Hosted UI
Amazon Cognito Hosted UI
Amazon Cognito provides a customizable user experience via the Hosted UI. The Hosted UI is an OAuth 2.0 flow that allows you to launch a login screen without embedding an SDK for Cognito or a social provider into your application. The Hosted UI allows end-users to sign-in directly to your user pool through Facebook, Amazon, and Google, as well as through OpenID Connect (OIDC) and SAML identity providers. To learn more about Amazon Cognito Hosted UI, please visit Amazon Cognito Developer Guide.
You need to configure your identity providers(Google, Facebook or Login with Amazon) which you would like to use.
Setup Your Auth Provider
-
Create a developer account with Facebook.
-
Sign In with your Facebook credentials.
-
Choose My Apps from the top navigation bar, and on the page that loads choose Create App.
-
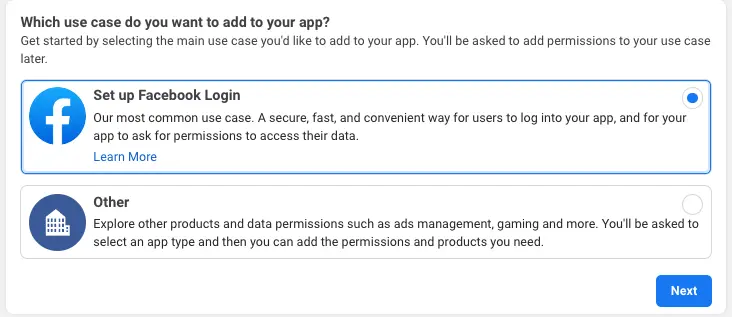
For your use case, choose Set up Facebook Login.
