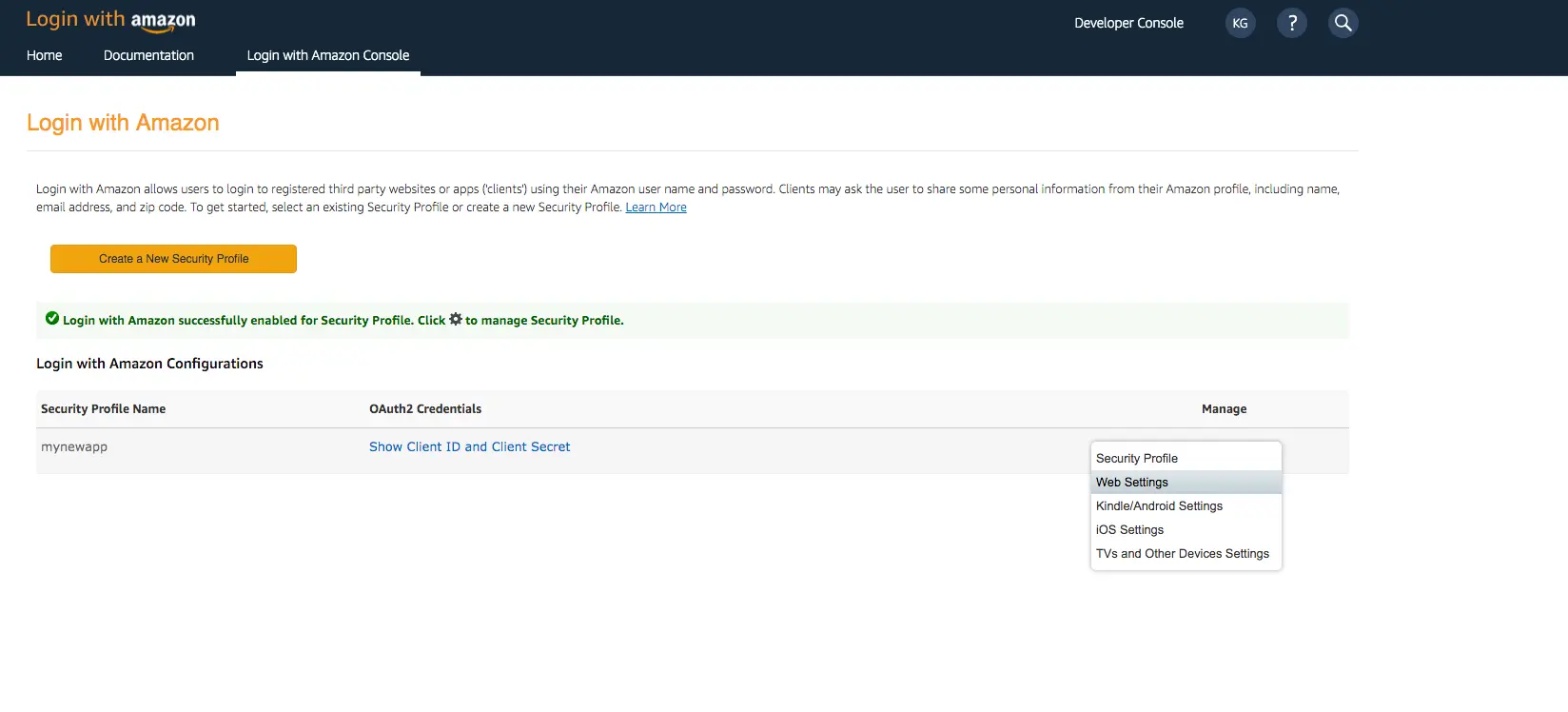
Sign in with your Amazon credentials.
