Set up Amplify Interactions
AWS Amplify Interactions enables AI-powered chatbots in your web or mobile apps. You can use Interactions to configure your backend chatbot provider and to integrate a chatbot UI into your app with just a single line of code.
Interactions with AWS
AWS Amplify supports Amazon Lex as the default chatbots service. Amazon Lex supports creating conversational bots with the same deep learning technologies that power Amazon Alexa.
Setup AWS LexV2 bot
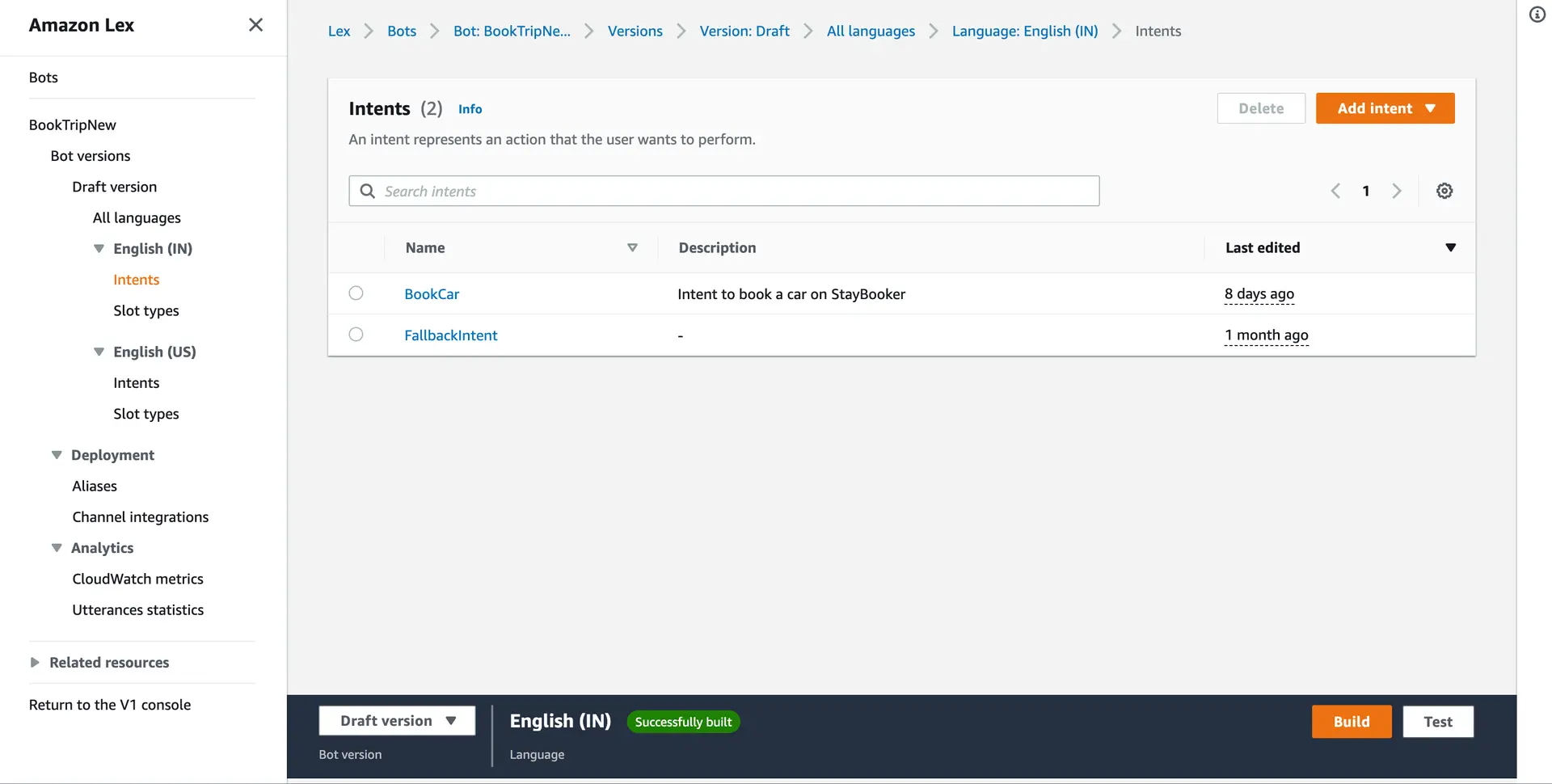
You can create an Amazon Lex V2 chatbot in Amazon Lex console. To create your bot, follow the steps shown in Amazon Lex V2 Developer Guide.
Update your IAM Policy
Amazon Lex service requires an IAM policy in order to use the interactions APIs (remember to replace the template with real value):
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": ["lex:RecognizeText", "lex:RecognizeUtterance"], "Resource": "arn:aws:lex:<your-app-region>:<your-account-id>:bot-alias/<your-bot-id>/<your-bot-alias-id>" } ]}Configure your frontend
Install Amplify and its dependencies
Instructions for React Native version 0.72 and below
@aws-amplify/react-native requires a minimum iOS deployment target of 13.0 if you are using react-native version less than or equal to 0.72. Open the Podfile located in the ios directory and update the target value:
- platform :ios, min_ios_version_supported + platform :ios, 13.0npm add aws-amplify \ @aws-amplify/react-native \ @aws-amplify/interactions \ @react-native-community/netinfo \ @react-native-async-storage/async-storage \ react-native-get-random-valuesConfigure Amplify
Import and load the configuration file in your app. It's recommended you add the Amplify configuration step to your app's root entry point. For example, App.js (Expo) or index.js (React Native CLI).
import { Amplify } from 'aws-amplify';import outputs from '../amplify_outputs.json';
Amplify.configure(outputs);Amplify.configure({ ...Amplify.getConfig(), Interactions: { LexV2: { '<your-bot-name>': { aliasId: '<your-bot-alias-id>', botId: '<your-bot-id>', localeId: '<your-bot-locale-id>', region: '<your-bot-region>' } } }});You need to add the crypto.getRandomValues polyfills to your application's entry point file (in most React Native apps this will be the top level index.js).
import 'react-native-get-random-values';import { AppRegistry } from 'react-native';import App from './App';import { name as appName } from './app.json';
AppRegistry.registerComponent(appName, () => App);Known Issues
You may encounter the following error when starting the bundler:
Error: Unable to resolve module stream from /path/to/node_modules/@aws-sdk/...
This is a known issue. Please follow the steps outlined in the linked issue to resolve the error.