-
For platform, choose Website and select No, I'm not building a game.
-
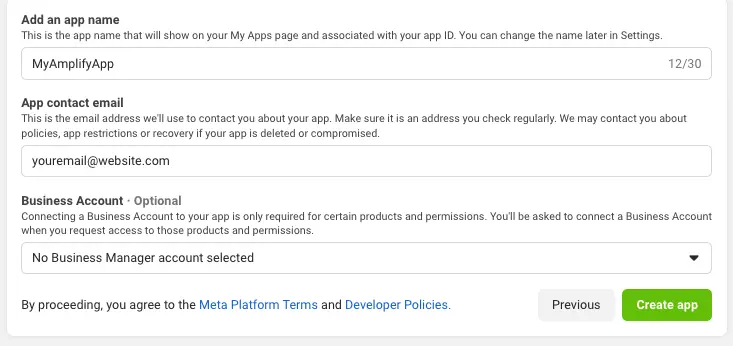
Give your Facebook app a name and choose Create app.
-
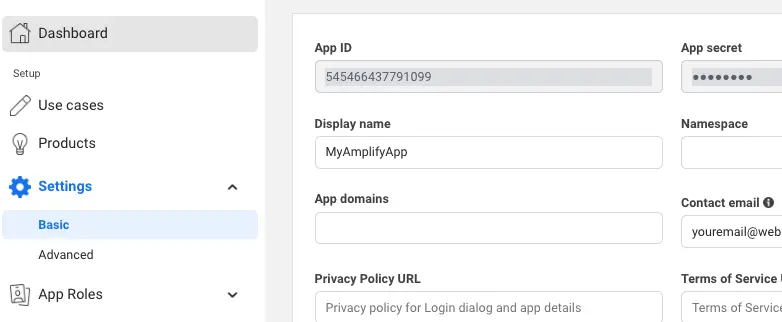
On the left navigation bar, choose Settings and then Basic.
-
Note the App ID and the App Secret. You will use them in the next section during the CLI flow.
-
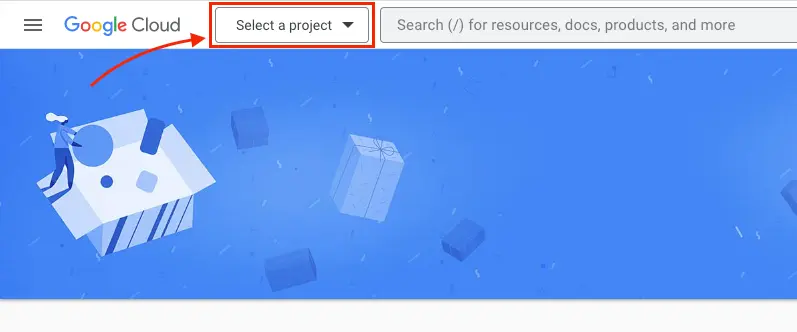
Go to Google developer console.
-
Click Select a project
-
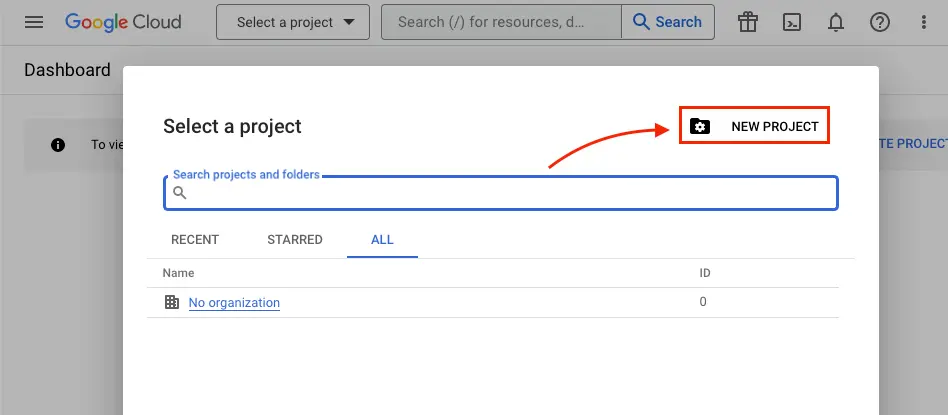
Click NEW PROJECT
-
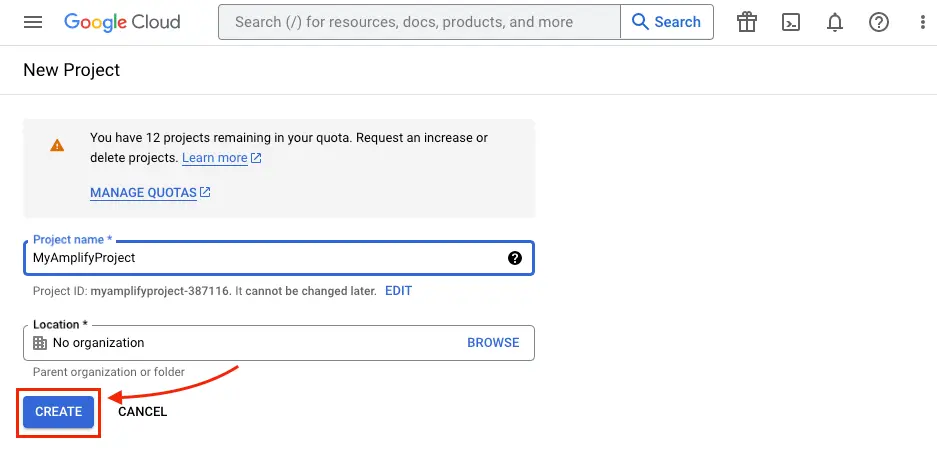
Type in project name and click CREATE
-
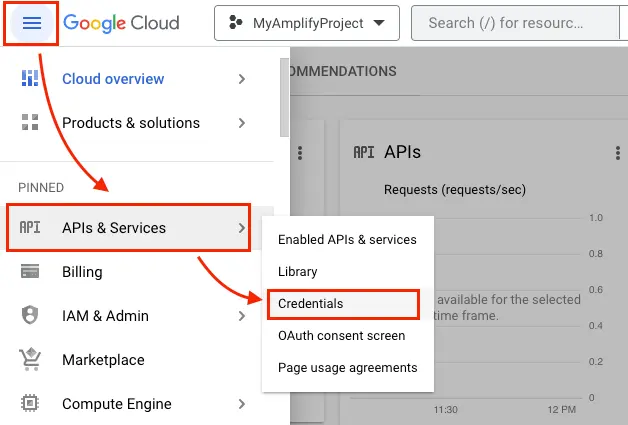
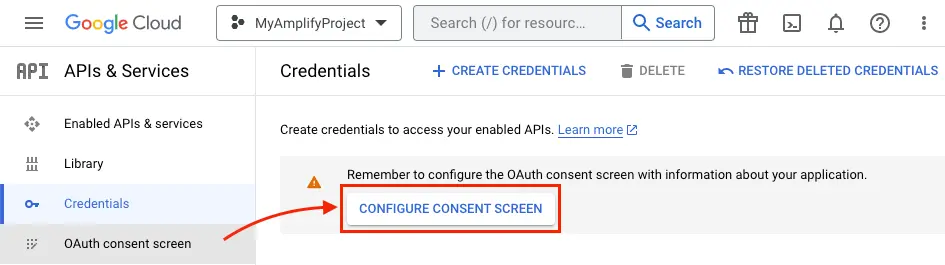
Once the project is created, from the left Navigation menu, select APIs & Services, then select Credentials
-
Click CONFIGURE CONSENT SCREEN
-
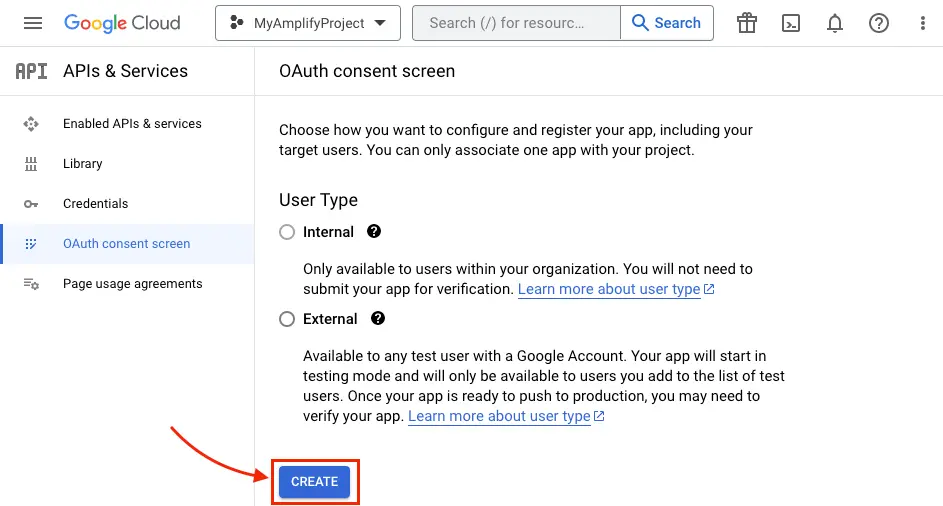
Click CREATE
-