-
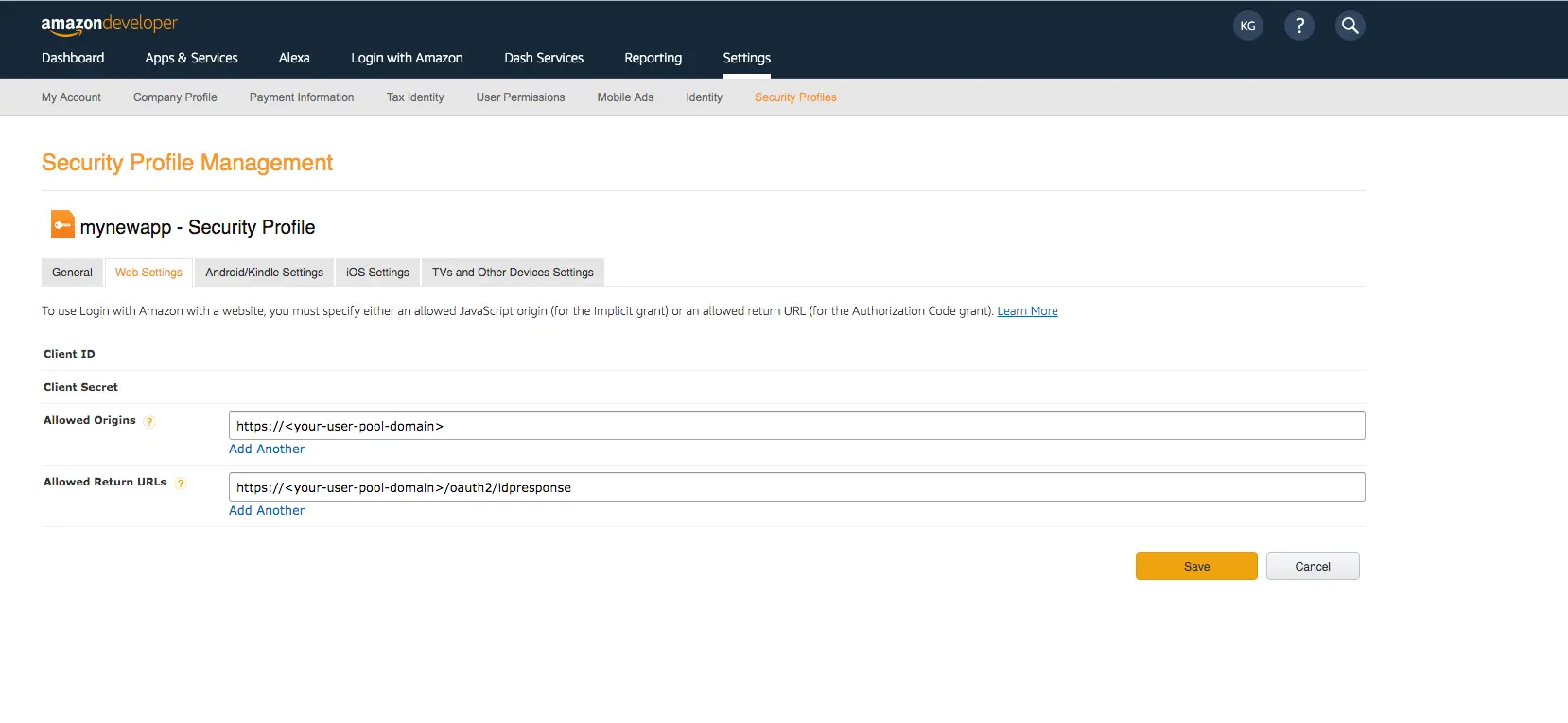
Hover over the gear and choose Web Settings associated with the security profile you created in the previous step, and then choose Edit.
-
Type your user pool domain into Allowed Origins and type your user pool domain with the
/oauth2/idpresponseendpoint into Allowed Return URLs. -
Choose Save.
-
Sign In with your Apple developer credentials.
-
On the main developer portal page, select Certificates, IDs, & Profiles.
-
On the left navigation bar, select Identifiers and then select Service IDs from the drop down list on the right.
-
Select the Service ID created when you set up your auth provider as outlined in the section above.
-
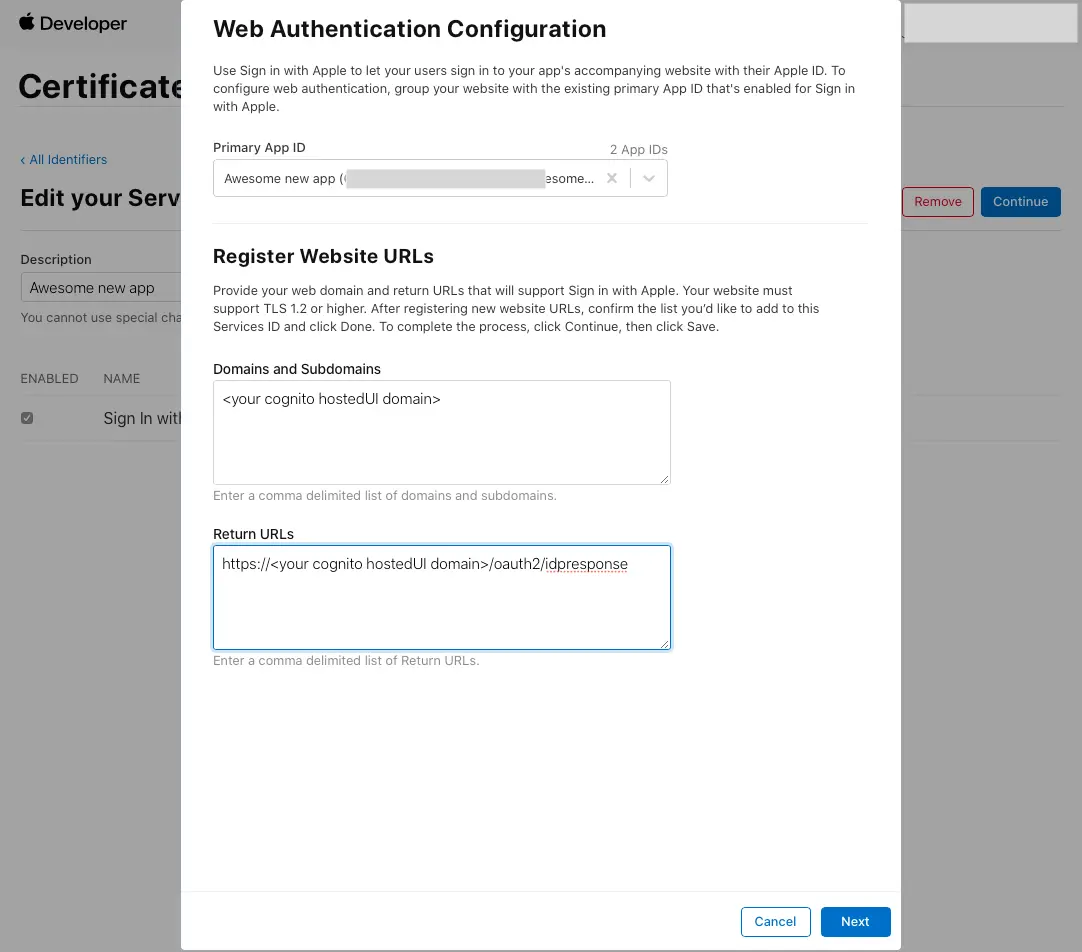
Enable Sign In with Apple and select Configure.
-
Under Primary App ID select the App ID that was created before.
-
Type your user pool domain into Domains and Subdomains.
-
Type your user pool domain with the
/oauth2/idpresponseendpoint into Return URLs. -
Click Next, review the information, then select Done.
-
On Edit your Services ID Configuration click Continue, review the information, then select Save.
-
On the main Certificates, Identifiers & Profiles, select Keys.
-
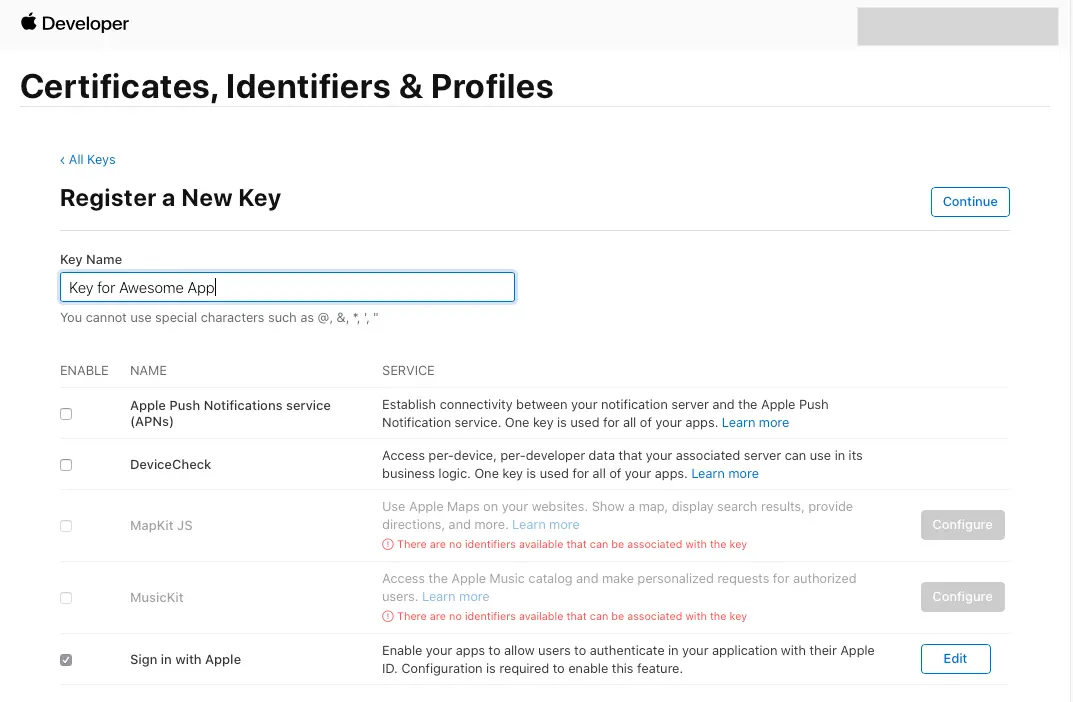
On the Keys page, select the plus icon (+).