Type in App Information and Developer contact information which are required field and click SAVE AND CONTINUE three times (OAuth consent screen -> Scopes -> Test Users) to finish setting up consent screen
-
Back to Credentials tab, Create your OAuth2.0 credentials by choosing OAuth client ID from the Create credentials drop-down list.
.
-
Choose Web application as Application type and name your OAuth Client.
-
Click Create.
-
Take note of Your client ID and Your Client Secret. You will need them for the next section in the CLI flow.
-
Choose OK.
- Create a developer account with Amazon.
- Sign in with your Amazon credentials.
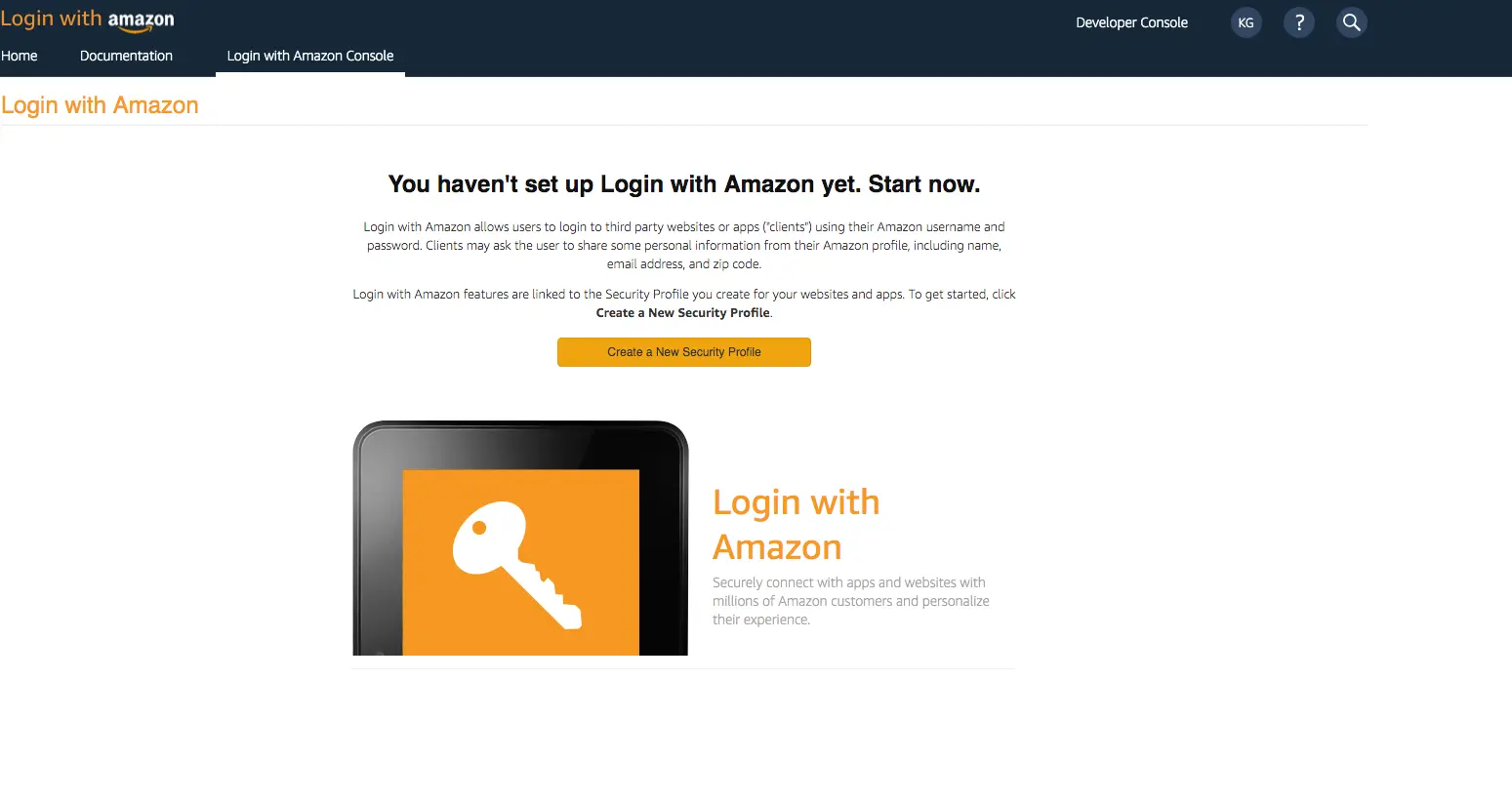
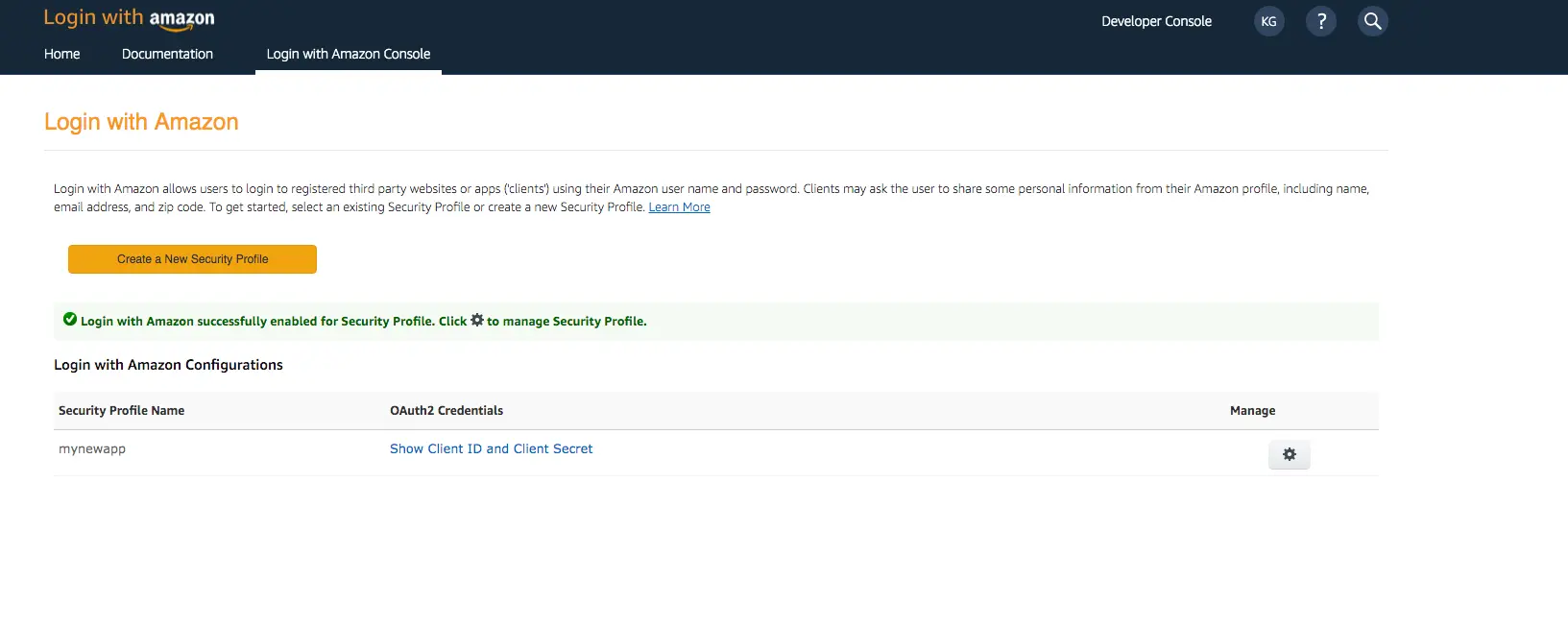
- You need to create an Amazon security profile to receive the Amazon client ID and client secret. Choose Create a Security Profile.
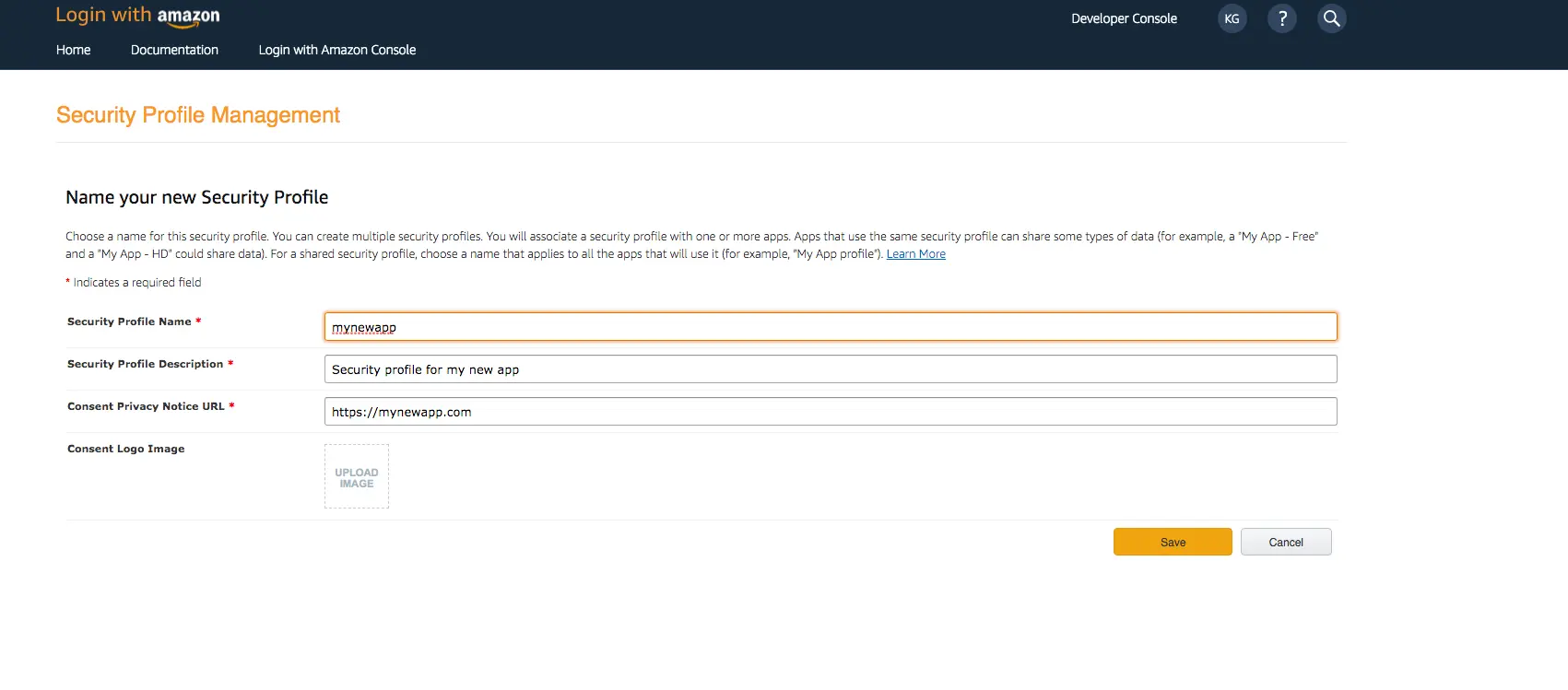
- Type in a Security Profile Name, a Security Profile Description, and a Consent Privacy Notice URL.
- Choose Save.
- Choose Client ID and Client Secret to show the client ID and secret. You will need them for the next section in the CLI flow.
- Sign In with your Apple developer credentials.
- On the main developer portal page, select Certificates, IDs, & Profiles.
- On the left navigation bar, select Identifier.
- On the Identifiers page, select the + icon.
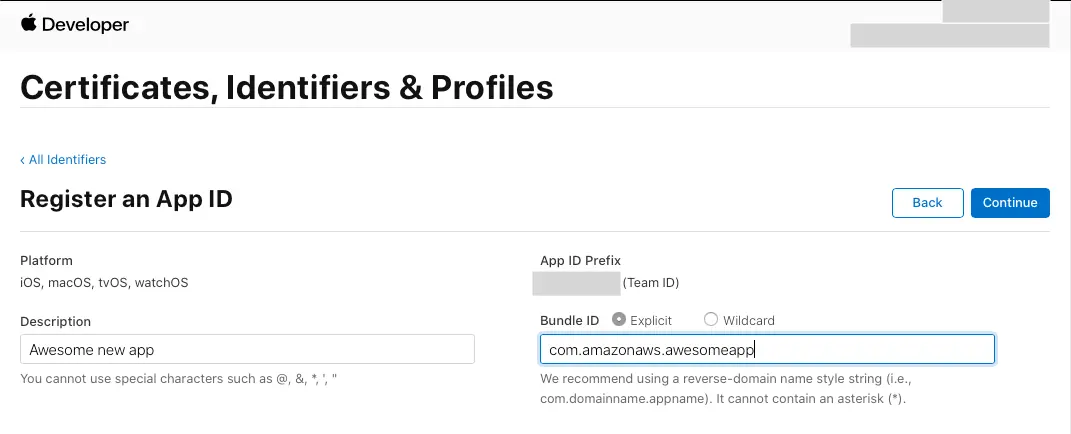
- On the Register a New Identifier page, select App IDs.
- On the Register an App ID page, under App ID Prefix, take note of the Team ID value.
- Provide a description in the Description text box and provide the bundleID of the iOS app.
- Under Capabilities, select Sign in with Apple.
- Select Continue, review the configuration, and then select Register.
- On the Identifiers page, on the right, select App IDs, and then select Services ID.
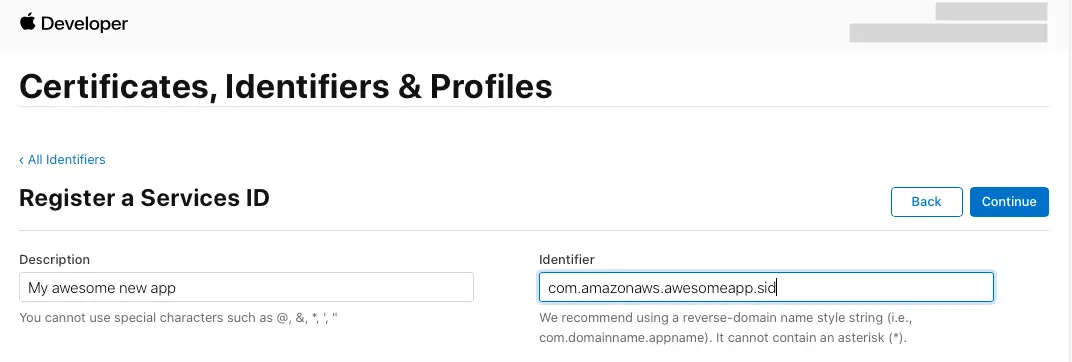
- Select the + icon and, on the Register a New Identifier page, select Services IDs.
- Provide a description in the Description text box and provide an identifier for the service id.
- Continue and register the service id.
Configure Auth Category
Once you have the social provider configured, run the following in your project’s root folder:
amplify add auth ## "amplify update auth" if already configuredChoose the following options (the last steps are specific to Facebook here but are similar for other providers):
? Do you want to use the default authentication and security configuration? `Default configuration with Social Provider (Federation)`? How do you want users to be able to sign in? `Username`? Do you want to configure advanced settings? `No, I am done.`? What domain name prefix you want us to create for you? `(default)`? Enter your redirect signin URI: `http://localhost:3000/`? Do you want to add another redirect signin URI `No`? Enter your redirect signout URI: `http://localhost:3000/`? Do you want to add another redirect signout URI `No`? Select the social providers you want to configure for your user pool: `<choose your provider and follow the prompts to input the proper tokens>`Run amplify push to publish your changes. Once finished, it will display an auto generated URL for your web UI. You can retrieve your user pool domain URL at anytime by running amplify status using the CLI.
You need to now inform your auth provider of this URL:
-
Sign In to your Facebook developer account with your Facebook credentials.
-
Choose My Apps from the top navigation bar, and on the Apps page, choose your App you created before.
-
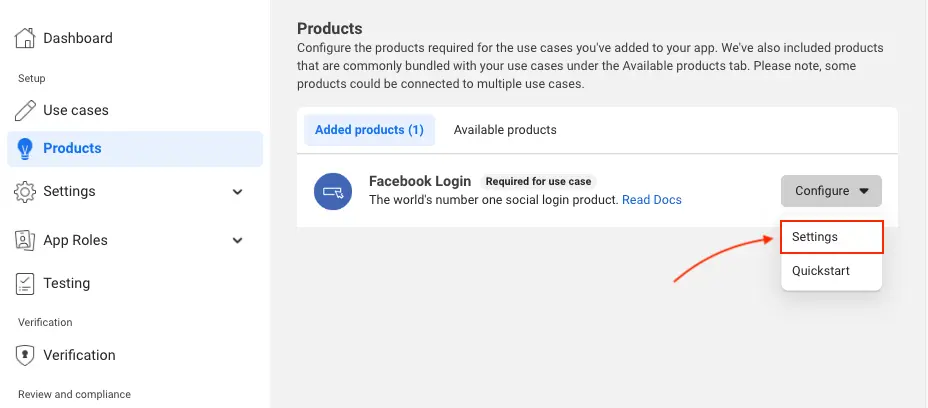
On the left navigation bar, choose Products. Add Facebook Login if it isn't already added.
-
If already added, choose Settings under the Configure dropdown.
-
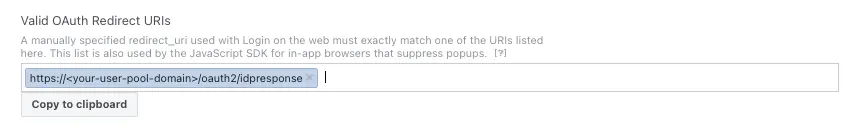
Under Valid OAuth Redirect URIs type your user pool domain with the
/oauth2/idpresponseendpoint.https://<your-user-pool-domain>/oauth2/idpresponse
- Save changes.
-
Go to the Google developer console.