-
Provide a name for the key under Key Name.
-
Enable Sign in with Apple and select Configure.
-
Under Primary App ID select the App ID that was created before.
-
Click on Save.
-
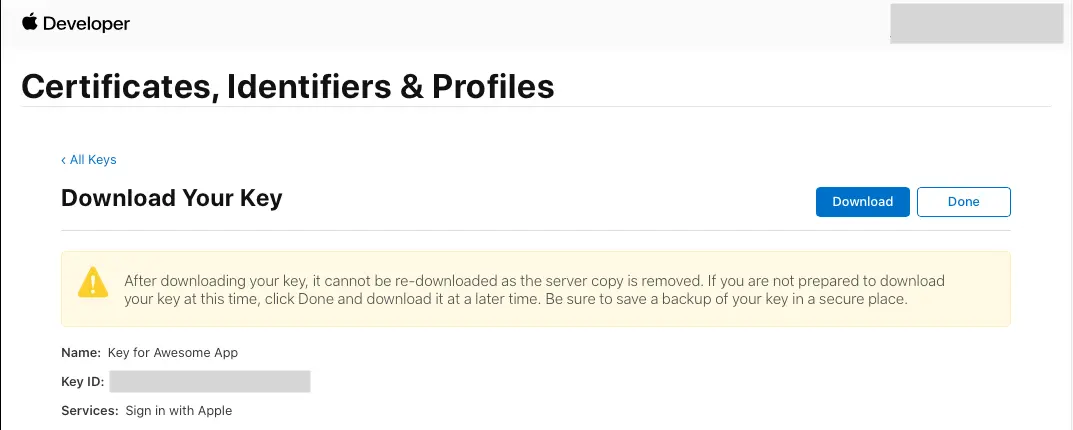
On Register a New Key click Continue, review the information, then select Register.
-
You will be redirected to a new page. Take note of the Key ID and download the .p8 file containing the private key.
You have configured your Auth category and updated your URL with the social providers. You can now set up the frontend for your app.
Set up your frontend
After configuring the OAuth endpoints (with Cognito Hosted UI), you can integrate your app by invoking the Auth.federatedSignIn() function which will redirect the user to the Cognito Hosted UI and provide options to sign in via user name password as well as any of the Social providers you have configured. Also, note that passing LoginWithAmazon, Facebook, Google, or SignInWithApple on the provider argument (e.g Auth.federatedSignIn({ provider: 'LoginWithAmazon' })) will bypass the Hosted UI and federate immediately with the social provider as shown in the below example.
If you are looking to add a custom state, you are able to do so by passing a string value (e.g. Auth.federatedSignIn({ customState: 'xyz' })) and listening for the custom state via Hub.