-
On the left navigation bar, look for APIs & Services under Pinned or under More Products if not pinned.
-
Within the APIs and Services sub menu, choose Credentials.
-
Select the client you created in the first step and click the edit button.
-
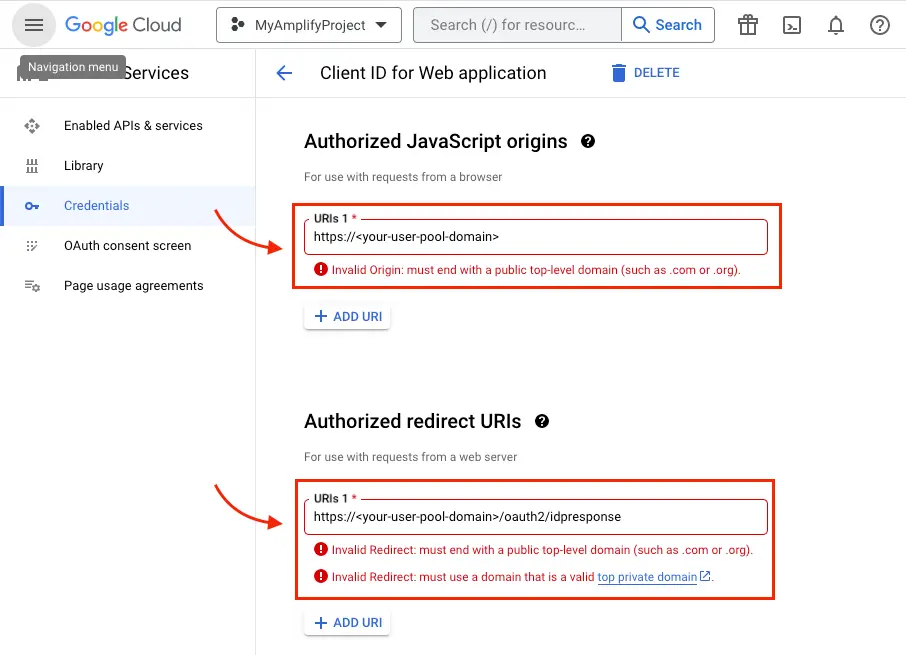
Type your user pool domain into Authorized Javascript origins.
-
Type your user pool domain with the
/oauth2/idpresponseendpoint into Authorized Redirect URIs.Note: If you saw an error message
Invalid Redirect: domain must be added to the authorized domains list before submitting.when adding the endpoint, please go to the authorized domains list and add the domain. -
Click Save.
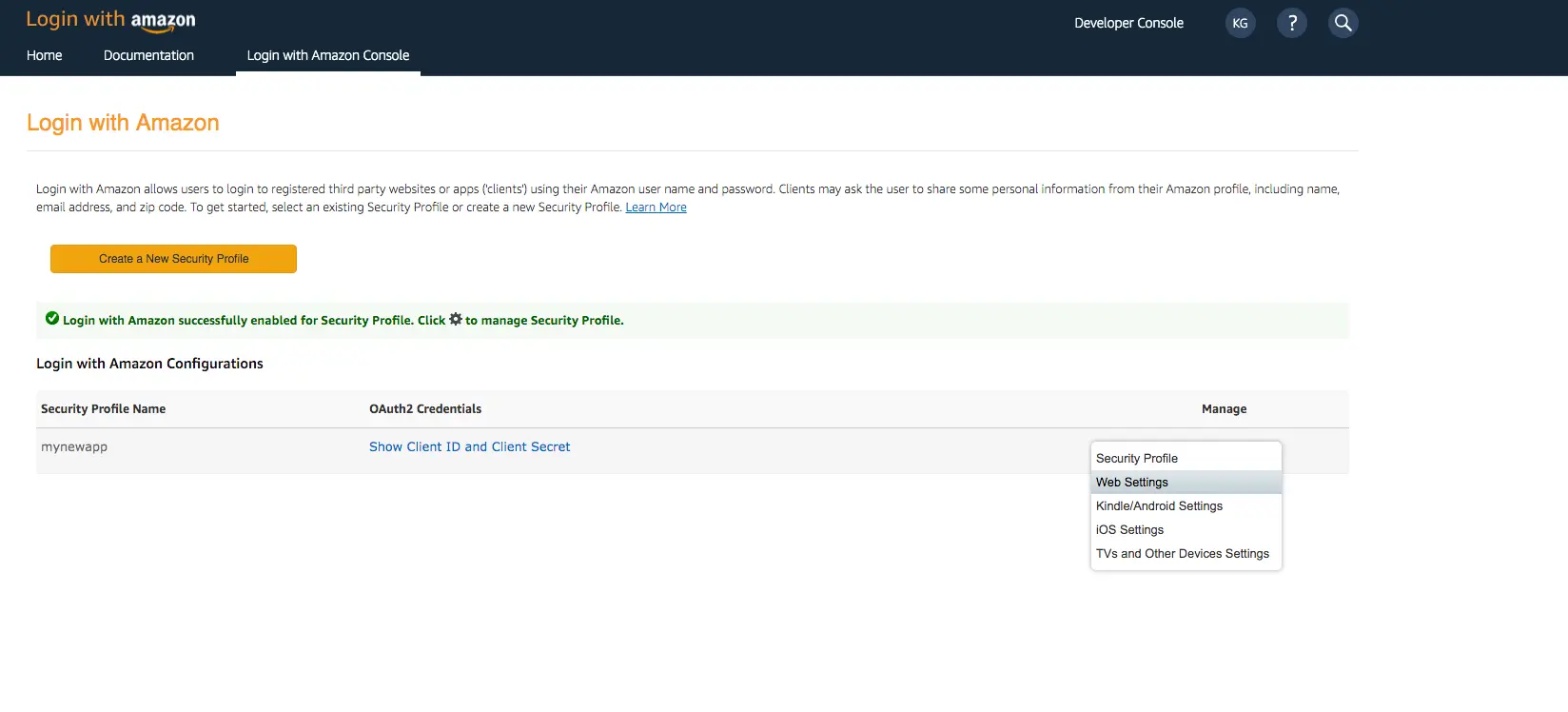
- Sign in with your Amazon credentials.