1import { useEffect, useState } from "react";2import { Text, View, Linking, Button } from "react-native";3import { CognitoHostedUIIdentityProvider } from "@aws-amplify/auth";4import { Amplify, Auth, Hub } from "aws-amplify";5import awsconfig from "./aws-exports";6
7Amplify.configure(awsconfig);8
9export default function App() {10 const [user, setUser] = useState(null);11 const [customState, setCustomState] = useState<string | null>(null);12
13 useEffect(() => {14 const unsubscribe = Hub.listen("auth", ({ payload: { event, data }}) => {15 switch (event) {16 case "signIn":17 setUser(data);18 break;19 case "signOut":20 setUser(null);21 break;22 case "customOAuthState":23 setCustomState(data);24 }25 });26
27 getUser();28
29 return unsubscribe;30 }, []);31
32 const getUser = async (): Promise<void> => {33 try {34 const currentUser = await Auth.currentAuthenticatedUser();35 setUser(currentUser);36 } catch(error) {37 console.error(error);38 console.log("Not signed in");39 }40 };41
42 return (43 <View>44 <Button45 title="Open Amazon"46 onPress={() =>47 Auth.federatedSignIn({48 provider: CognitoHostedUIIdentityProvider.Amazon,49 })50 }51 />52 <Button title="Open Hosted UI" onPress={() => Auth.federatedSignIn()} />53 <Button title="Sign Out" onPress={() => Auth.signOut()} />54 <Text>{user?.getUsername()}</Text>55 </View>56 );57}1import { useEffect, useState } from 'react';2import { Text, View, Linking, Button } from 'react-native';3
4import { Amplify, Auth, Hub } from 'aws-amplify';5import awsconfig from './aws-exports';6
7Amplify.configure(awsconfig);8
9export default function App() {10 const [user, setUser] = useState(null);11 const [customState, setCustomState] = useState(null);12
13 useEffect(() => {14 const unsubscribe = Hub.listen('auth', ({ payload: { event, data } }) => {15 switch (event) {16 case 'signIn':17 setUser(data);18 break;19 case 'signOut':20 setUser(null);21 break;22 case 'customOAuthState':23 setCustomState(data);24 }25 });26
27 Auth.currentAuthenticatedUser()28 .then((currentUser) => setUser(currentUser))29 .catch(() => console.log('Not signed in'));30
31 return unsubscribe;32 }, []);33
34 return (35 <View>36 <Button37 title="Open Amazon"38 onPress={() =>39 Auth.federatedSignIn({40 provider: 'LoginWithAmazon'41 })42 }43 />44 <Button title="Open Hosted UI" onPress={() => Auth.federatedSignIn()} />45 <Button title="Sign Out" onPress={() => Auth.signOut()} />46 <Text>{user && user.getUsername()}</Text>47 </View>48 );49}Redirect URLs
For Sign in Redirect URI(s) inputs, you can put one URI for local development and one for production. For example, in Expo: exp://127.0.0.1:19000/--/ in dev and myapp:// in production. The same is true for Sign out redirect URI(s).
If you have multiple redirect URI inputs, you'll need to handle both of them where you configure your Amplify project. For example:
1import awsConfig from './aws-exports';2
3const isLocalhost = Boolean(__DEV__);4
5// Assuming you have two redirect URIs, and the first is for localhost and second is for production6const [localRedirectSignIn, productionRedirectSignIn] =7 awsConfig.oauth.redirectSignIn.split(',');8
9const [localRedirectSignOut, productionRedirectSignOut] =10 awsConfig.oauth.redirectSignOut.split(',');11
12const updatedAwsConfig = {13 ...awsConfig,14 oauth: {15 ...awsConfig.oauth,16 redirectSignIn: isLocalhost17 ? localRedirectSignIn18 : productionRedirectSignIn,19 redirectSignOut: isLocalhost20 ? localRedirectSignOut21 : productionRedirectSignOut22 }23};24
25Amplify.configure(updatedAwsConfig);For React Native applications, you need to define a custom URL scheme for your application before testing locally or publishing to the app store. This is different for Expo or vanilla React Native. For Expo, follow the steps in Expo Linking Guide. For vanilla React Native, follow the steps in React Native Linking Guide. After completing those steps, assuming you are using myapp as the name of your URL Scheme (or whatever friendly name you have chosen), you will use these URLs as Sign in Redirect URI(s) and/or Sign out redirect URI(s) inputs. Your URIs could look like any of these:
myapp://exp://127.0.0.1:19000/--/(Local development if your app is running in the Expo client).
1<plist version="1.0">2
3 <dict>4 <!-- YOUR OTHER PLIST ENTRIES HERE -->5
6 <!-- ADD AN ENTRY TO CFBundleURLTypes for Cognito Auth -->7 <!-- IF YOU DO NOT HAVE CFBundleURLTypes, YOU CAN COPY THE WHOLE BLOCK BELOW -->8 <key>CFBundleURLTypes</key>9 <array>10 <dict>11 <key>CFBundleURLSchemes</key>12 <array>13 <string>myapp</string>14 </array>15 </dict>16 </array>17
18 <!-- ... -->19 </dict>- Set the
launchModeof MainActivity tosingleTask - Add new intent filter (below) with
scheme="myapp"
1<application>2 <activity3 android:name=".MainActivity"4 android:launchMode="singleTask">5
6 <intent-filter>7 <action android:name="android.intent.action.VIEW" />8 <category android:name="android.intent.category.DEFAULT" />9 <category android:name="android.intent.category.BROWSABLE" />10 <data android:scheme="myapp" />11 </intent-filter>12
13 </activity>14</application>Use the in-app browser plugin for React Native
By default, Amplify will open the Cognito Hosted UI in Safari/Chrome, but you can override that behavior by providing a custom urlOpener. While this is optional, it is recommended.
The sample below uses react-native-inappbrowser-reborn, but you can use any other in-app browser available.
1import { useEffect, useState } from 'react';2import { Button, Linking, Text, View } from 'react-native';3import InAppBrowser from 'react-native-inappbrowser-reborn';4
5import { Amplify, Auth, Hub } from 'aws-amplify';6import { CognitoHostedUIIdentityProvider } from '@aws-amplify/auth';7import awsconfig from './aws-exports';8
9async function urlOpener(url: string, redirectUrl: string): Promise<void> {10 await InAppBrowser.isAvailable();11 const authSessionResult = await InAppBrowser.openAuth(url, redirectUrl, {12 showTitle: false,13 enableUrlBarHiding: true,14 enableDefaultShare: false,15 ephemeralWebSession: false,16 });17
18 if (authSessionResult.type === 'success') {19 Linking.openURL(authSessionResult.url);20 }21}22
23Amplify.configure({24 ...awsconfig,25 oauth: {26 ...awsconfig.oauth,27 urlOpener,28 },29});30
31function App() {32 const [user, setUser] = useState(null);33
34 useEffect(() => {35 Hub.listen('auth', ({ payload: { event, data } }) => {36 switch (event) {37 case 'signIn':38 case 'cognitoHostedUI':39 getUser();40 break;41 case 'signOut':42 setUser(null);43 break;44 case 'signIn_failure':45 case 'cognitoHostedUI_failure':46 console.log('Sign in failure', data);47 break;48 }49 });50
51 getUser()52 }, []);53
54 const getUser = async (): Promise<void> => {55 try {56 const userData = await Auth.currentAuthenticatedUser();57 setUser(userData)58 } catch(error) {59 console.error(error);60 console.log("Not signed in");61 }62 };63
64 return (65 <View>66 <Text>User: {user ? JSON.stringify(user.attributes) : 'None'}</Text>67 {user ? (68 <Button title="Sign Out" onPress={() => Auth.signOut()} />69 ) : (70 <>71 {/* Go to the Cognito Hosted UI */}72 <Button title="Cognito" onPress={() => Auth.federatedSignIn()} />73
74 {/* Go directly to a configured identity provider */}75 <Button title="Facebook" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Facebook })} />76 <Button title="Google" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Google })} />77 <Button title="Amazon" onPress={() => Auth.federatedSignIn({ provider: CognitoHostedUIIdentityProvider.Amazon })} />78 </>79 )}80 </View>81 );82}83
84export default App;1import { useEffect, useState } from 'react';2import { Button, Linking, Text, View } from 'react-native';3import InAppBrowser from 'react-native-inappbrowser-reborn';4
5import { Amplify, Auth, Hub } from 'aws-amplify';6import { CognitoHostedUIIdentityProvider } from '@aws-amplify/auth';7import awsconfig from './aws-exports';8
9async function urlOpener(url, redirectUrl) {10 await InAppBrowser.isAvailable();11 const { type, url: newUrl } = await InAppBrowser.openAuth(url, redirectUrl, {12 showTitle: false,13 enableUrlBarHiding: true,14 enableDefaultShare: false,15 ephemeralWebSession: false16 });17
18 if (type === 'success') {19 Linking.openURL(newUrl);20 }21}22
23Amplify.configure({24 ...awsconfig,25 oauth: {26 ...awsconfig.oauth,27 urlOpener28 }29});30