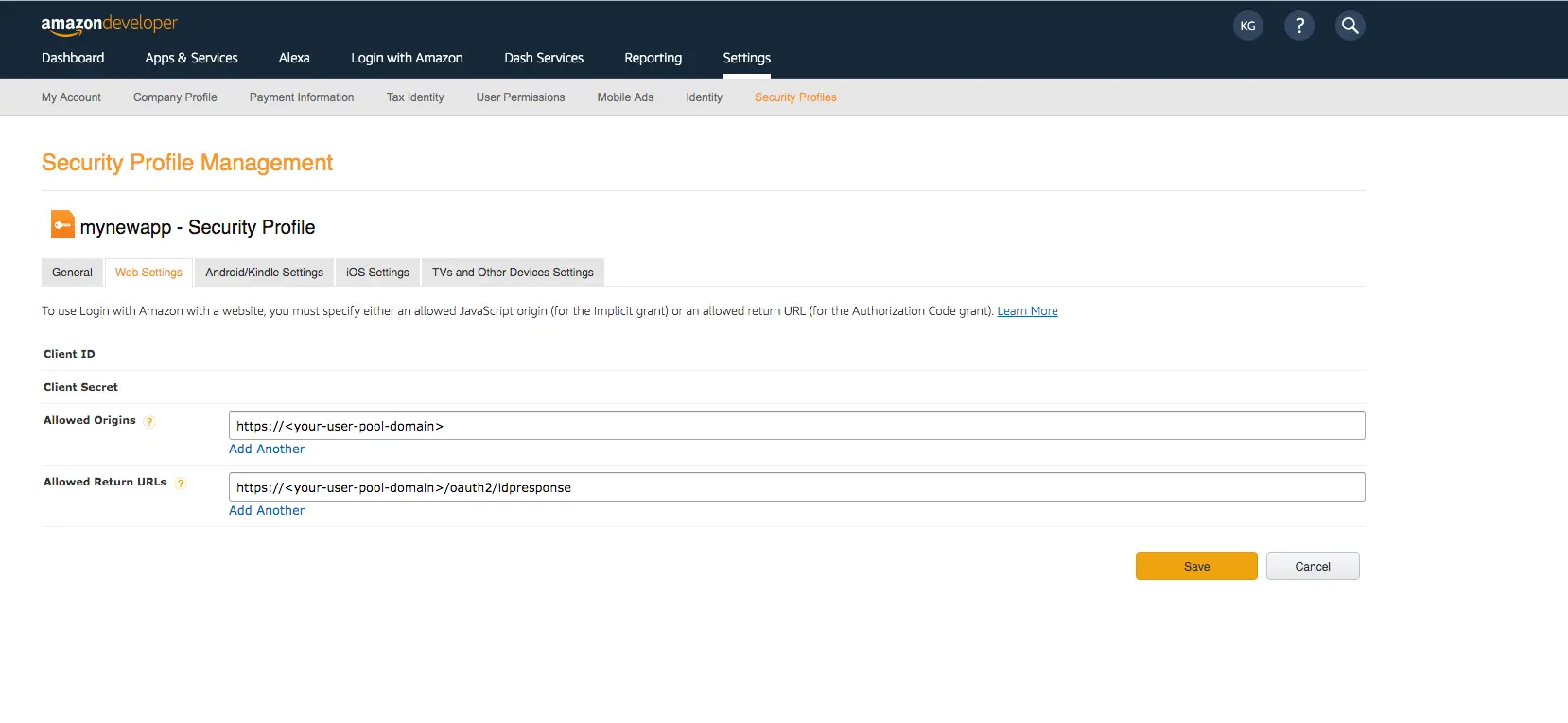
- Hover over the gear and choose Web Settings associated with the security profile you created in the previous step, and then choose Edit.
- Type your user pool domain into Allowed Origins and type your user pool domain with the /oauth2/idpresponse endpoint into Allowed Return URLs.
- Choose Save.
- Sign In with your Apple developer credentials.
- On the main developer portal page, select Certificates, IDs, & Profiles.
- On the left navigation bar, select Identifiers and then select Service IDs from the drop down list on the right.
- Select the service id created in
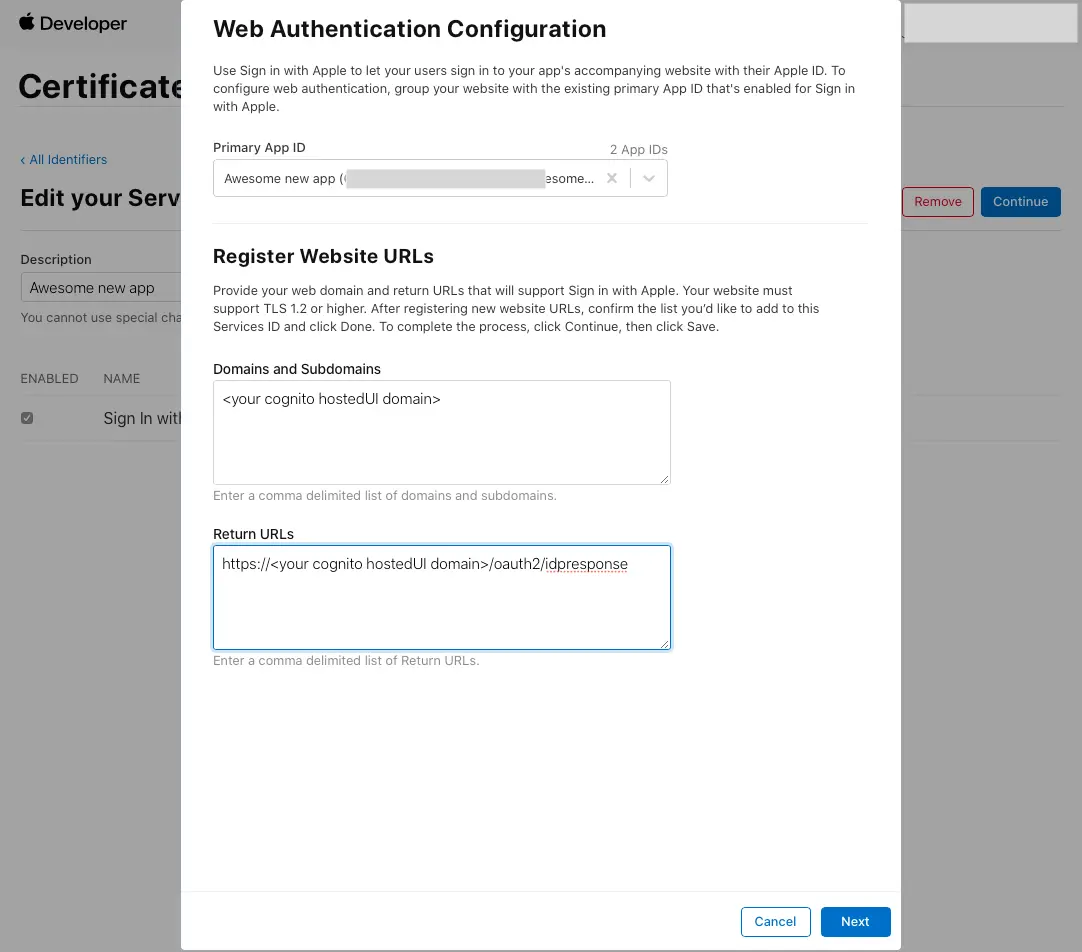
Setup your auth providerstep above. - Enabled Sign In with Apple and select Configure.
- Under Primary App ID select the app id that was created before.
- Type your user pool domain into Domains and Subdomains.
- Type your user pool domain with the
/oauth2/idpresponseendpoint into Return URLs. - Click Next, review the information, then select Done.
- On Edit your Services ID Configuration click Continue, review the information, then select Save.
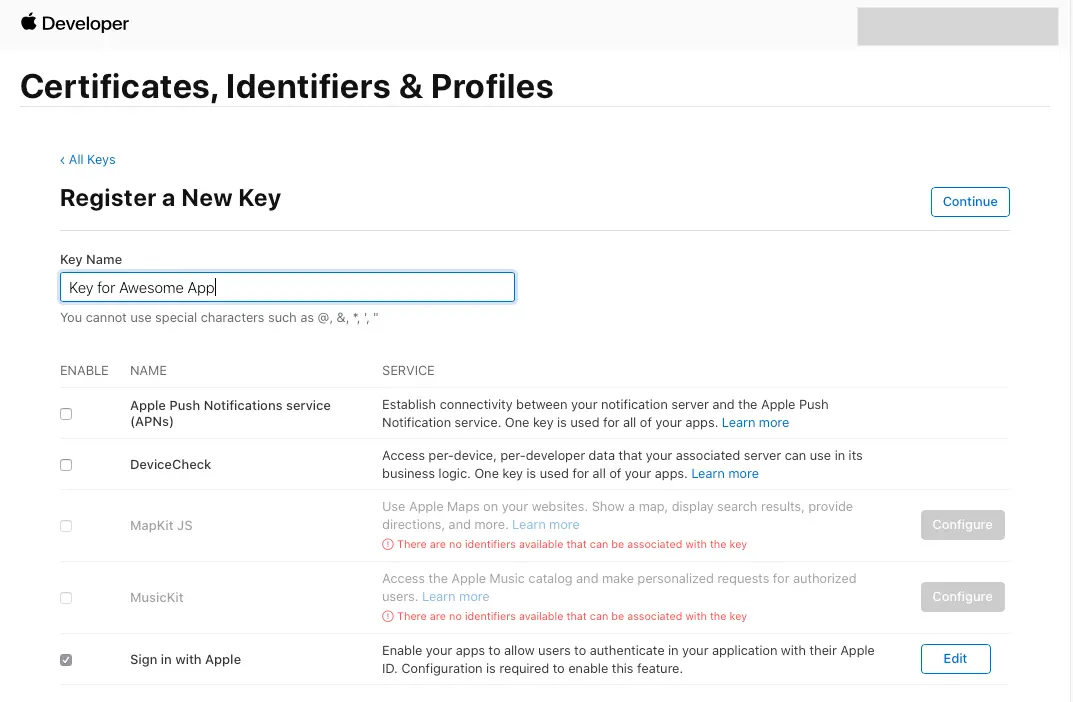
- On the main Certificates, Identifiers & Profiles, select Keys.
- On the Keys page, select the + icon.
- Provide a name for the key under Key Name.
- Enable Sign in with Apple and select Configure
- Under Primary App ID select the app id that was created before.
- Click on Save
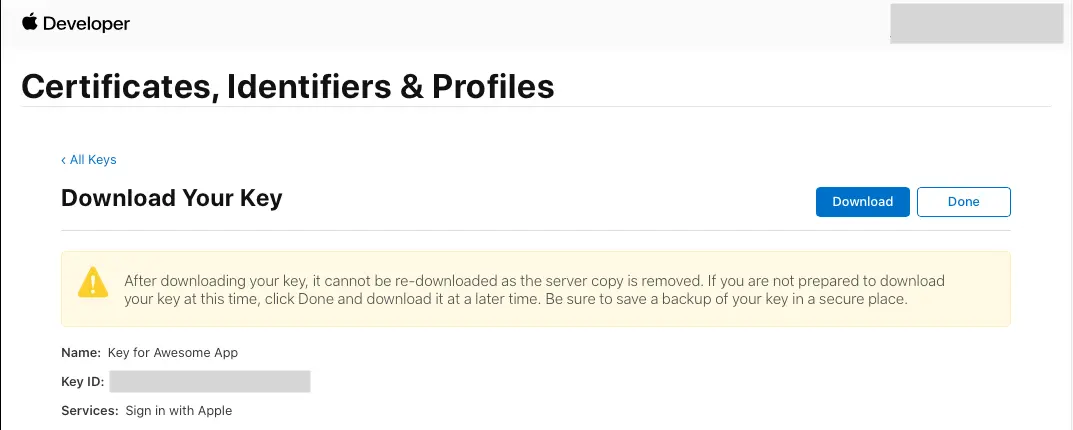
- On Register a New Key click Continue, review the information, then select Register.
- On the page you are redirected to take note of the Key ID and download the .p8 file containing the private key.
Setup Amazon Cognito Hosted UI in Android App
Add the following activity and queries tag to your app's AndroidManifest.xml file, replacing myapp with
whatever value you used for your redirect URI prefix:
<queries> <intent> <action android:name="android.intent.action.VIEW" /> <data android:scheme="https" /> </intent> <intent> <action android:name= "android.support.customtabs.action.CustomTabsService" /> </intent></queries><application ...> ... <activity android:name="com.amazonaws.mobile.client.activities.HostedUIRedirectActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="myapp" /> </intent-filter> </activity> ...</application>- Add the following activity to your app's
AndroidManifest.xmlfile, replacingmyappwith whatever value you used for your redirect URI prefix:
<activity android:name="com.amazonaws.mobile.client.activities.HostedUIRedirectActivity"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="myapp" /> </intent-filter></activity>- If you previously setup HostedUI for versions between 2.18.0 and 2.23.0, then the only required change is to replace
com.amazonaws.mobileconnectors.cognitoauth.activities.CustomTabsRedirectActivitywith the updated version (com.amazonaws.mobile.client.activities.HostedUIRedirectActivity). You are no longer required to call the methodAWSMobileClient#handleAuthResponse(Intent)in your app.
Note: These versions have known issues with the sign-out flow. Please use the SDK versions 2.24.0 and above.
- Add the following activity to your app's
AndroidManifest.xmlfile, replacingmyappwith whatever value you used for your redirect URI prefix:
<activity android:name="com.amazonaws.mobileconnectors.cognitoauth.activities.CustomTabsRedirectActivity"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="myapp" /> </intent-filter></activity>- Add the following result handler to whichever
Activityyou are calling HostedUI from:
@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (requestCode == AuthClient.CUSTOM_TABS_ACTIVITY_CODE) { AWSMobileClient.getInstance().handleAuthResponse(data); }}- If you previously setup HostedUI for version 2.17.1 or below, remove the intent filter
you previously added to your activity in the
AndroidManifest.xmlfile with the URI scheme (e.g.myapp) as well as theonResume()oronNewIntent()handler method you previously added to yourActivity.
-
Add
myapp://to your app's Intent filters located inAndroidManifest.xml. Theyour.package.YourAuthIntentHandlingActivitywill be referenced in the next step.<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:amazon="http://schemas.amazon.com/apk/res/android"package="com.amazonaws.mobile.client"><uses-permission android:name="android.permission.INTERNET"/><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/><application><activity android:name="your.package.YourAuthIntentHandlingActivity"><intent-filter><action android:name="android.intent.action.VIEW" /><category android:name="android.intent.category.DEFAULT" /><category android:name="android.intent.category.BROWSABLE" /><data android:scheme="myapp" /></intent-filter></activity></application></manifest> -
Attach an intent callback so that
AWSMobileClientcan handle the callback and confirm sign-in or sign-out. This should be inyour.package.YourAuthIntentHandlingActivity.@Overrideprotected void onResume() {super.onResume();Intent activityIntent = getIntent();if (activityIntent.getData() != null &&"myapp".equals(activityIntent.getData().getScheme())) {AWSMobileClient.getInstance().handleAuthResponse(activityIntent);}}
Launching the Hosted UI
To launch the Hosted UI from from your application, you can use the showSignIn API of AWSMobileClient.getInstance():
// No options are being specified, only the config will be usedHostedUIOptions hostedUIOptions = HostedUIOptions.builder() .scopes("openid", "email") .build();SignInUIOptions signInUIOptions = SignInUIOptions.builder() .hostedUIOptions(hostedUIOptions) .build();// 'this' refers to the current active ActivityAWSMobileClient.getInstance().showSignIn(this, signInUIOptions, new Callback<UserStateDetails>() { @Override public void onResult(UserStateDetails details) { Log.d(TAG, "onResult: " + details.getUserState()); }
@Override public void onError(Exception e) { Log.e(TAG, "onError: ", e); }});Note: By default, the Hosted UI will show all sign-in options; the username-password flow as well as any social providers which are configured. If you wish to bypass the extra sign-in screen showing all the provider options and launch your desired social provider login directly, you can set the HostedUIOptions as shown in the next section.