31function App() {32 const [user, setUser] = useState(null);33
34 useEffect(() => {35 Hub.listen('auth', ({ payload: { event, data } }) => {36 switch (event) {37 case 'signIn':38 case 'cognitoHostedUI':39 getUser().then((userData) => setUser(userData));40 break;41 case 'signOut':42 setUser(null);43 break;44 case 'signIn_failure':45 case 'cognitoHostedUI_failure':46 console.log('Sign in failure', data);47 break;48 }49 });50
51 getUser().then((userData) => setUser(userData));52 }, []);53
54 function getUser() {55 return Auth.currentAuthenticatedUser()56 .then((userData) => userData)57 .catch(() => console.log('Not signed in'));58 }59
60 return (61 <View>62 <Text>User: {user ? JSON.stringify(user.attributes) : 'None'}</Text>63 {user ? (64 <Button title="Sign Out" onPress={() => Auth.signOut()} />65 ) : (66 <>67 {/* Go to the Cognito Hosted UI */}68 <Button title="Cognito" onPress={() => Auth.federatedSignIn()} />69
70 {/* Go directly to a configured identity provider */}71 <Button72 title="Facebook"73 onPress={() =>74 Auth.federatedSignIn({75 provider: CognitoHostedUIIdentityProvider.Facebook76 })77 }78 />79 <Button80 title="Google"81 onPress={() =>82 Auth.federatedSignIn({83 provider: CognitoHostedUIIdentityProvider.Google84 })85 }86 />87 <Button88 title="Amazon"89 onPress={() =>90 Auth.federatedSignIn({91 provider: CognitoHostedUIIdentityProvider.Amazon92 })93 }94 />95 </>96 )}97 </View>98 );99}100
101export default App;The sample below uses Expo's WebBrowser.openAuthSessionAsync.
1import { useEffect, useState } from "react";2import { StatusBar } from "expo-status-bar";3import { StyleSheet, Text, View, Linking, Button } from "react-native";4import * as WebBrowser from "expo-web-browser";5
6import { Amplify, Hub, Auth } from "aws-amplify";7import { CognitoHostedUIIdentityProvider } from "@aws-amplify/auth";8import awsconfig from "./src/aws-exports";9
10const isLocalHost = Boolean(__DEV__);11
12const [localRedirectSignIn, productionRedirectSignIn] =13 awsconfig.oauth.redirectSignIn.split(",");14
15const [localRedirectSignOut, productionRedirectSignOut] =16 awsconfig.oauth.redirectSignOut.split(",");17
18async function urlOpener(url: string, redirectUrl: string): Promise<void> {19 const authSessionResult = await WebBrowser.openAuthSessionAsync(20 url,21 redirectUrl22 );23
24 if (authSessionResult.type === "success" && Platform.OS === "ios") {25 WebBrowser.dismissBrowser();26 return Linking.openURL(authSessionResult.url);27 }28}29
30const updatedConfig = {31 ...awsconfig,32 oauth: {33 ...awsconfig.oauth,34 redirectSignIn: isLocalHost35 ? localRedirectSignIn36 : productionRedirectSignIn,37 redirectSignOut: isLocalHost38 ? localRedirectSignOut39 : productionRedirectSignOut,40 urlOpener,41 },42};43Amplify.configure(updatedConfig);44
45export default function App() {46 const [user, setUser] = useState(null);47 const [customState, setCustomState] = useState<string | null>(null);48
49 useEffect(() => {50 const unsubscribe = Hub.listen("auth", ({ payload: { event, data }}) => {51 console.log("event", event);52 console.log("data", data);53 switch (event) {54 case "signIn":55 setUser(data);56 break;57 case "signOut":58 setUser(null);59 break;60 case "customOAuthState":61 setCustomState(data);62 break;63 }64 });65
66 getUser();67
68 return unsubscribe;69 }, []);70
71 const getUser = async (): Promise<void> => {72 try {73 const currentUser = await Auth.currentAuthenticatedUser();74 setUser(currentUser);75 } catch(error) {76 console.error(error);77 console.log("Not signed in");78 }79 };80
81 return (82 <View style={styles.container}>83 <Button title="Open Hosted UI" onPress={() => Auth.federatedSignIn()} />84 <Button85 title="Open Facebook"86 onPress={() =>87 Auth.federatedSignIn({88 provider: CognitoHostedUIIdentityProvider.Facebook,89 })90 }91 />92 <Button93 title="Open Google"94 onPress={() =>95 Auth.federatedSignIn({96 provider: CognitoHostedUIIdentityProvider.Google,97 })98 }99 />100 <Button101 title="Open Amazon"102 onPress={() =>103 Auth.federatedSignIn({104 provider: CognitoHostedUIIdentityProvider.Amazon,105 })106 }107 />108 <Button109 title="Open Apple"110 onPress={() =>111 Auth.federatedSignIn({112 provider: CognitoHostedUIIdentityProvider.Apple,113 })114 }115 />116 <Button title="Sign Out" onPress={() => Auth.signOut()} />117 <Text>{user && user.getUsername()}</Text>118 <StatusBar style="auto" />119 </View>120 );121}122