Configuring Hosted UI to launch Facebook/ Google/ SAML sign in directly
// For GoogleHostedUIOptions hostedUIOptions = HostedUIOptions.builder() .scopes("openid", "email") .identityProvider("Google") .build();
// For FacebookHostedUIOptions hostedUIOptions = HostedUIOptions.builder() .scopes("openid", "email") .identityProvider("Facebook") .build();
SignInUIOptions signInUIOptions = SignInUIOptions.builder() .hostedUIOptions(hostedUIOptions) .build();// 'this' refers to the current active ActivityAWSMobileClient.getInstance().showSignIn(this, signInUIOptions, new Callback<UserStateDetails>() { @Override public void onResult(UserStateDetails details) { Log.d(TAG, "onResult: " + details.getUserState()); }
@Override public void onError(Exception e) { Log.e(TAG, "onError: ", e); }});Sign Out from HostedUI
AWSMobileClient.getInstance().signOut(SignOutOptions.builder().invalidateTokens(true).build(), new Callback<Void>() { @Override public void onResult(Void result) { Log.d(TAG, "onResult: "); }
@Override public void onError(Exception e) { Log.e(TAG, "onError: ", e); }});If you want to sign out locally by just deleting tokens, you can call signOut method:
AWSMobileClient.getInstance().signOut();Add Response handler
Add the result handler if you need to capture sign in cancellations that occurred before the user submitted credentials.
@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data);
if (requestCode == AuthClient.CUSTOM_TABS_ACTIVITY_CODE && resultCode == Activity.RESULT_CANCELED) { // handle canceled sign in }}Manual Setup
To configure your application for hosted UI, you need to use HostedUI options. Update your awsconfiguration.json file to add a new configuration for Auth. The configuration should look like this:
{ "IdentityManager": { ... }, "CredentialsProvider": { ... }, "CognitoUserPool": { ... }, "Auth": { "Default": { "OAuth": { "WebDomain": "YOUR_AUTH_DOMAIN.auth.us-west-2.amazoncognito.com", // Do not include the https:// prefix "AppClientId": "YOUR_APP_CLIENT_ID", "SignInRedirectURI": "myapp://callback", "SignOutRedirectURI": "myapp://signout", "Scopes": ["openid", "email"] } } }}Note: The User Pool OIDC JWT token obtained from a successful sign-in will be federated into a configured Cognito Identity pool in the awsconfiguration.json and the SDK will automatically exchange this with Cognito Identity to also retrieve AWS credentials.
Using Auth0 Hosted UI
You can use AWSMobileClient to use Auth0 as OAuth 2.0 provider.
You can use Auth0 as one of the providers of your Cognito Federated Identity Pool.
This will allow users authenticated via Auth0 have access to your AWS resources. Learn how to integrate Auth0 with Cognito Federated Identity Pools
Setup Auth0 Hosted UI in Android App
Setup Amazon Cognito Hosted UI in Android App
-
To configure your application for hosted UI, you need to use HostedUI options. Update your
awsconfiguration.jsonfile to add a new configuration forAuth. The configuration should look like this:{"IdentityManager": {...},"CredentialsProvider": {...},"CognitoUserPool": {...},"Auth": {"Default": {"OAuth": {"AppClientId": "YOUR_AUTH0_APP_CLIENT_ID","TokenURI": "https://YOUR_AUTH0_DOMAIN.auth0.com/oauth/token","SignInURI": "https://YOUR_AUTH0_DOMAIN.auth0.com/authorize","SignInRedirectURI": "com.your.bundle.configured.in.auth0://YOUR_AUTH0_DOMAIN.auth0.com/android/com.your.bundle/callback","SignOutURI": "https://YOUR_AUTH0_DOMAIN.auth0.com/v2/logout","SignOutRedirectURI": "com.your.bundle.configured.in.auth0://yourserver.auth0.com/android/com.amazonaws.AWSAuthSDKTestApp/signout","SignOutURIQueryParameters": {"client_id" : "YOUR_AUTH0_APP_CLIENT_ID","returnTo" : "com.your.bundle.configured.in.auth0://yourserver.auth0.com/android/com.amazonaws.AWSAuthSDKTestApp/signout"},"Scopes": ["openid", "email"]}}}} -
Add the sign-in and sign-out redirect URIs to your app's Intent filters located in
AndroidManifest.xml.<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:amazon="http://schemas.amazon.com/apk/res/android"package="com.amazonaws.mobile.client"><uses-permission android:name="android.permission.INTERNET"/><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/><application><activity android:name="your.package.YourAuthIntentHandlingActivity"><intent-filter><action android:name="android.intent.action.VIEW" /><category android:name="android.intent.category.DEFAULT" /><category android:name="android.intent.category.BROWSABLE" /><data android:scheme="com.your.bundle.configured.in.auth0" /></intent-filter></activity></application></manifest> -
Attach an intent callback so that the AWSMobileClient can handle the callback and confirm sign-in or sign-out. This should be in
your.package.YourAuthIntentHandlingActivity.@Overrideprotected void onResume() {super.onResume();Intent activityIntent = getIntent();if (activityIntent.getData() != null &&"com.your.bundle.configured.in.auth0".equals(activityIntent.getData().getScheme())) {AWSMobileClient.getInstance().handleAuthResponse(activityIntent);}}
Launching the Hosted UI for Auth0
To launch the Hosted UI from from your application, you can use the showSignIn API of AWSMobileClient.getInstance():
final HostedUIOptions hostedUIOptions = HostedUIOptions.builder() .federationProviderName("YOUR_AUTH0_DOMAIN.auth0.com") .build();final SignInUIOptions signInUIOptions = SignInUIOptions.builder() .hostedUIOptions(hostedUIOptions) .build();// 'this' refers to the current active ActivityAWSMobileClient.getInstance().showSignIn(this, signInUIOptions, new Callback<UserStateDetails>() { @Override public void onResult(UserStateDetails result) { Log.d(TAG, "onResult: " + result.getUserState()); }
@Override public void onError(Exception e) { Log.e(TAG, "onError: ", e); }});Sign Out from HostedUI
AWSMobileClient.getInstance().signOut(SignOutOptions.builder().invalidateTokens(true).build(), new Callback<Void>() { @Override public void onResult(Void result) { Log.d(TAG, "onResult: "); }
@Override public void onError(Exception e) { Log.e(TAG, "onError: ", e); }});If you want to sign out locally by just deleting tokens, you can call signOut method:
AWSMobileClient.getInstance().signOut();