123const styles = StyleSheet.create({124 container: {125 flex: 1,126 backgroundColor: "#fff",127 alignItems: "center",128 justifyContent: "center",129 },130});1import { useEffect, useState } from 'react';2import { StatusBar } from 'expo-status-bar';3import { StyleSheet, Text, View, Linking, Button } from 'react-native';4import * as WebBrowser from 'expo-web-browser';5
6import { Amplify, Hub, Auth } from 'aws-amplify';7import { CognitoHostedUIIdentityProvider } from '@aws-amplify/auth';8import awsconfig from './src/aws-exports';9
10const isLocalHost = Boolean(__DEV__);11
12const [localRedirectSignIn, productionRedirectSignIn] =13 awsconfig.oauth.redirectSignIn.split(',');14
15const [localRedirectSignOut, productionRedirectSignOut] =16 awsconfig.oauth.redirectSignOut.split(',');17
18async function urlOpener(url, redirectUrl) {19 const { type, url: newUrl } = await WebBrowser.openAuthSessionAsync(20 url,21 redirectUrl22 );23
24 if (type === 'success' && Platform.OS === 'ios') {25 WebBrowser.dismissBrowser();26 return Linking.openURL(newUrl);27 }28}29
30const updatedConfig = {31 ...awsconfig,32 oauth: {33 ...awsconfig.oauth,34 redirectSignIn: isLocalHost35 ? localRedirectSignIn36 : productionRedirectSignIn,37 redirectSignOut: isLocalHost38 ? localRedirectSignOut39 : productionRedirectSignOut,40 urlOpener41 }42};43Amplify.configure(updatedConfig);44
45export default function App() {46 const [user, setUser] = useState(null);47 const [customState, setCustomState] = useState(null);48
49 useEffect(() => {50 const unsubscribe = Hub.listen('auth', ({ payload: { event, data } }) => {51 console.log('event', event);52 console.log('data', data);53 switch (event) {54 case 'signIn':55 setUser(data);56 break;57 case 'signOut':58 setUser(null);59 break;60 case 'customOAuthState':61 setCustomState(data);62 break;63 }64 });65
66 Auth.currentAuthenticatedUser()67 .then((currentUser) => setUser(currentUser))68 .catch(() => console.log('Not signed in'));69
70 return unsubscribe;71 }, []);72
73 return (74 <View style={styles.container}>75 <Button title="Open Hosted UI" onPress={() => Auth.federatedSignIn()} />76 <Button77 title="Open Facebook"78 onPress={() =>79 Auth.federatedSignIn({80 provider: CognitoHostedUIIdentityProvider.Facebook81 })82 }83 />84 <Button85 title="Open Google"86 onPress={() =>87 Auth.federatedSignIn({88 provider: CognitoHostedUIIdentityProvider.Google89 })90 }91 />92 <Button93 title="Open Amazon"94 onPress={() =>95 Auth.federatedSignIn({96 provider: CognitoHostedUIIdentityProvider.Amazon97 })98 }99 />100 <Button101 title="Open Apple"102 onPress={() =>103 Auth.federatedSignIn({104 provider: CognitoHostedUIIdentityProvider.Apple105 })106 }107 />108 <Button title="Sign Out" onPress={() => Auth.signOut()} />109 <Text>{user && user.getUsername()}</Text>110 <StatusBar style="auto" />111 </View>112 );113}114
115const styles = StyleSheet.create({116 container: {117 flex: 1,118 backgroundColor: '#fff',119 alignItems: 'center',120 justifyContent: 'center'121 }122});Deploy your backend environment with auth parameters for social sign-in
When you create or update your authentication configuration, Amplify will setup the configuration locally, but it does not automatically deploy the changes to your backend environment. You will need to run amplify push to deploy the changes to your backed environment.
Conclusion
Congratulations! You finished the Add social provider sign-in guide. In this guide, you learned how to set up your social auth provider, configure the Amplify Auth category for social sign-in, and set up the frontend. Your users can now sign into your app using their social provider accounts.
Next steps
Now that you have social provider sign-in you may also want to learn additional ways to customize these workflows. We recommend you learn more about: